
「設定は正しいはずなのに、配信を開始したFacebook 広告のコンバージョンが計測されていない」という経験がある方もいるかと思います。
Facebook 広告の管理画面で発行した広告のプレビューリンクから、実際に広告をクリックしてコンバージョンを検証する方法もありますが、任意の設定したイベントの受信確認ができる「イベントテスト」機能でも、コンバージョンなどの受信を確認したいイベントの検証が可能です。
また、「イベントテスト」では、設定したイベントやカスタムコンバージョンが実際に機能しているかも確認できます。
この記事では、Facebook 広告の「イベントテスト」でできること、ピクセルヘルパーとの違い、実際の使用方法、応用例について紹介します。Facebook 広告でのコンバージョン計測にお困りの方は参考にしてみてください。
Facebook 広告のイベントテストとは
Facebook 広告のイベントテストとは、Facebook 広告のイベントが正しく受信されているかチェックするための機能です。Facebook のイベントテストツールを使うと、コンバージョンなど設定した任意のイベントを Meta ピクセルがウェブサイト上で計測し、その結果が管理画面で受信できているか確認できます。

操作自体は Google タグマネージャーの「プレビューモード」を活用したタグの発火確認に近く、購入までの経路など、実際にユーザーが辿るコンバージョンまでの流れに沿って計測の確認ができます。Google タグマネージャーをよく使う人であれば使いやすいかもしれません。
例えば、「お問い合わせフォームの送信完了」をイベントに設定して、コンバージョンが計測されない場合があるとします。Facebook 広告の管理画面よりイベントテストを通して問い合わせをおこなうと、送信完了ページが表示されたときにイベントが受信されているかを、Facebook 広告の管理画面上で確認できます。
またイベントテストでは、ウェブサイトとアプリ上のイベントそれぞれを確認できますが、設定機会が比較的多いウェブ上のイベントを確認する方法に絞って解説していきます。
ピクセルヘルパーとの違い
Facebook 広告には、イベントテストツールに似た機能のピクセルヘルパーもあります。ピクセルヘルパーとは、コンバージョン計測のための Meta ピクセルがサイト上に設置されているかを確認するツールです。
イベントテストツールは、アプリイベントやウェブブラウザーイベントが正しく設置され、Facebook がイベントを受信できているかを検証するものです。一方で、ピクセルヘルパーは、コンバージョン計測のための Meta ピクセルの設置を確かめるための機能です。イベントテストを使用して、設定した任意のイベントの受信を確認できても、Meta ピクセルがサイト上に設置されていないと、広告配信時にコンバージョンを計測されないので、注意しましょう。
サイト訪問や問い合わせの完了、購入など、実際のコンバージョンに至るまでの過程のイベントを受信できているかをイベントテストツールで確認します。また、ボタンクリックのようなコンバージョンに直接的に関係なくても分析材料として計測したいものの確認もイベントテストでできます。
サイト上のボタンクリックをイベントに設定しているときや、イベントが計測できているかを配信前の段階で念入りに確認したい場合は、イベントテストを使いましょう。
イベントテストツールとピクセルヘルパーそれぞれで確認できることは以下のとおりです。
| イベントテスト | ピクセルヘルパー | |
|---|---|---|
| 使用シーン | 設定した任意のイベント(コンバージョンやマイクロコンバージョンなど) | Meta ピクセルの設置の確認 |
| 確認方法 | Facebook 広告管理画面上のデータソース上での確認 | 拡張機能(ピクセルヘルパー)を使用したブラウザ上での確認 |
参考: Meta ピクセルヘルパーについて│ Metaビジネスヘルプセンター
参考: イベントのテストツールを使ってアプリイベントやウェブブラウザーイベントをテストする │ Metaビジネスヘルプセンター
イベントテストはイベント受信の確認以外にも以下の2つができます。
イベントテストでできること
ここからはイベントテストでできることについて解説します。ヘルプにも記載がありますが、前述した「イベントの受信確認」の他にイベントテストでできることは大きく分けて2つあります。
異常なアクティビティやエラーのチェック
イベントテストを実行した際に、設定した任意のイベントが検知されないなどの異常があるとアラートが表示されます。例えば、ソースコードのエラーなどにより正しくイベントが受信されていないときなどです。

イベントの重複除外が正しく設定されたかどうかをチェック
イベントの重複除外とは、Meta ピクセルとコンバージョン API を併用して使用する場合に、意図しない重複イベントを識別するための設定です。イベントテストツールを使用すると、Meta ピクセルとコンバージョン API を使って計測してしまったコンバージョンの重複を防止できます。。

今回はイベントの重複除外についての設定方法は割愛しますが、設定する場合は下記の記事を参考にしてください。
参考:重複したピクセルイベントとコンバージョンAPIイベントの処理 │ Metaビジネスヘルプセンター
イベントテストの使い方
ここからは実際にイベントテスト機能の使い方をキャプチャを交えて説明します。
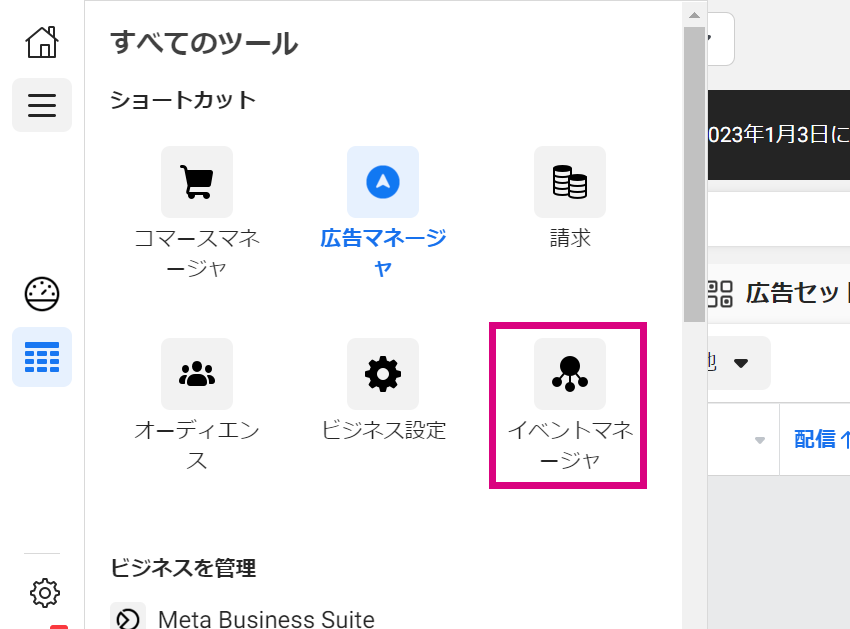
まずは、Facebook 広告の広告マネージャーを開いた状態から「すべてのツール」を選択し「イベントマネージャー」を開きます。

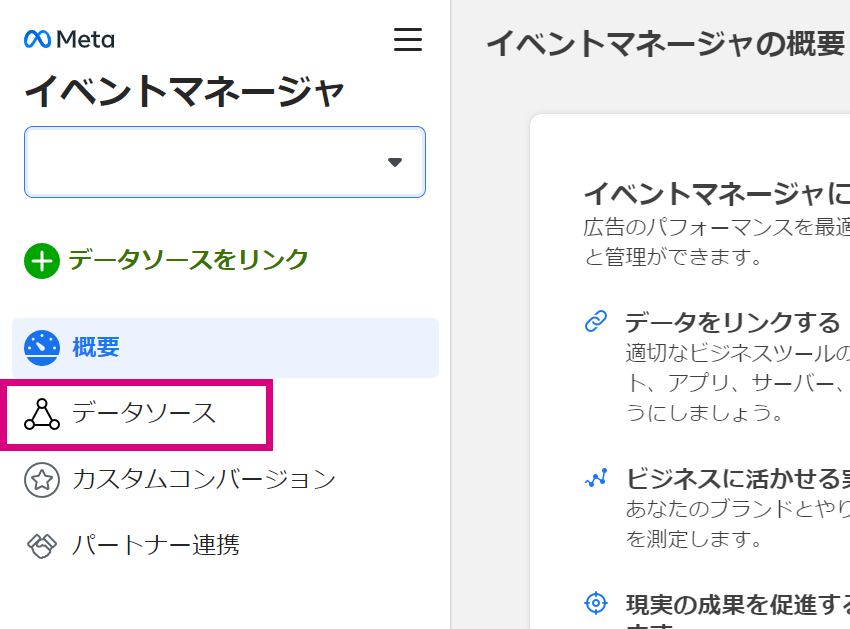
次にサイドメニューから「データソース」を選択します。

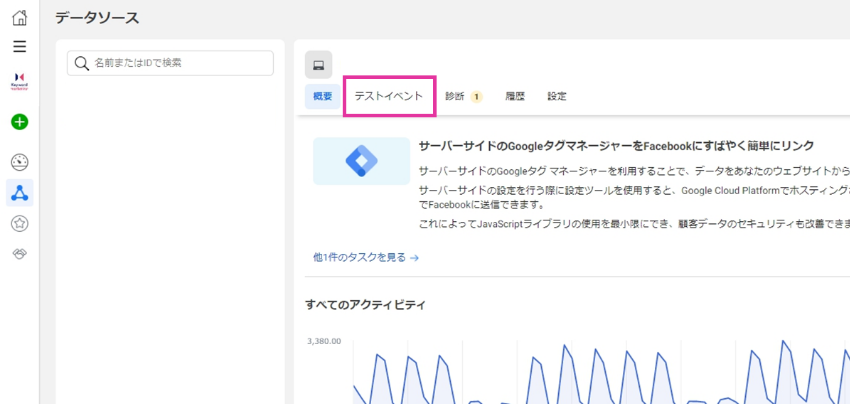
データソースの画面を開いたら、概要の下にある「テストイベント」を選択します。

選択すると、「テストイベント」を使用する画面が表示されます。

「テストイベント」の画面に表示されている「ブラウザーイベントのテスト」の下部にある「ウェブサイトの URL を入力」に、広告の配信先としているページの URL を入力します。

その後、「ウェブサイトを開く」をクリックすると、入力した URL のページが新規のタブで開かれます。

実際に入力した URL が、新しいタブで表示されると以下のようになります。

テストイベントの画面を見てみるとデフォルトで設定されている「PageView」のイベントが受信されています。ページが正常に開かれたため、受信したイベントは「Page View」になっています。

では、標準イベントとして設定した任意のページが、「受信したイベント」として表示されるか確認しましょう。
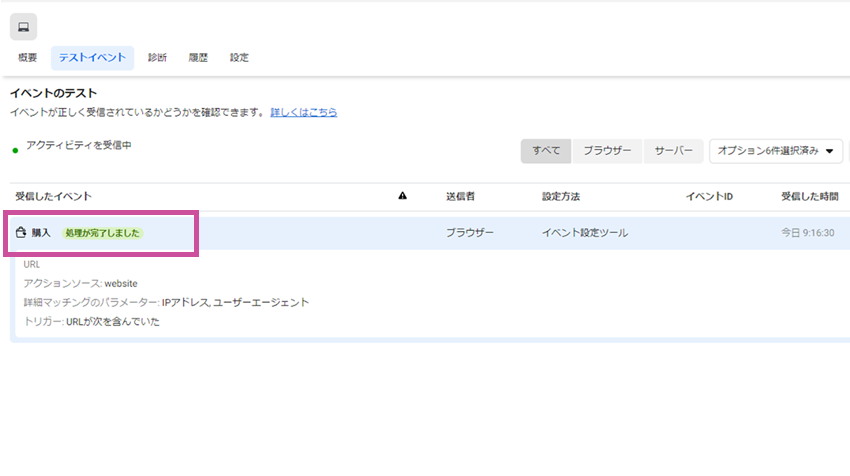
標準イベントの「購入」をコンバージョンに設定しているサイトを例に説明します。受信したイベントの項目に、標準イベントとして設定した「購入」が表示され、「処理が完了しました」のメッセージが出ています。この場合、正常にイベントが受信されたということになります。
標準イベントを「購入」として設定しているサイトを例に説明します。
購入後に表示されるページの URL を含む場合にイベントが計測される設定にしていたため、設定した URL にアクセスするとイベントが計測されます。
設定した URL を訪れた後、イベントテストのページを確認すると、受信したイベントの欄「購入」のステータスが「処理が完了しました」と表示されたため、正常にイベントを受信したことがわかります。

このように、イベントテストでは設定している標準イベントやカスタムコンバージョンが正常に受信されるか確認できます。
イベントテストの応用
「開かれたページ上の動きを認識し、イベント受信の有無を確認する」というイベントテストの性質を応用すると、「コンバージョンまでの導線で計測が途切れていないか確認」という使い方もできます。また、コンバージョンの前段階で計測しているマイクロコンバージョンも併せて受信確認できます。
例えば、マイクロコンバージョンとして計測したい URL を誤ってコンバージョンとして設定してしまった場合でも、イベントテストを実施することで配信前の確認段階で、間違いに気づくことができます。
また、コンバージョンの動線に沿ってイベントの受信を確認できるため、トップページからお問い合わせまで、イベントが受信されていないページがないか、計測が切れている所がないかを確認できます。
Facebook 広告のコンバージョン計測の問題解決に!
Facebook 広告を配信するうえで、コンバージョンを最適化するには、1週間あたり50件のコンバージョン獲得が推奨されています。
参考:コンバージョン最適化のトラブルシューティング │ Meta ビジネスヘルプセンター
つまり、Facebook 広告のパフォーマンスを最大限発揮するには、正確なコンバージョン計測が必要不可欠です。
また、iOS 14.5以降の AppTrackingTransparency (ATT)の影響や、以前は最大28日間計測可能だった Facebook 広告のコンバージョンのアトリビューションのクリックスルーが、現在は最大7日間に短縮され、入手可能なデータが少なくなっています。
広告配信初日から最大限の成果を出せるよう、配信開始前にイベントテストを使って、イベントを正常に受信できているか確認しましょう。
Facebook広告の成果にお悩みなら、1,300社以上の支援実績があるキーマケに相談してみませんか?
- 日々広告を運用している広告運用者がシミュレーションを作成し、商材に合った媒体や配信メニューをご提案します。運用開始後は、東京本社と九州佐賀支社の分業体制により、ミスのない安定した運用とすばやい施策立案・実行を可能としています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

マーケティング
2021年5月に広告事業部に中途入社。クライアントの広告運用やマネジメント、オウンドメディアの記事執筆などを約2年経験する。2023年9月よりマーケティング部へ異動。趣味はスマホゲーム、Vtuber、アニメ、競馬、お酒など。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら









