Microsoft Clarity は Microsoft が無料で提供しているヒートマップツールです。ローンチ直後は話題になったため導入した方も多いのではないでしょうか。
しかし、当初は使える機能が少なく、ほかのヒートマップツールに比べて使いにくかったこともあり、使うのをやめてしまった方もいるかもしれません。
Clarity は度々アップデートがおこなわれており、現在では多くの機能が追加されています。この記事では、これまでのアップデートで追加された機能を含め、Clarity でできることを詳しく紹介します。
ヒートマップツール Microsoft Clarity とは
Microsoft Clarity (以下、Clarity と表記)とは、Microsoft 社が2020年10月より提供している無料のヒートマップツールです。
Clarity を利用することで、ユーザーがサイト内でどのコンテンツに注目しているかや、サイトのどの位置までスクロールされているかなどの行動を可視化し、サイト改善に役立ちます。

Microsoft Clarity の最新機能
また、Clarity はサービスローンチ後も適宜アップデートがされており、追加された機能も多くあります。
- Microsoft 広告のタグ設定との連携
- Attention Maps
- Google 広告連携機能
- AI による改善アドバイス機能(Copilot による解説機能)
- UI・レポート機能の強化
特に、Microsoft 広告のタグ設定との連携も強化されています。
これまでは Clarity を利用する場合、Clarity 側でタグを発行しタグを計測したいページへ設置する必要がありました。現在は、Microsoft 広告アカウントと連携することによって、 UET タグを設置しているページであれば Clarity のタグ追加なしでユーザー行動データを計測できるようになっています。
参考:UET タグ ヘルパーでのコンバージョン目標とオーディエンスのテスト|Microsoft Advertising
Clarity とほかのヒートマップツールとの違い
Clarity は導入がしやすく基本機能が充実しているので、初心者でもスムーズに使いこなせます。
以下の表は、ほかのヒートマップツールとの基本的な違いをまとめたものです。
| 項目 | Clarity | ほかのツール |
|---|---|---|
| 料金 | 無料 | 多くは有料 |
| セッション数 | 制限なし |
プランにより制限あり (例:3,000 PV まで無料、 10万 PV まで無料など) |
| 主な機能 |
|
ツールによって異なる |
| セキュリティ |
信頼性が高い 個人情報保護機能がある |
詳細に言及されていない場合が 多い ※ツールによって異なる |
| 導入のしやすさ | 簡単なトラッキングコード設置で利用できる | 多くは初期設定や学習コストが 必要 |
多くのヒートマップツールでは、記録できるセッション数に応じて有料プランが用意されていることが多いです。そのため、流入が多いサイトでは取りこぼしなくデータを記録するために多量のデータを記録できる上位のプランを契約する必要があり、それに応じて費用が発生します。
Clarity を使ってみて、より詳細なユーザー行動分析が必要な場合や、API 連携、AB テスト、専門的なサポートなどが必要な場合は、以下のような有料ツールの利用もあわせて検討しましょう。
・ミエルカヒートマップ
・Mouseflow
・Sitest
・Ptengin
・User Insight
Clarity で利用できる3つの機能
Clarity には主に以下3つの機能があります。各機能と、アップデートにより利用できるようになった機能について解説します。
- ヒートマップ機能
- セッションレコーディング機能
- ダッシュボード
1.ヒートマップ機能
ヒートマップ機能では、ユーザーがクリックした箇所やスクロール位置を視覚的に分析できます。Clarity で利用できるヒートマップ機能は、以下の4種類です。
- クリックヒートマップ
- 領域ヒートマップ
- スクロールヒートマップ
- アテンションヒートマップ
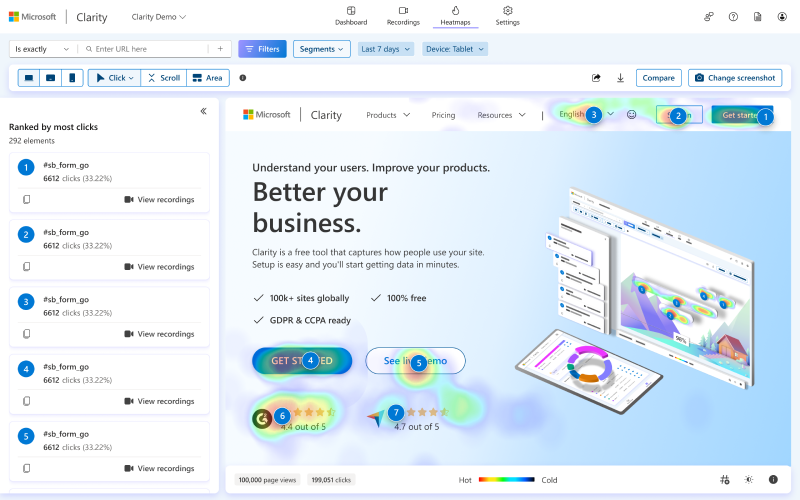
クリックヒートマップ
クリックヒートマップでは、ユーザーがクリックした位置が色分けして表示され、分析結果をサイトの改善に役立てられます。赤色に近いほどクリック数が多く、青に近いほどクリック数が少ないことを示しています。
例えば、ページ下部にあるボタンのクリック数が多い場合、そのボタンの重要性が高いと判断し、ページ上部への移動を検討するなど、コンテンツの配置順序を最適化する参考データとして活用できます。

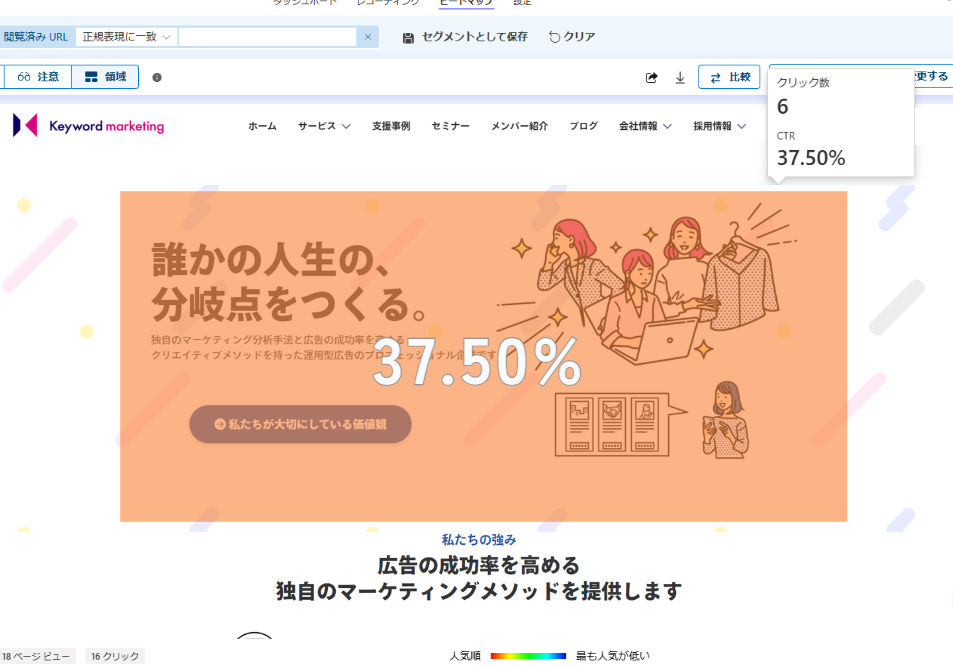
領域ヒートマップ
クリックヒートマップに似たヒートマップ機能として領域ヒートマップがあります。各領域のクリック数やクリック率も確認できるため、コンテンツ全体の評価をひと目で確認できます。

領域ヒートマップはサイト内の各エリアにおけるクリック数の合計を可視化する機能です。クリックヒートマップよりも広い範囲において、クリック数が多く、注目度が高いエリアを可視化できます。
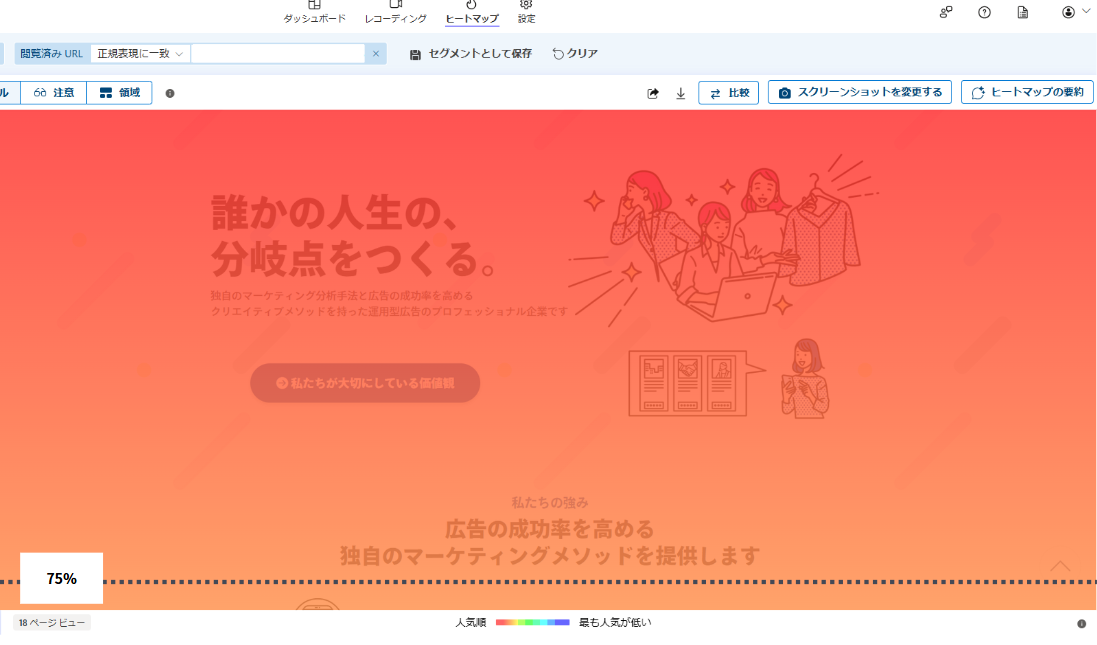
スクロールヒートマップ
スクロールヒートマップは、ユーザーのスクロール到達位置と各位置での離脱率を視覚的に確認できます。

例えば、重要なコンテンツをページの特定の位置に配置している場合に、その位置まで何割のユーザーがスクロールしているのかを確認できます。これにより、コンテンツの配置が適切かどうかを判断する参考データとなります。
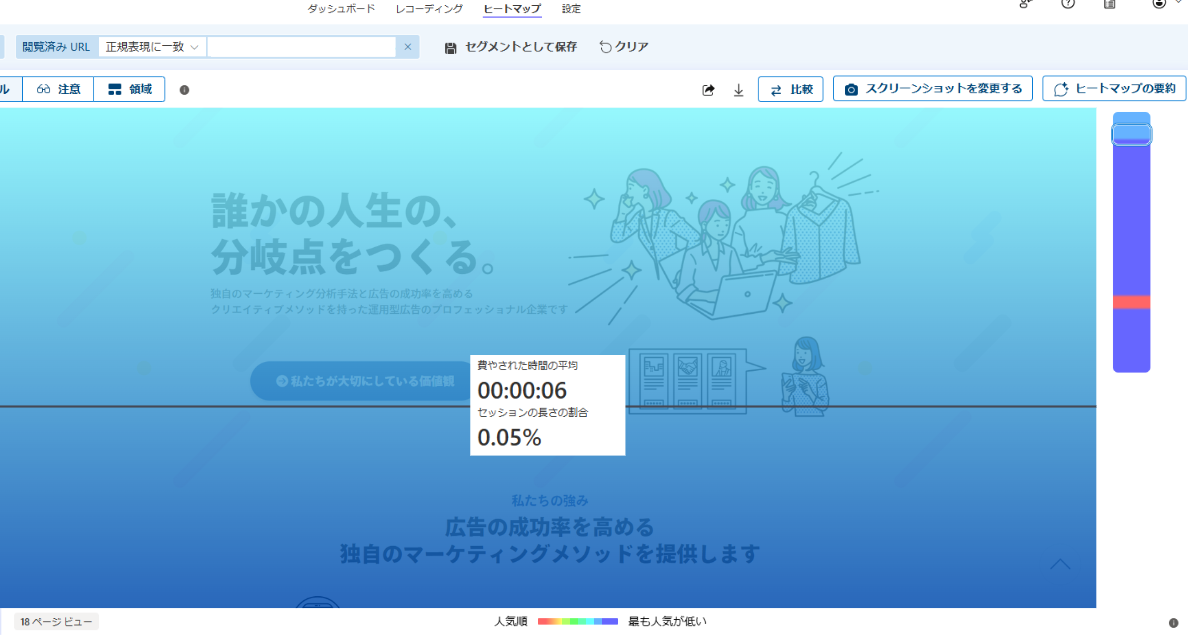
アテンションマップ
アテンションマップは、2025年1月15日に Clarity 公式ブログで発表されたばかりの新機能です。アテンションマップを利用することで、ユーザーがサイト上のどの箇所に最も長く滞在しているかを可視化でき、サイトの重要な要素の効果を測定できます。

例えば、 CTA ボタンが設置されている箇所の滞在時間が極端に短い場合、ユーザーがボタンを見逃している可能性があることを発見できます。このような分析結果をサイトの UI やコンテンツ配置の改善に役立てられます。
2.レコーディング機能
レコーディング機能は、サイトを訪問したユーザーの滞在時間やマウスカーソルの動き、クリック箇所、スクロール範囲を記録し、録画データとして確認できます。

さらに、テキストの選択といった細かい操作も記録されるため、クリックできない箇所でもユーザーがどこに注目してサイトを閲覧しているかを正確に把握できます。これにより、ユーザーの興味や行動パターンをより深く理解する助けとなります。
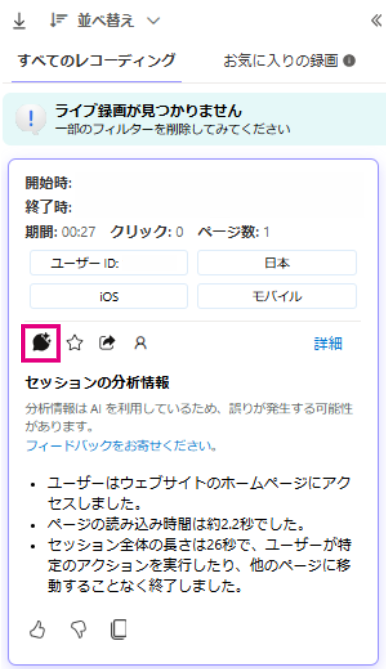
生成 AI 機能「Copilot」
レコーディング機能では、AI がユーザーの行動を分析し要約してくれる「Copilot」が利用できます。
各レコーディング情報の吹き出しマークをクリックすると、そのレコーディングの概要を分析し、まとめてくれます。

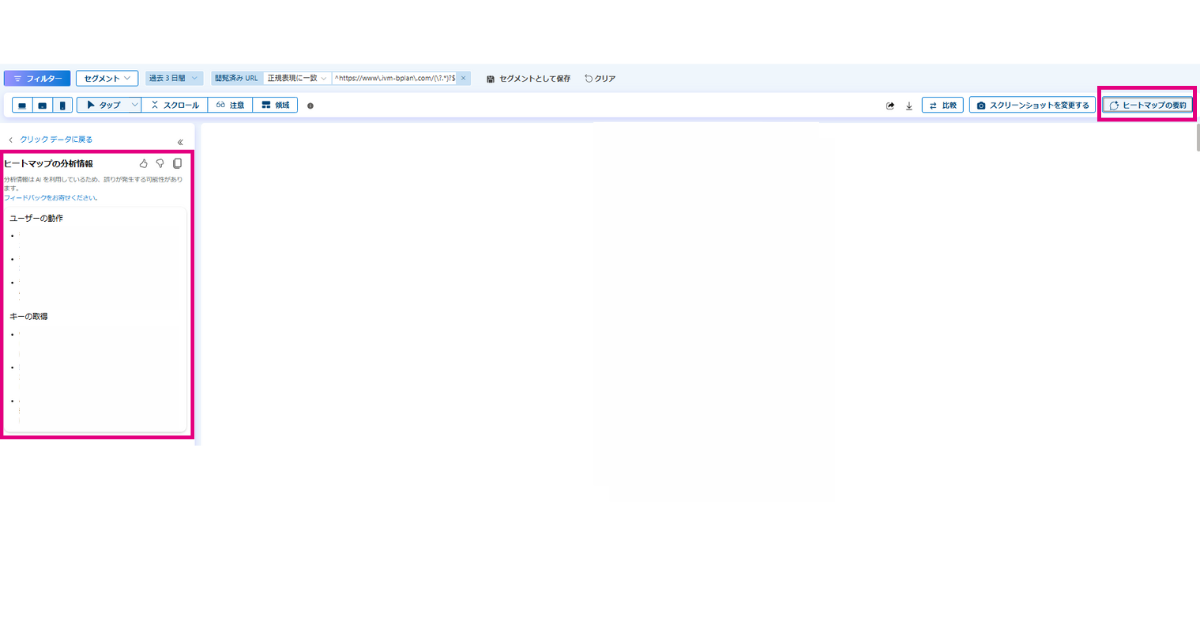
ヒートマップで Copilot 機能を利用するときは、画面右側の「ヒートマップの要約」をクリックすると、ヒートマップの分析情報を AI が分析してくれます。

このように、概要を分析情報として出してくれるため、分析に慣れていない方でも簡単にデータの傾向を把握できます。しかしあくまで AI によるアウトプット情報なので、その情報が正しいかは自身で確認するようにしましょう。
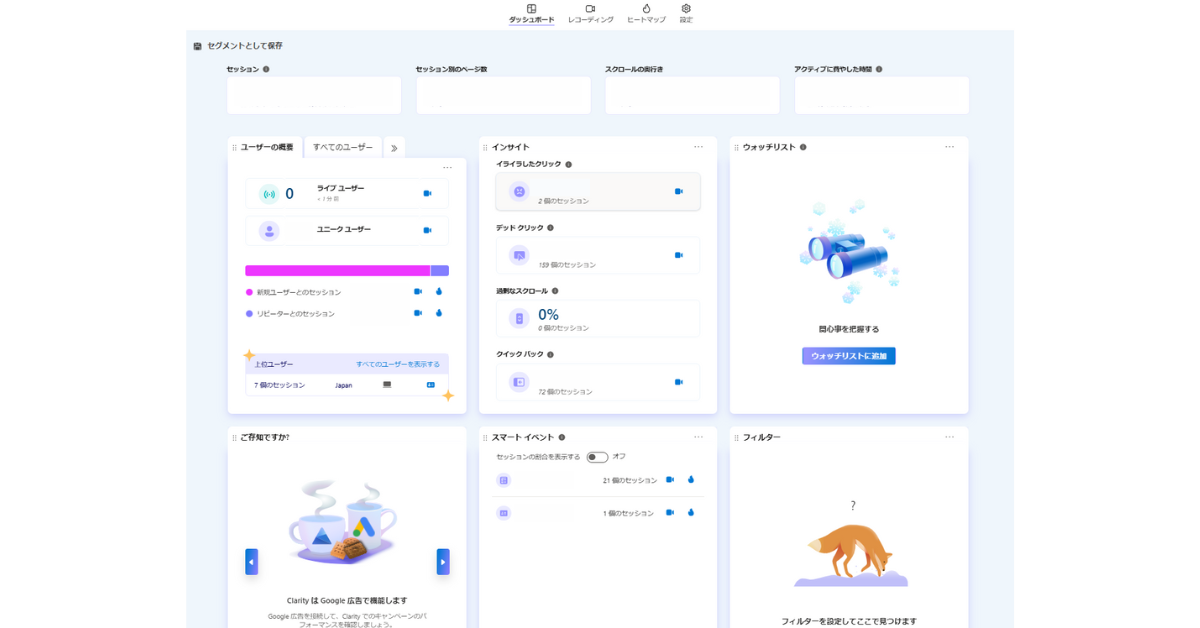
3.ダッシュボード
ダッシュボードでは、サイトの利用状況を示すさまざまなデータを確認できます。
Google アナリティクスと同様に、ユニークユーザー数や新規ユーザーとリピーターの割合などのユーザー情報や、参照元などのトラフィック情報も確認できます。

ダッシュボードで確認できる項目を以下にまとめましたので、参考にしてください。
| 大項目 | 小項目 | 概要 |
|---|---|---|
| ユーザー情報 | ライブユーザー | 過去10分以内にサイトにアクセスした ユーザーの数 |
| ユニークユーザー | サイトにアクセスしたユーザー数 | |
| 新規ユーザーと リピーター |
サイトへのアクセスがはじめての 新規ユーザーと、2回目以降のユーザーの比率 |
|
| 上位ユーザー | サイトに何回もアクセスしている ユーザー。 そのユーザーがいつ何回アクセスしたのか確認できる |
|
| インサイト機能 | イライラしたクリック | 短時間に同じ場所を連続でクリック されたもの |
| デッドクリック | リンク以外の場所をクリックされたもの | |
| 過剰なスクロール | サイトの最下部まで一気にスクロール した、または高速で下までスクロール したもの |
|
| クイックバック | ページを開いた直後に前のページに 戻っているもの |
|
| トラフィック | 参照元 | ユーザーがどこからサイトに流入したか を表すもの |
| チャネル | 参照元をカテゴリに分類したもの
|
|
| キャンペーン | 広告キャンペーンなどの特定の キャンペーンから流入したもの (設定していない場合は参照元と 同じ値になる) |
|
| ソース | キャンペーンを設定している場合、 キーワードなどのさらに詳細情報を表すもの (設定していない場合は参照元と 同じ値になる) |
|
| ユーザー環境 | ブラウザー | ユーザーが使用しているブラウザが表示
|
| デバイス | ユーザーが使用しているデバイスが 表示 |
|
| オペレーティング システム |
ユーザーが使用している OS が 表示 |
|
| 人気コンテンツ | 人気上昇中のページ | ページビュー数の多い順にページが 表示 |
| 人気の商品 | EC サイト内の商品のページビューが 多い順に表示 |
|
| パフォーマンス | パフォーマンスの概要 | サイトのパフォーマンスをスコアで 表示 |
| URL のパフォーマンス | URL ごとにパフォーマンスがスコア順に表示。 ページごとのパフォーマンスを 確認できる。 |
|
| JavaScript エラー | JavaScript エラー | サイトで発生している JavaScript エラーが表示 |
Clarity で活用すべき項目と活用例
これまで紹介したように、Clarity にはさまざまな機能があります。しかし、どの項目をどのように活用すればよいのか、迷われる方も多いのではないでしょうか。
そこで、ここからは実際の活用例をご紹介します。
活用例①:ヒートマップを活用し、コンテンツの配置順を最適化する
例えば、紹介した「領域ヒートマップ」を活用すると、どのコンテンツがユーザーに注目されているかが分かるため、コンテンツの配置の変更のヒントを得られます。
以下はキーワードマーケティングのホームページのコンテンツ配置をヒートマップで確認した例です。ページ上部のコンテンツよりも下部のコンテンツのほうが注目度が高いことが分かるため、コンテンツの順番を入れ替えるとよさそうだと予測できますね。

コンテンツの順番を入れ替えたもの(画像右)で領域ヒートマップを再確認すると、ユーザーの注目度が高いコンテンツが上部に来たため、離脱率が低下し、より多くのユーザーがページ下部まで閲覧するようになったことが分かりました。

このように、「ページのどこが注目されているか」をクリックヒートマップや領域ヒートマップで確認し、「それをもとにした改善によってどのようにユーザー行動が変わったか」をスクロールヒートマップで確認できます。
1つの指標ではなく、複数の指標を組み合わせて考えることで、ページのコンテンツを正確に評価できます。
具体例②:レコーディングを活用し、ユーザーの動きを確認する
レコーディング機能を活用することで、ユーザーがサイト上でどのような動きを取っているのかがわかります。
例えば、サイト内でユーザーが一番下までスクロールし、会社概要を見てから上部まで戻り、サイト回遊を始めたと仮定しましょう。
この場合、レコーディング機能を使うことで、ユーザーは最初に「どのような企業か」や企業の信頼性、権威性を気にしているかもしれないと考えられます。
そのため、上部にこれまでの実績や創業年数などを記載し、安心感を持ってもらったうえでサイトを閲覧してもらうことで、ユーザーに無駄なスクロールをさせず自然な順序で回遊してもらいやすくなります。
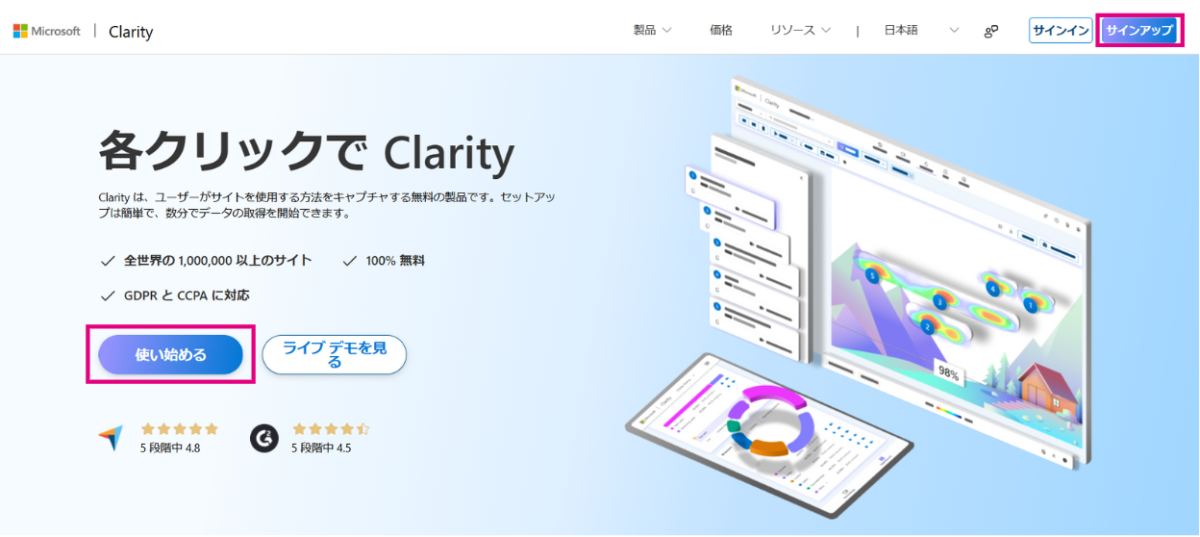
Clarity の導入方法
Clarity の導入にはまず、Microsoft または Facebook、Google のいずれかのアカウントで Clarity アカウントを登録する必要があります。
Microsoft Clarity 公式ぺージの「使い始める」または「サインアップ」をクリックし、上記いずれかのアカウントで登録をおこないましょう。

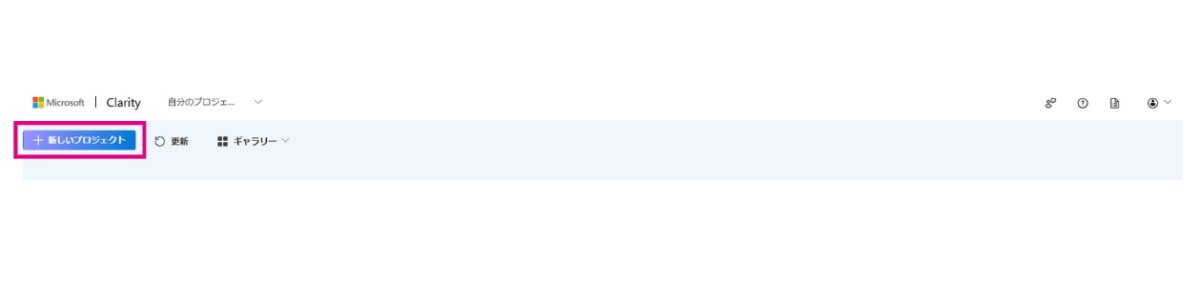
登録が完了したら、早速 Clarity の管理画面にアクセスし「新しいプロジェクト」をクリックしましょう。

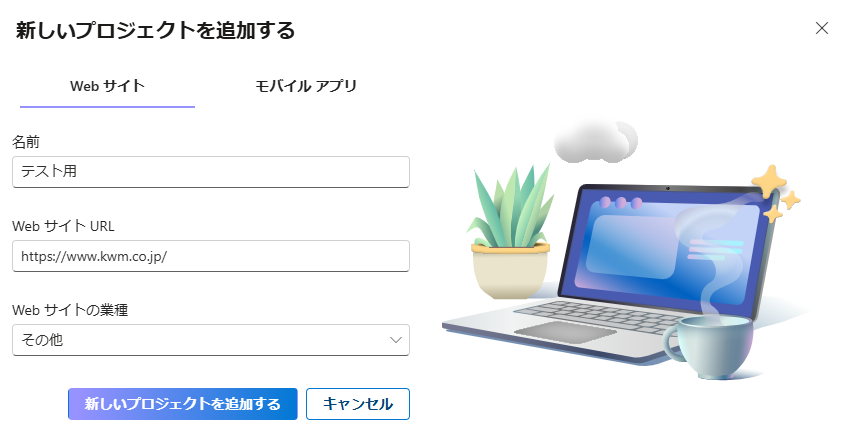
「新しいプロジェクト」をクリックすると計測を開始するウェブサイトの登録用ポップアップが出てくるので、サイト名とURL、ウェブサイトの業種を入力します。

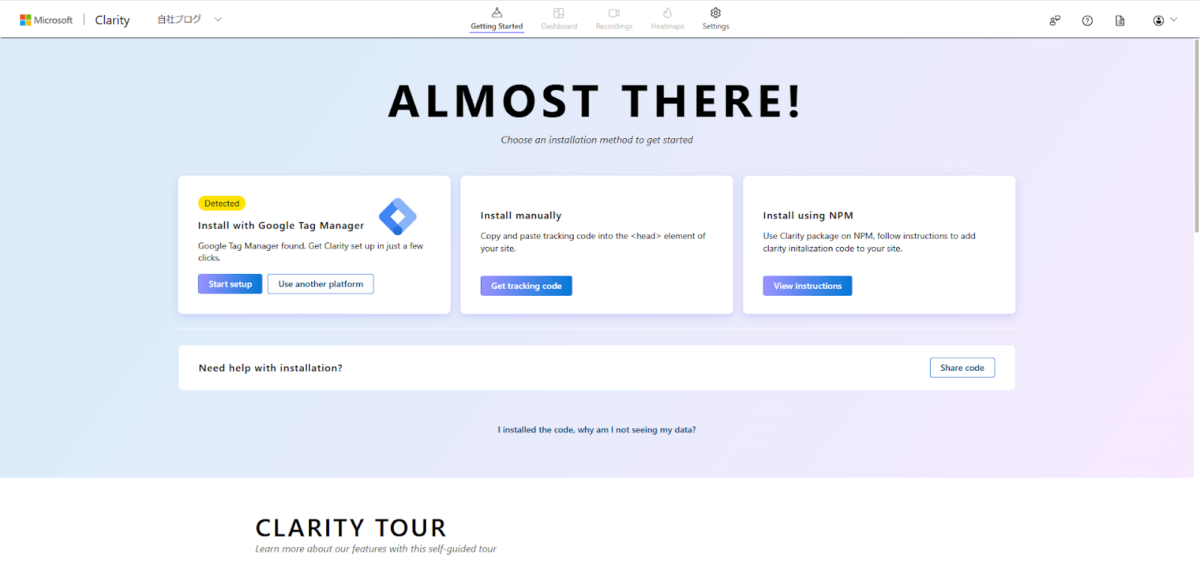
入力して「新しいプロジェクトを追加する」のボタンを押すと、次に Clarity のインストール方法の選択画面に移ります。
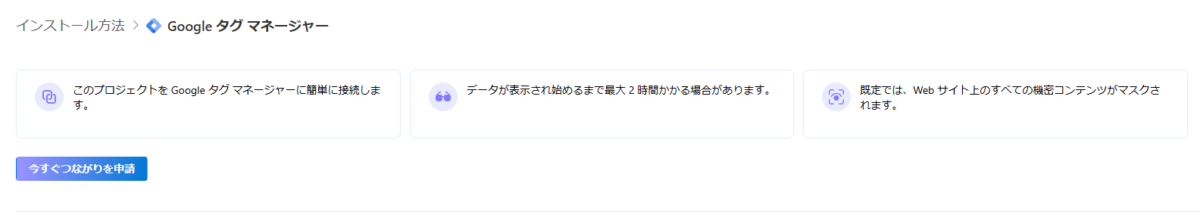
ここでは、「GTM を使用してインストール」と「手動でインストール」、「NPM を使用してインストール」がありますが、簡単な「GTM を使用してインストール」を紹介します。

「GTM を使用してインストール」の「セットアップの開始」ボタンを押したあと、次の画面にある「今すぐつながりを申請」ボタンをクリックします。

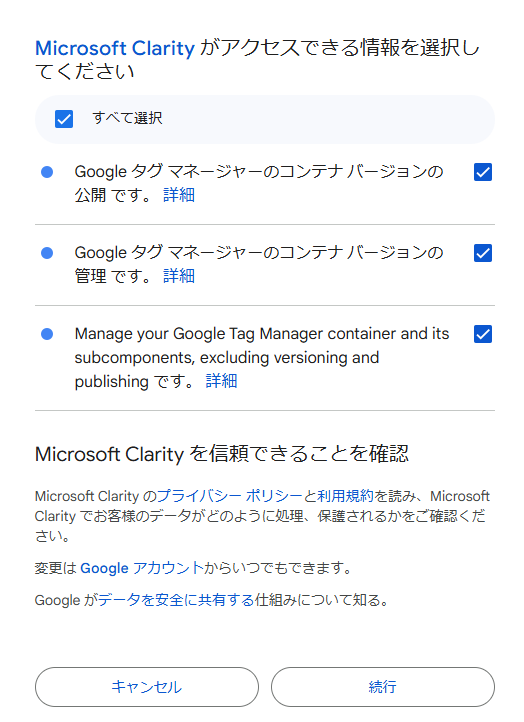
その後、Clarity が GTM にアクセスするための承認画面が表示されるため、すべて選択し「続行」を押すと連携する GTM コンテナを選択できるため、該当のコンテナを選択すれば設定完了です。

Microsoft 広告と連携して導入する方法
「Clarity の導入方法」で説明した方法以外にも、Microsoft 広告を配信している場合は Microsoft 広告管理画面から設定できます。
Microsoft 広告管理画面の「コンバージョン」内にある「UET タグ」から、「作成」をクリックします。

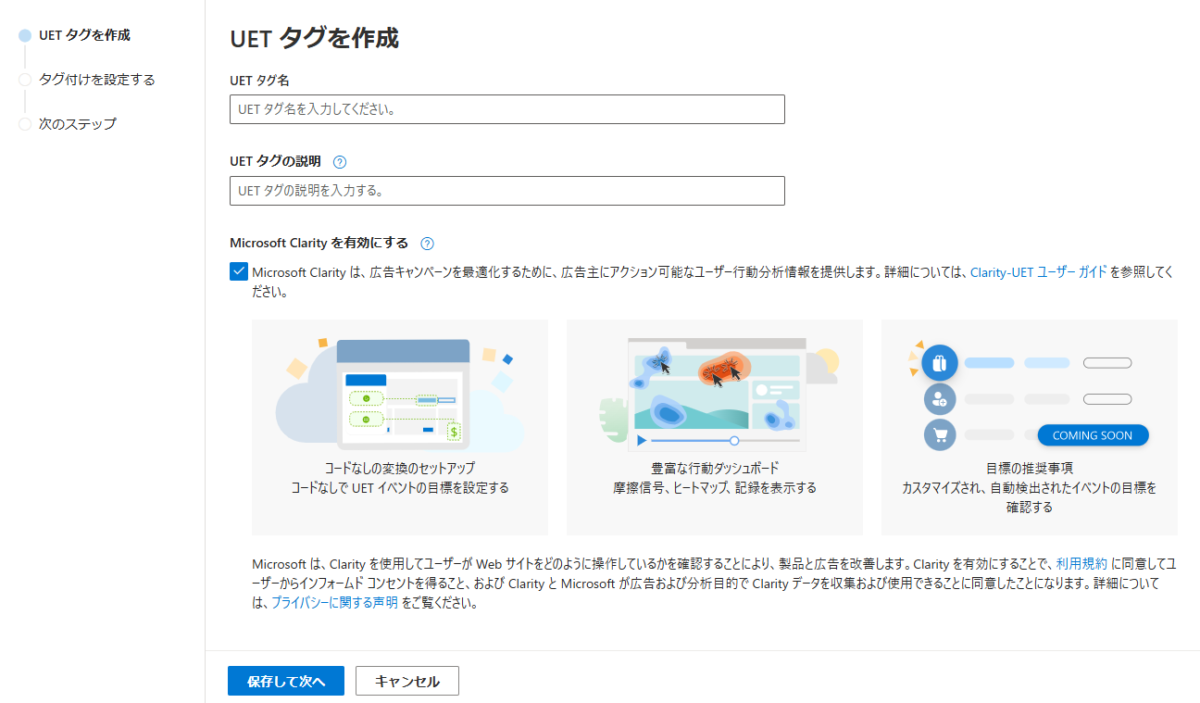
UET タグの作成画面で「Microsoft Clarity を有効にする」にチェックを入れ、タグを作成します。
あとは、Microsoft 広告の UET タグをサイトに設置すれば、Microsoft 広告のコンバージョン設定と同時に Clarity の導入も完了できます。

アップデートで使いやすくなった Clarity を活用してサイト改善を!
この記事で紹介してきたように、Clarity はアップデートによってさまざまな分析機能を備えたツールへと進化しています。また完全無料で利用でき、導入も簡単なためすぐにでもウェブサイトの分析と改善を始められます。
以前に Clarity を導入したものの、あまり活用できていなかったという方も、この機会に Clarity を活用し、ウェブサイトの改善を通じてビジネスの成長につなげていただければと思います。
ぜひ、進化した Clarity の機能を最大限に活用して、効果的なサイト改善をおこないましょう。
お困りごとはまずはご相談ください。広告に限らず、認知やPRなど幅広い施策提案が可能です。
- コンバージョン数やCPAといった広告の目標達成はもちろんですが、中長期的な事業成長を目的としたマーケティング施策もご支援しています。年商数千万円規模から10億円規模へ、業績向上をご支援した事例もございます。まずはお気軽にご相談ください。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 コンサルタント
2020入社。大学でマーケティングを専攻→キーマケに入社し広告事業部に配属される。配属後2ヶ月で動画広告作成に携わる等、検索やディスプレイ広告以外も勉強中。趣味はギターと温泉。特に冬の露天風呂は至高。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら