Instagram 広告の顔ともいえる画像は、パフォーマンスに直結する重要な要素の一つです。とはいえ、いざ作ろうとすると「どのような点に注意して作ればいいか分からない」と悩んでしまう方も多いのではないでしょうか。
そこでこの記事では、Instagram 広告で使う画像の作成に特化して、成果が出る画像デザインのポイントや、実際に画像を作成する際にぶつかる「よくある悩み」の解決策を紹介します。
成果につながる Instagram 広告画像の3要素とは
まずは「成果につながる Instagram 広告画像の3要素」として、以下の3つを解説します。
- ターゲットが明確である
- 特定のユーザーに刺さる訴求がある
- トンマナが統一されている
1. ターゲットが明確である
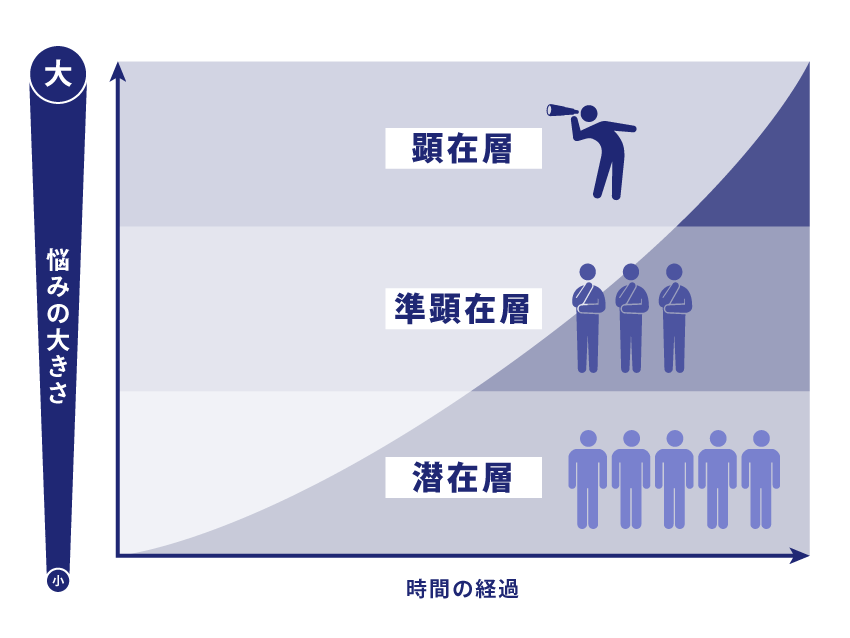
前述したように、 Instagram 広告は Instagram の投稿を見ているときに表示されます。これは検索広告とは異なり、ニーズが顕在化していない「潜在層」に配信されます。
この「潜在層」とは以下の図の通り、悩みがまだ小さく、明確に商品やサービスを探していない層を指します。そのため商品やサービスそのものをアピールしても、まだニーズが顕在化していないため、その商品やサービスのターゲットが自分だと気づけない可能性も高いのです。

ユーザーに自分がターゲットだと気づいてもらいやすくするよう、Instagram 広告ではなるべく具体的な表現を使うことを意識しましょう。
-
 あやか
あやか
-
例えば転職サイトの広告なら「30代」や「〇〇業界に転職したい方」といったように、見る人に「この商品(サービス)、私に関係あるかも」と思わせるような、具体的な訴求を入れるのが効果的です。
ターゲットに気づいてもらえなければ、優れたクリエイティブであってもコンバージョンにはつながりません。そのため、クリエイティブのテキストや画像、イラストからターゲットが明確にわかるような画像を作ることが重要です。
2. 特定のユーザーに刺さる訴求がある
Instagram 広告は、Google 広告や Yahoo! のディスプレイ広告と比べて、最適化がかかりやすいという媒体特性があります。この「広告の最適化」を効果的におこなうためにも、ユーザーの持っている具体的な不安や不満ごとにクリエイティブを分けて用意しましょう。
例えば、転職サイトのバナーに使うコピー(文言)の場合、OK 例と NG 例はそれぞれ以下の通りです。
| OK/NG | メインコピー |
|---|---|
| OK 例 |
|
| NG 例 | 年収〇〇円になった事例あり |
「NG 例」として挙げた訴求は、転職サイトを探している人であればだれにでも使える汎用的なもののため、最適化の効果も限定的になってしまいます。
一方、「OK 例」に挙げたような、特定のターゲットの悩みに焦点を当てた訴求は、よりターゲットが限定され分かりやすくなるため、広告の最適化にも効果的です。
-
 あやか
あやか
-
「どのような状態のユーザーに見せる広告なのか」を考えてクリエイティブ案を練ると、よりコンバージョン率の高いクリエイティブを作れるようになりますよ!
3. トンマナが統一されている
トンマナは「トーン(調子)とマナー(様式)」を省略した呼び方で、デザインに一貫性を持たせるためのルールを指します。配色やフォント、図形やボタンなどの素材、テキストの与える印象など、バナーの印象を左右する要素の扱い方、デザインや雰囲気の取り扱いを定めたものです。
このトンマナを統一することで、バナー全体に統一感を出したり、ブランドイメージをユーザーにわかりやすく伝えることができます。
▼トンマナについて詳しく解説した記事はこちら
トンマナとは?重要性と一貫性を保つために決めるべき項目を解説|キーマケのブログ|株式会社キーワードマーケティング
トンマナとは、トーン(調子)とマナー(様式)を省略した呼び方で、デザインやライティングの表記に一貫性を持たせるためのルールです。
また、トンマナに合わせて画像を作成することで、ブランドイメージを崩さずにバナーを作れるほか、利用する色やフォントがあらかじめ決まっていることでスムーズにバナーを作れるなど、画像作成時の負担を減らすメリットもあります。
Instagram 広告画像のデザインにおける6つのコツ
ここからは実践編として、Instagram 広告画像のデザインにおける6つのコツを紹介します。
- メインコピーやサブコピーの視認性を上げる
- 「何の広告か」が一目で分かる写真やイラストを選ぶ
- CTA はユーザーに起こしてほしい行動に合わせて作成する
- ロゴの余白を確保する
- ブランドカラーに合わせた配色にする
- レイアウトは「F 型・Z 型・N 型」に合わせる
一つ一つのコツを押さえて、成果につながる画像を作れるようになりましょう!
コツ1. メインコピーやサブコピーの視認性を上げる
商品やサービスを伝えるための重要な要素であるメインコピーやサブコピー。これらメインコピーやサブコピーが読みにくいと、目に留まりにくかったりそもそもユーザーに見てもらえなかったりする可能性があります。
-
 あやか
あやか
-
例えば背景の色と文字の色のトーンが近かったり、細いフォントの文字が背景に埋もれたり、太いフォントの文字が潰れてしまったり・・・。
作っているとつい見落としてしまうことが、メインコピーやサブコピーの視認性に大きく影響するんです。
広告に使用する画像を作ったら、一度自分のスマートフォンで画像を見てみるのがおすすめです。実際に広告が掲載されたときと同じ環境でクリエイティブを確認できるので、よりユーザー目線でクリエイティブの視認性を確認することができます。
OK 例、NG 例で解説!見やすいメインコピーやサブコピーの配色
OK 例は背景色を白にしたことで、メインコピーやサブコピーの文字が見やすい一方、NG 例はメインコピーやサブコピーと背景色が馴染んでしまい、文字が見づらくなっています。
OK 例とNG 例を比較すると視認性に大きな差があるのがわかると思います。

コツ2. 「何の広告か」が一目で分かる写真やイラストを選ぶ
バナーに利用する写真やイラストは、「何の広告か」一目で分かるものを使いましょう。
バナーにおける写真やイラストは、バナーの大部分を占めることが多いためバナーが与える印象や訴求に大きく影響します。商材や訴求に合う写真やイラストを選ぶことで、「どういったユーザーが対象なのか」や「どんなサービスなのか」、「どう使う商品なのか」を簡単にユーザーに伝えられます。
-
 あやか
あやか
-
EC であれば商品画像や商品の利用イメージ、ツール系であればツールの画面や利用シーン、ターゲットユーザーのイメージといったように、一目見てどんな商品、サービスか伝わる素材を選びましょう!
OK 例、NG 例で解説!「何の広告か」一目で分かるメインイメージ
NG 例は商品をイメージして猫の写真を使ったものの、一目でマッサージ器の広告だとは分かりませんよね。一方、OK 例は商品画像を使用したことで、何の広告かが一目で分かるようになっています。
実際の商品画像を広告に使うことで、ユーザーの理解しやすさに大きな差が出るよい例です。

コツ3. CTA はユーザーに起こしてほしい行動に合わせて作成する
Instagram 広告に CTA(コールトゥアクション)を入れる際は、「詳しくはこちら」など汎用的な文言をいれるのではなく、広告をクリックしたユーザーに起こしてほしいアクションに合わせた文言を使いましょう。
そもそも CTA とは、広告を見た後にユーザーに期待する行動を記載する箇所です。ユーザーが広告をクリックして、どのような行動をとるべきかをより分かりやすくするはたらきがあります。
具体的な行動を CTA にすることで、広告からランディングページに遷移したあとに何をしたらいいのかをユーザーにわかりやすく伝えることができます。
▼CTA について詳しく知りたいときはこちらもチェック
OK 例、NG 例で解説!ユーザーに起こしてほしい行動を意識した CTA
NG 例のように「クリックする」だけでは、遷移先のページ(ランディングページ)で何ができるのかがはっきりと分かりません。これでは、ユーザーも広告をただ流し見するだけになってしまいます。
OK 例では「詳しく見る」と具体的な文言を記載したことで、ランディングページで商品に関する詳しい内容がわかることが伝わりやすくなっていますね。

コツ4. ロゴの余白を確保する
広告画像の中に企業やサービスのロゴを入れる際は、余白(アイソレーション)を確保しましょう。
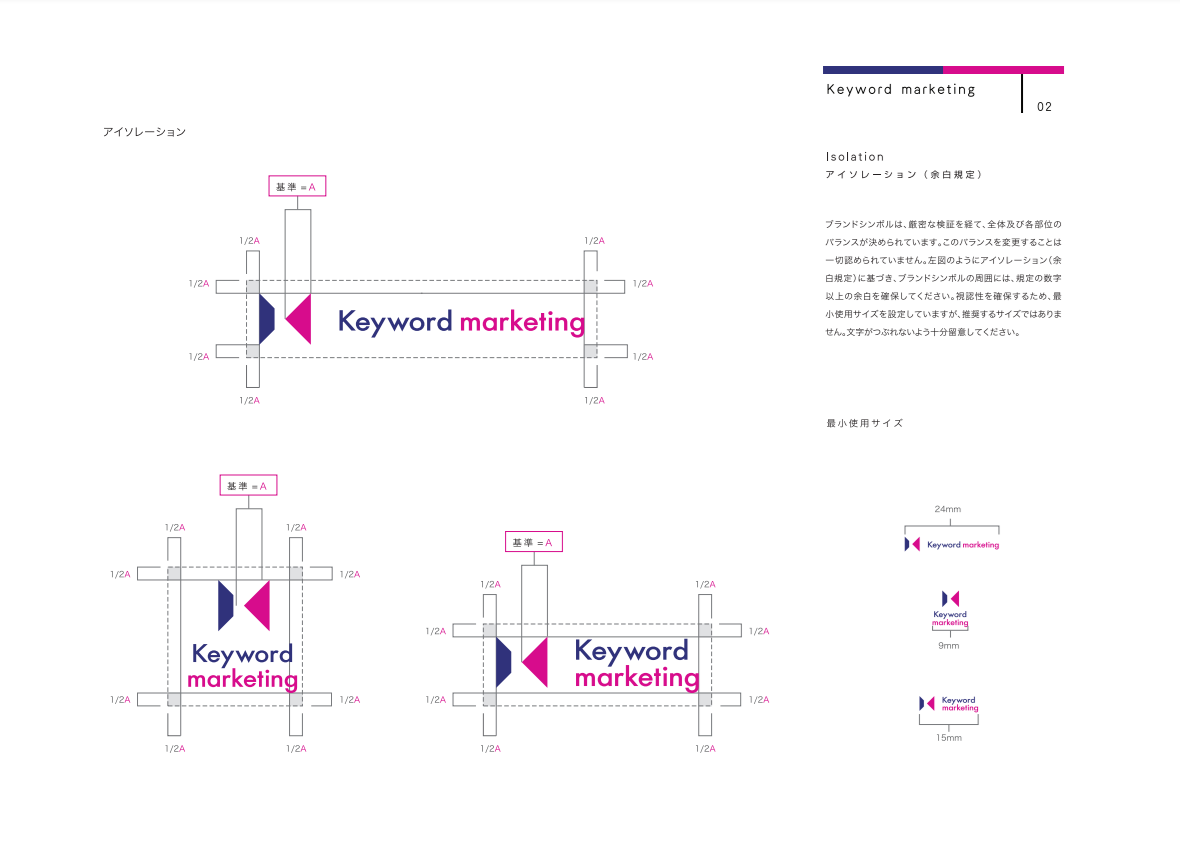
以下のキーワードマーケティングのロゴ規定のように、企業ロゴやブランドロゴを使う際はその視認性を確保するために、ロゴの周辺には他のデザイン要素や文字を配置してはいけないルールになっています。

置いてはいけない範囲はロゴのサイズや企業のブランドガイドラインによって変わるため、ロゴを置く場合は必ずブランドガイドラインを確認しましょう。
OK 例、NG 例で解説!ロゴの使用ルールを守った広告作り
OK 例のロゴの規定と比べると、NG 例は配色も余白のルールも守られていません。
ロゴはブランドイメージに関わる要素であり、ロゴの印象が違うとブランドをうまく認識されない原因になったり、ユーザーに不信感を抱かせる可能性もあります。ブランド毀損を避けるためにも、ロゴのルールは守るようにしましょう。

コツ5. ブランドイメージに合わせた配色にする
配色はバナーの印象を決める重要な要素です。配色には様々な考え方がありますが、その中の1つにブランドイメージに合わせた配色にするという手法があります。
ブランドイメージに合わせた配色にすることで、ブランドを想起しやすくしたり、ランディングページとの親和性を高められます。ブランドや企業の認知度アップを狙う場合は、特に積極的に活用していきましょう。
OK 例、NG 例で解説!ブランドイメージを意識した配色
NG 例は「簡単リラックス」というコピーが与えるイメージと金色や赤、黒といったハッキリした色がマッチせず、ちぐはぐな印象を与えるバナーになっています。
一方、OK 例は「簡単リラックス」のコピーが与えるイメージに合わせたパステルカラーを使うことで、商品のイメージを効果的に伝えられていますね。

このように、配色自体のバランスが良くても商材やそのイメージとの相性が悪い配色もあることは念頭に置いておきましょう。
コツ6. レイアウトは「F 型・Z 型・N 型」に合わせる
バナーのレイアウトはユーザーへの情報の伝わりやすさに直結します。レイアウトがぐちゃぐちゃだと読みづらく、どんなによい訴求でも伝わりにくくなってしまいます。
ユーザーはバナー内の情報を一つ一つ順番に見ているので、レイアウトで導線を作ってあげることでスムーズにバナーの内容を理解させることができます。
レイアウトには「F 型」と「Z 型」、「N 型」の3種類があります。以下にそれぞれの特徴をまとめたので、作りたい画像のイメージに合わせてレイアウトを選びましょう!

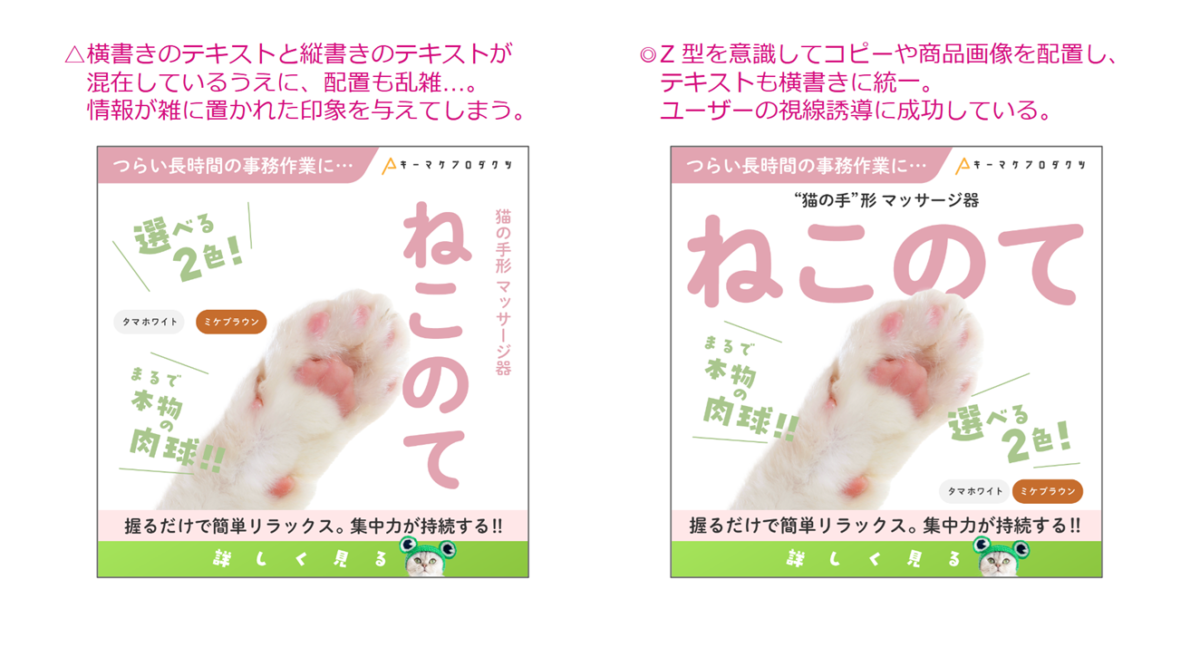
OK 例、NG 例で解説!「型」を意識したレイアウト
レイアウトが紹介した「型」から離れすぎていると、雑に作ったような印象をユーザーに与えてしまい、結果として広告を見ることを諦められてしまう可能性があります。
横書きのテキストと縦書きのテキストが混在し、配置も乱雑な NG 例と、Z 型を意識してコピーや商品画像を配置した OK 例を比較すると、読みやすさの差は一目瞭然ですね。

こんなときどうする?Instagram 広告作成初心者が抱えがちな3つの悩みを解決
初めて Instagram 広告の画像を作成するときは、疑問も多いかと思います。
そこで最後に、画像作成の初心者が抱えがちな3つのお悩みとその解決策を紹介します。
▼このセクションで紹介する「3つのお悩み」
1. 他媒体のディスプレイ広告を使いまわしていいの?
2. オーガニックの投稿に似せたほうがいいの?
3. デザインのアイデアが浮かばないときに、参考にできるものはある?
お悩み1. 他媒体のディスプレイ広告を使いまわしていいの?
【回答】
媒体が変わると広告の見え方、配信のされ方が変わることも。
可能なら、同じ訴求であっても Instagram 広告用に新しくバナーを作成するのがおすすめ。
広告用のクリエイティブ制作を作るのには時間と労力がかかります。そのため、Google 広告や Yahoo! のディスプレイ広告など、他媒体で配信しているクリエイティブを Instagram 広告に転用したいというケースもあるでしょう。
とはいえ、Google 広告や Yahoo! のディスプレイ広告で成果が良かったバナーが、Instagram 広告でも成果が良いとは限りません。

ディスプレイ広告と Instagram 広告では配信されるタイミングや広告の見え方に大きな差があります。また、Instagram 広告はニーズが顕在化していない潜在層にも配信されるため、広告を見た全員が今すぐに商品やサービスを求めるわけでもありません。
このように、そもそも配信対象が異なったり広告の見え方が異なったりといったデメリットが多いので、可能であれば同じ訴求であっても Instagram 広告用に新しくバナーを作成するのがおすすめです。
お悩み2. 通常のユーザー投稿に似せたほうがいいの?
【回答】
「ユーザー投稿に似せた方が絶対にパフォーマンスが良い」とは言えない。
作成する画像をすべて似せるのではなく、「いくつか作る中の一つ」として用意するとよい。
Instagram広告のバナーを作る際に、オーガニックの投稿に似せるべきか悩む方も多いかと思います。結論から言うと、「絶対に似せた方がパフォーマンスが良い」という訳ではありませんが、オーガニックの投稿に寄せたバナーの成果が良かった事例があります。
広告色を減らし他の投稿に馴染ませることでユーザーにクリックさせやすくできるメリットがあるため、バナーの1つとして用意するのがおすすめです。
-
 あやか
あやか
-
例えばハッシュタグを用いたり、利用するフォントをカジュアルなものに変更することで、通常のユーザー投稿に似せたデザインの画像を作ることができます。
お悩み3. デザインのアイデアが浮かばない・・・こんなときどうする?
【回答】
バナーのギャラリーサイトを参考にしよう!
実際に他社が配信しているバナーを参考にしたいときは、Meta 広告ライブラリが効果的。
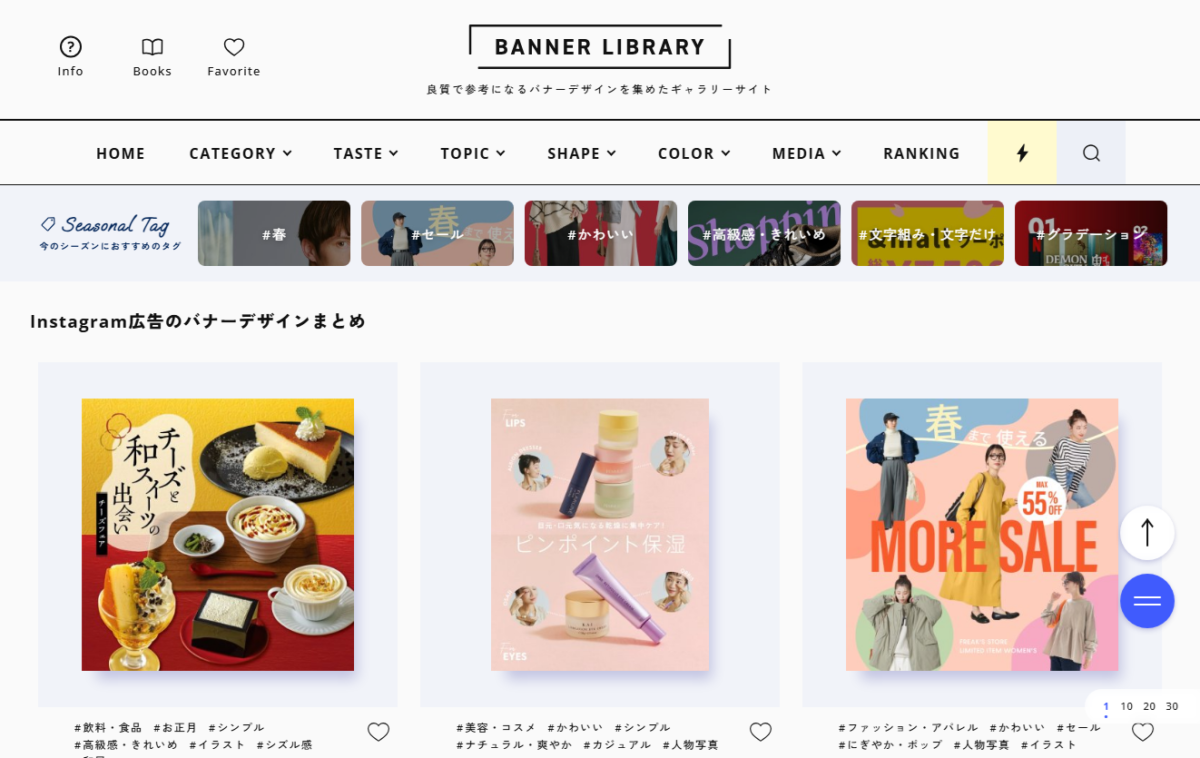
デザインを考えるときに、ゼロから考えるのは時間がかかります。そんなときは BANNER LIBRARY や Bannnner.com といった、バナーのギャラリーサイトを参考にしてみましょう。

いろんな商材、いろんなデザインのバナーが集まっているので、こういったギャラリーサイトを見ることで参考にできるデザインを探してみてもよさそうです。
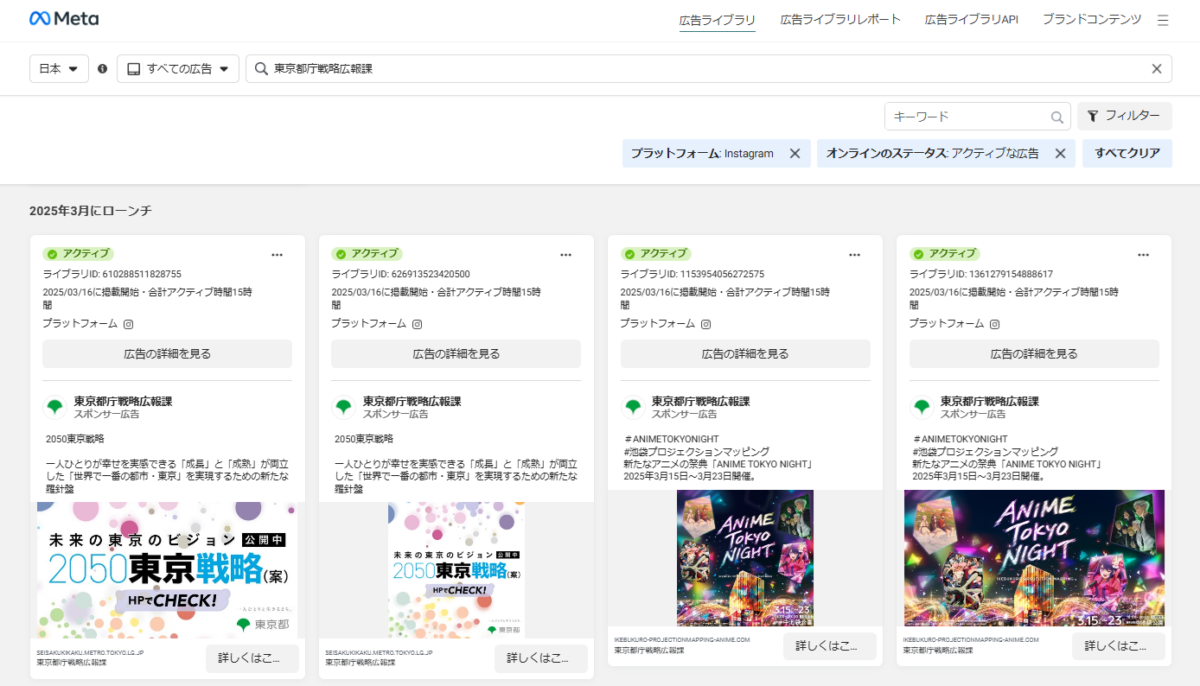
Meta 広告ライブラリの利用もおすすめ
実際に他社が配信しているバナーを参考にしたいときに役立つのが、Meta 広告ライブラリです。
これは Meta が提供している各種サービス(Facebook や Instagram、Messenger、Whatsapp)に配信されている広告を見ることができるツールで、広告の透明性を維持するために Meta が開示しているものです。

キーワードでの検索もできるため、商品やサービスに関連する語句で検索することで、競合他社のバナーを確認することもできます。
他社がどのようなバナーを配信しているかを確認した上で、今回紹介したポイントを意識すればよりバナー制作も進めやすくなるのではないでしょうか。
▼初心者でもわかる!Meta 広告ライブラリに関する記事はこちら
Meta広告ライブラリとは?おすすめの使い方と使用時の注意点まとめ|キーマケのブログ|株式会社キーワードマーケティング
広告ライブラリとは、Meta が提供しているサービス(Facebook や Instagram、Messenger、Whatsapp)で配信されている広告を検索して確認できるツールです。Meta は、配信されている広告の詳細を開示することで、広告の透明性を維持しています。
Instagram 広告ならではのポイントをおさえて、広告の成果を最大化しよう!
Instagram 広告は画像の画面占有率が高く、画像でパフォーマンスが大きく左右されるといっても過言ではない媒体です。だからこそ、画像のデザインにこだわることで最大限効果を発揮します。
目標 CPA を達成できていなかった案件が、バナーの改善をおこなったことで、目標まで CPA を下げられた事例もあります。それほどバナーがパフォーマンスに与える影響は大きいのです。
今回紹介したポイントや考え方は、自身で広告のデザインを考えるときだけでなく、デザイナーに画像作成を依頼するときや、クライアントに見せられた広告画像にフィードバックをしたいときにも活用できます。ぜひ、この記事を参考に、成果の出る Instagram 広告を作成してみてくださいね!
-
 あやか
あやか
-
また、キーワードマーケティングでは今回紹介した内容以外にも、バナー作成の基本的なコツや画像を含むクリエイティブ全般の作成のコツをまとめた記事を出しています。
気になった方はこちらもあわせて読んでみてください!
▼【デザイナー向け】すぐに使える!バナーデザインの4つのコツ
広告バナーデザインの4つのコツとは?未経験でもすぐ使える配置、配色の基本を紹介|キーマケのブログ|株式会社キーワードマーケティング
この記事では、広告バナーデザインを始めたばかりの方に向けて、実際にバナーデザインをする際に使える4つのコツを詳しく紹介します。
▼プロが教える広告クリエイティブ作成の「掟」を紹介!
成果につながる広告クリエイティブの作り方 テキスト、画像、動画作りの掟をプロが解説|キーマケのブログ|株式会社キーワードマーケティング
こうした悩みを持つ初心者の方に向けて、この記事では、運用型広告で成果が出る広告クリエイティブを作るための考え方や作成ポイントを解説します。 今すぐ使えて実践で通用するポイントばかりなので、これからクリエイティブを作る人や、今のクリエイティブをブラッシュアップしたい人は、ぜひ参考にしてみてください。
Instagram広告の成果にお悩みなら、1,300社以上の支援実績があるキーマケに相談してみませんか?
- 日々広告を運用している広告運用者がシミュレーションを作成し、商材に合った媒体や配信メニューをご提案します。運用開始後は、東京本社と九州佐賀支社の分業体制により、ミスのない安定した運用とすばやい施策立案・実行を可能としています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 コンサルタント
2020年4月に新卒入社。5月末から広告運用事業部に配属。就職して初めてPhotoshopをさわってから、広告画像を作るのが特に好き。趣味はUSJに行くことと推しを推すこと。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら