広告クリエイティブ作成用にお客様から頂いた画像が編集可能データではなかったという経験は、代理店に務める広告運用者にはよくあることだと思います。
例えば、過去の代理店が作成した広告クリエイティブだったり、制作会社へ発注して作られた場合は、そもそもお客様自身も編集可能データを持っていないことがあります。セールの日程変更や、素材で使われている人物や商品の写真のみを入れ替えたい場合、困ってしまいますよね。
そこで今回は、編集できない画像データをもらったときに使える Photoshop(フォトショップ)の活用方法を紹介します。
フォトショップを使えば、PNG と JPEG 画像のテキストや写真・イラストを変更できる!
画像のファイル形式はいくつかありますが、広告の入稿でよく使われる形式は、PNG(Portable Network Graphics)と JPEG(Joint Photographic Experts Group)、GIF(Graphics Interchange Format)の3つです。
これらは、画像ファイルとして書き出されているため、通常画像のテキストや要素の切り抜きはできません。しかしフォトショップを使えば、既にあるテキストを塗りつぶして他のテキストに変更したり、写真・イラストなどを切り抜いて保存や削除できます。
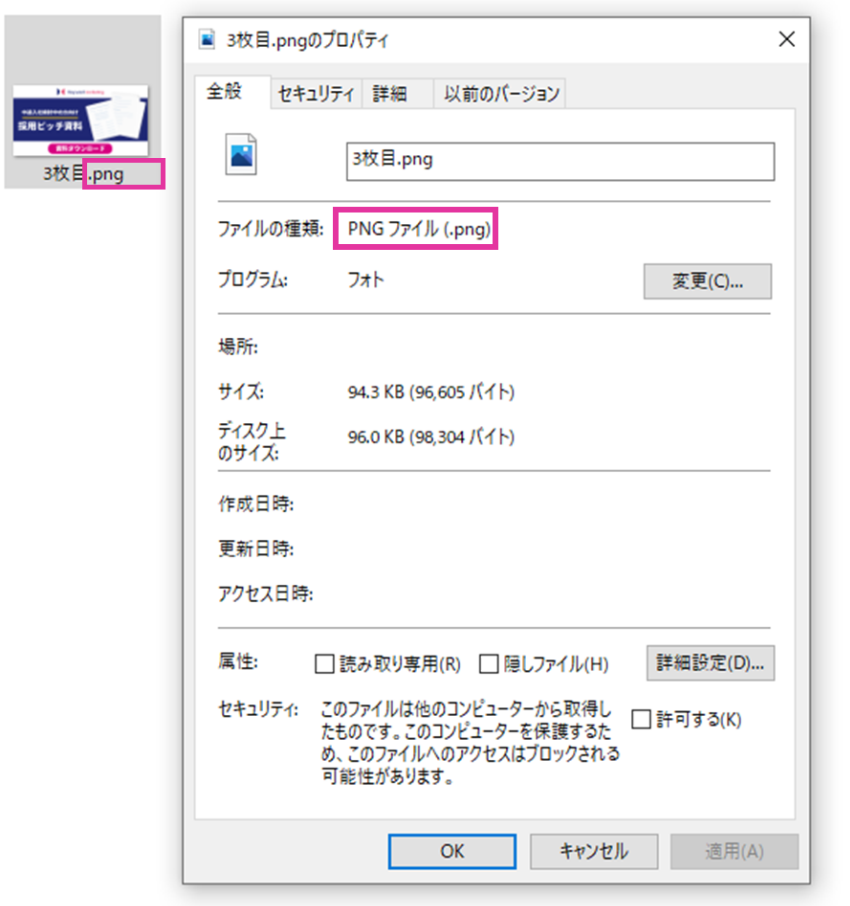
ちなみに画像のファイル形式は、フォルダ内で画像を選択して、右クリックからプロパティを開くと確認できます。

手軽に画像編集ができるフォトショップの機能
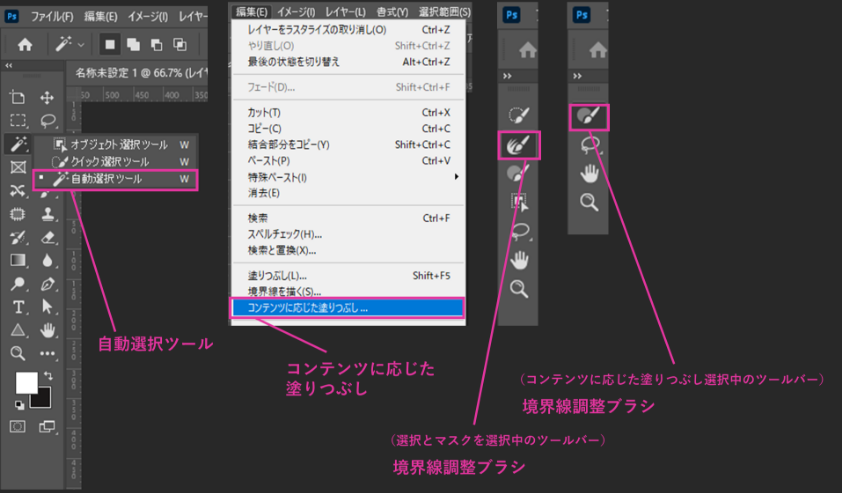
PNG と JPEG の画像データのテキストを変えたり、素材(写真・イラスト)だけを取り出したりしたい場合は、フォトショップの「選択ツール(なげなわツール、自動選択ツール)」や「ブラシツール(ブラシ、境界調整ブラシ、サンプリングブラシツール)」、「塗りつぶし(塗りつぶし、コンテンツに応じた塗りつぶし)」で対応できます。ただし、あくまで応急処置としての方法なので、編集できない画像データしかない場合に活用して下さい。

以下は今回の記事で紹介するツールの名称とできることをまとめた表です。
| ツール名 | 詳細 |
|---|---|
| なげなわツール | 任意の形で範囲を指定できる選択ツール |
| 自動選択ツール | 自動で画像内の同じ色部分を指定される選択ツール |
| ブラシ | 線を描くツール |
| 境界線調整ブラシ | 背景と被写体の境界を検出するツール |
| サンプリングブラシツール | コンテンツに応じた塗りつぶしツールなどで用いられる編集箇所を微調整するブラシツール |
| 塗りつぶし | アートボードの背景やコンテンツを塗りつぶすツール |
| コンテンツに応じた塗りつぶし | 画像内の不要な部分を周囲のコンテンツに合わせて塗りつぶして削除するツール |
編集可能データが無いときに使えるフォトショップの活用方法
ここからは具体例を交えながら、編集可能データがないときに使えるフォトショップの活用方法を紹介します。フォトショップの操作に慣れていない人でも、できる方法を3つに絞って伝えるのでこの機会に是非覚えてみてくださいね。
- 画像のイラストや画像だけを切り抜きたい場合
- 画像のテキストを変更したい場合
- 画像のロゴを綺麗に抜き取りたい場合
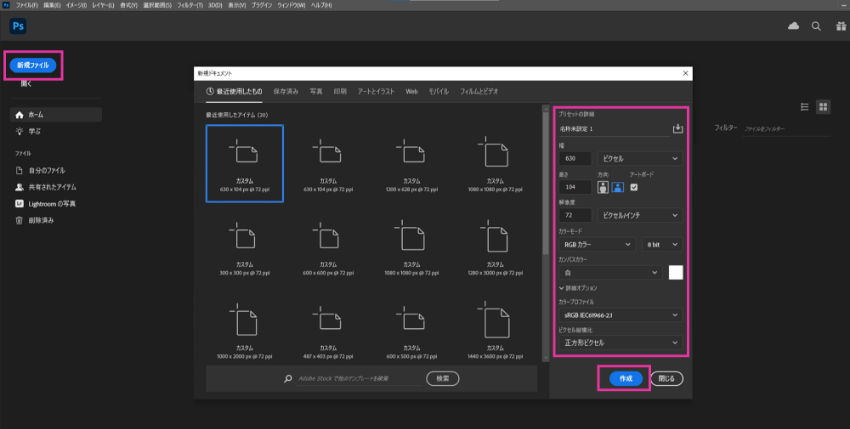
フォトショップを使って編集する前に、まずは基本的な使い方をおさらいします。フォトショップを起動して、「新規ファイル」をクリックし、新規ドキュメントを開きます。
新規ドキュメントでは、主に名称や幅・高さを選択します。幅・高さの単位、カラーモード、カンバスカラーも自由に選択できます。しかし、こだわりがなければ自動で設定されている内容のままで問題ありません。
また、複数のクリエイティブを1つの編集データに収めたい場合は、「方向」の右隣りにあるアートボードにチェックを入れましょう。新規ドキュメント右下の「作成ボタン」を押します。

これでワークスペースが開き、クリエイティブを作成する準備が完了します。

それではさっそく、PNG と JPEG の画像データを使ったリメイク方法を3つに分けて紹介します。
1. 画像のイラストや画像だけを抜き取りたい場合
既存のクリエイティブから特定の画像やイラストを切り抜いて新規のクリエイティブを作成する方法を紹介します。今回は下の既存クリエイティブの女性を切り抜いてみましょう。

まずは、フォトショップに編集したい既存クリエイティブを追加します。フォトショップメニューのファイルから「埋め込みを配置」を選択します。

パソコンのフォルダから、編集したい既存クリエイティブを選択します。

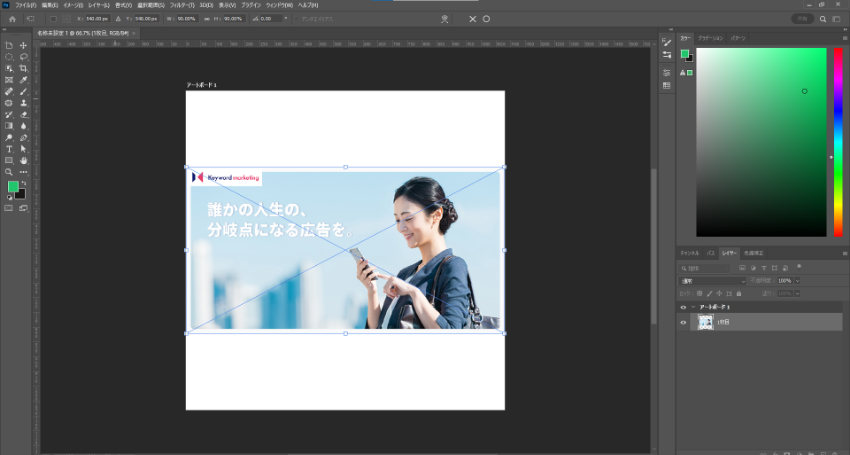
すると、アートボードに既存クリエイティブが配置されます。

アートボードと選択したクリエイティブのサイズが違う場合、クリエイティブをパソコンに書き出す際に余白部分も一緒に書き出されてしまいます。そのため、アートボードを選択して上下左右の縁をクリエイティブに合わせて移動し、クリエイティブのサイズピッタリに調整しておくといいでしょう。
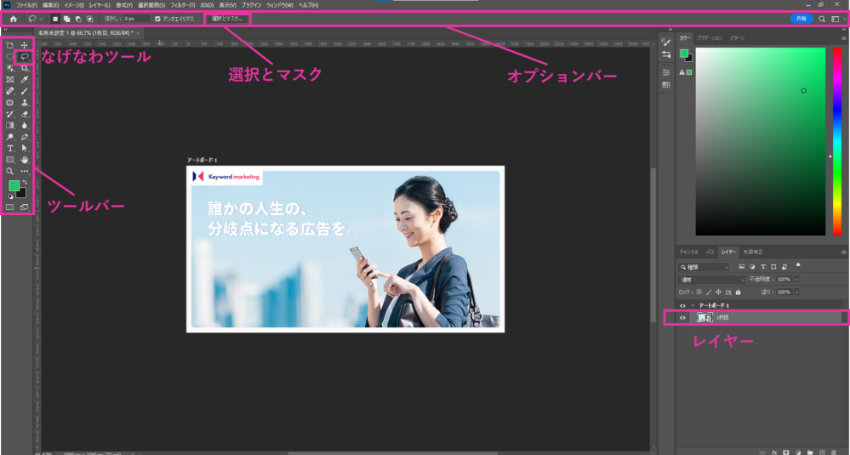
アートボードと編集したい既存クリエイティブのサイズが同じであることを確認したら、切り抜きたい対象クリエイティブのレイヤーを選択します。ツールバーから「なげなわツール」を選ぶと、切り抜き画面に移ります。

切り抜き画面に遷移したら、オプションバーから「被写体を選択」をクリックします。被写体の選択では自動的に被写体を選択してくれます。
しかし、全てを綺麗に選択できない場合が多いため、ツールバーから「選択ツール」をクリックし、選択できていない範囲を選択しましょう。
今回は、クリックした周囲を手早く選択してくれる「クイック選択ツール」を活用しました。複雑な画像の場合は、クイック選択ツールでも上手く選択できない場合があります。そんなときは、ツールバーのクイック選択ツールの下にある「境界線調整ブラシ」や「ブラシツール」を利用してより細かく調整しましょう。
切り抜きたい箇所の選択が完了したら、画面右側の属性パネルから出力先を選択します。
切り抜いたクリエイティブをアートボードに残す必要がない場合は「レイヤーマスクを選択」、残したい場合は「新規レイヤー」を選択します。そして、現在のドキュメントと分けたい場合は「新規ドキュメント」を選択しましょう。これで、既存クリエイティブから切り抜きたい画像を切り抜く作業が完了です。
画像やイラストだけを変えたい場合は、先ほどの「なげなわツール」を応用してコンテンツに応じた塗りつぶしをします。
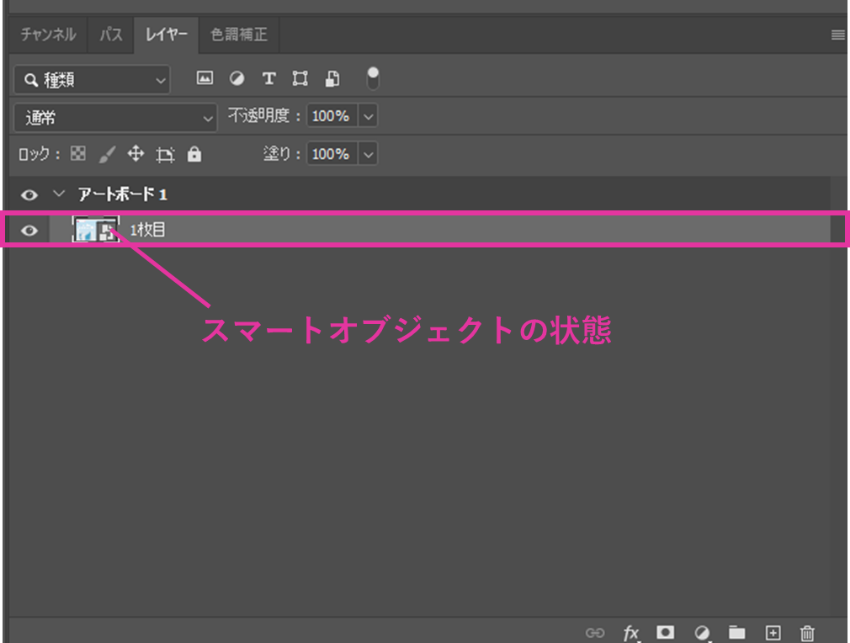
塗りつぶしをおこなう前に、対象のクリエイティブが通常レイヤーになっているか確認します。ピンクの枠のレイヤーのようにスマートオブジェクト(画像を拡大縮小しても劣化しない状態のこと)だと、このあと実施する塗りつぶしができません。

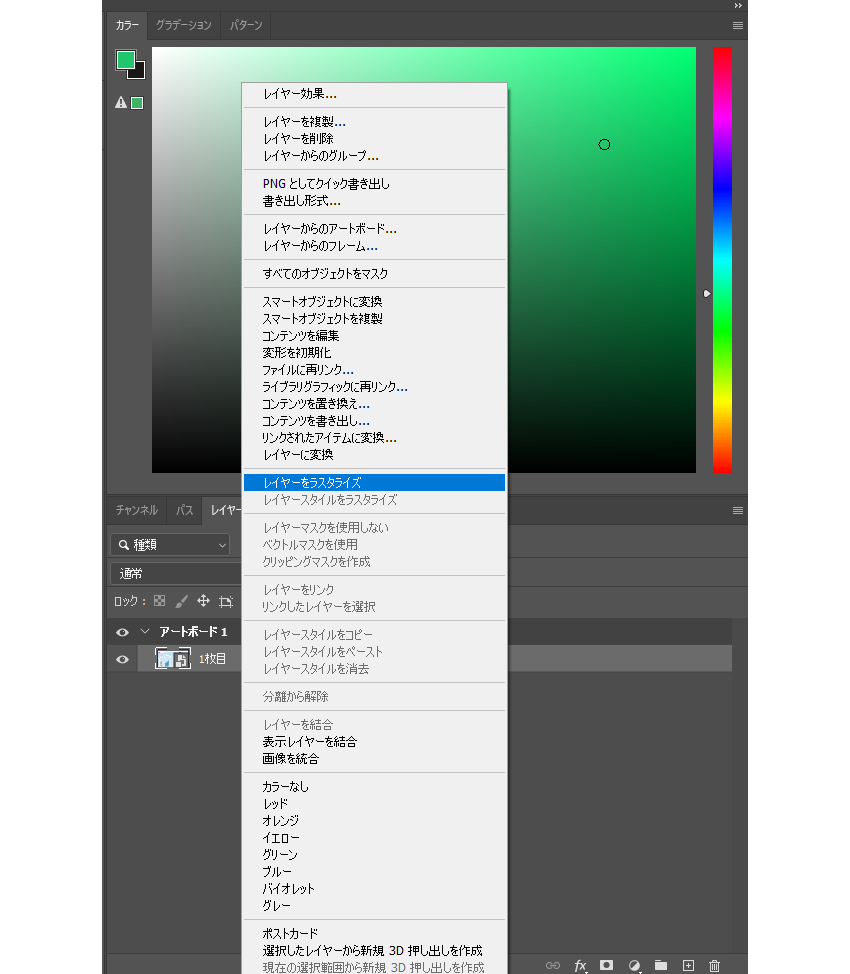
スマートオブジェクトの状態の場合は、対象のレイヤーを右クリックして、「レイヤーをラスタライズ」をクリックします。

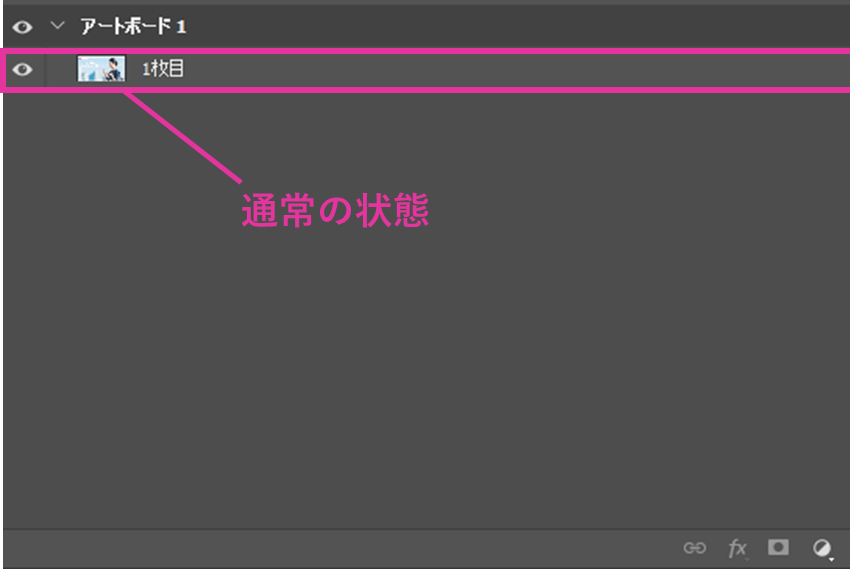
先ほどアートボード内のレイヤー上についていた灰色のアイコンが外れ、スマートオブジェクトの状態が解除されたら、通常レイヤーの状態になります。

通常レイヤーになったら、編集対象のレイヤーを選択します。選択したらツールバーから「なげなわツール」をクリックして塗りつぶしたい対象とその周辺を大まかに選択します。
次に、フォトショップのメニューの「編集」から「コンテンツに応じた塗りつぶし」を選択します。プレビュー画面に問題なければ右下の「OK」ボタンを押します。少し画像が背景に馴染まず違和感があるときは、ツールバーの「サンプリングブラシツール」で背景に馴染むよう調整しましょう。
2. 画像のテキストを変更したい場合
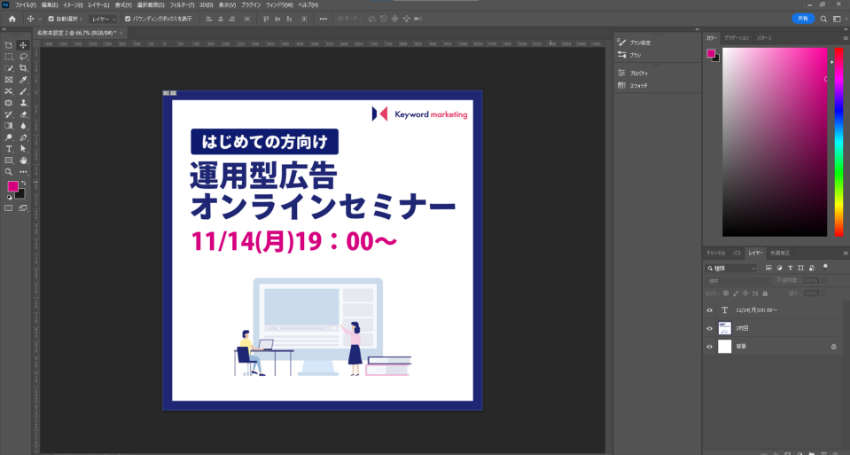
次はテキストを変更したい場合について解説します。セミナーやキャンペーンの日程のみを変えたいことも多々あると思います。今回は以下のセミナー集客の広告を例に、日程のみを変更する方法を紹介します。

日程変更などテキストのみを変更する場合は、既存の画像の背景色で修正したい箇所を1度塗りつぶし、その後に同じフォントで日程を記載します。
最初に、画像だけを変更する方法で実施した塗りつぶしを応用します。ツールバーから「長方形選択ツール」をクリックし、文字の周辺を選択します。次に、フォトショップのメニューから「編集」を選択して「塗りつぶし」をクリックします。
そして、1番上の内容から「カラーピッカー(塗りのカラー)」を選択し、スポイト機能で背景のカラーを吸い取りましょう。吸い取りが完了したらカラーピッカーボックス右側の「OK」を選択します。塗りつぶしボックスに戻るのでこちらでも「OK」を押します。これで日程を塗りつぶす色が抽出できました。
ツールバーの「T」をクリックして「横書き文字ツール」を選択したら、文字を追加したい箇所をクリックします。オプションバーでフォントや文字サイズ、カラーを調整して次回のセミナー日程を追加すれば完了です。

3. 編集不可データ以外の背景色でロゴを利用したい時
最後に、画像のロゴ部分を綺麗に切り抜く方法を解説します。画像やサイトから企業やサービスのロゴだけ抜き取って利用したいケースもよくありますよね。
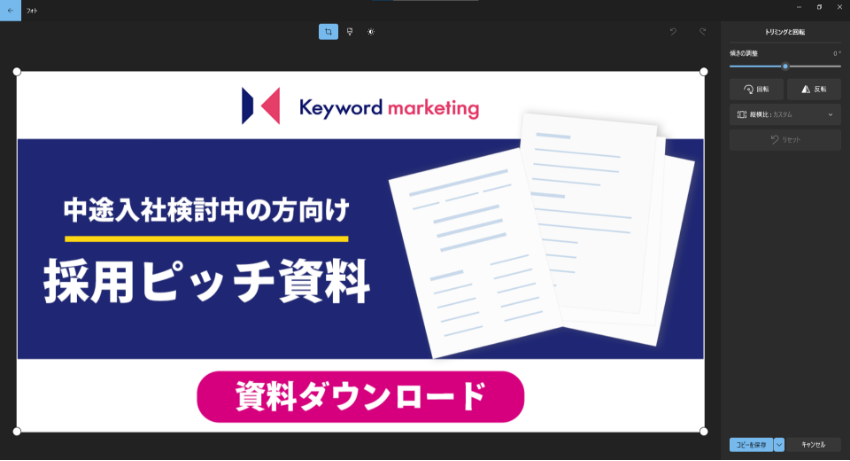
しかし、ダウンロードしてみるとサイトなどの背景色がついたままで、ダウンロードしたロゴの背景色以外のクリエイティブに使えない経験をした方もいるのではないでしょうか。このような場合に便利なロゴの切り抜き方を紹介します。
まずは、画像からロゴの部分のみトリミングしましょう。 フォトショップを利用したトリミングも可能ですが初心者の方はパソコンのトリミング機能の方がスムーズにできるため、今回はパソコンでトリミングしたロゴをフォトショップで加工していきます。

最初に説明した画像の特定の要素を切り取る方法と同様、フォトショップのメニューから「ファイル」を選択して「埋め込み配置」からトリミングしたロゴを選択して読み込みます。ロゴの画像は大きい方が綺麗に切り取ることができます。

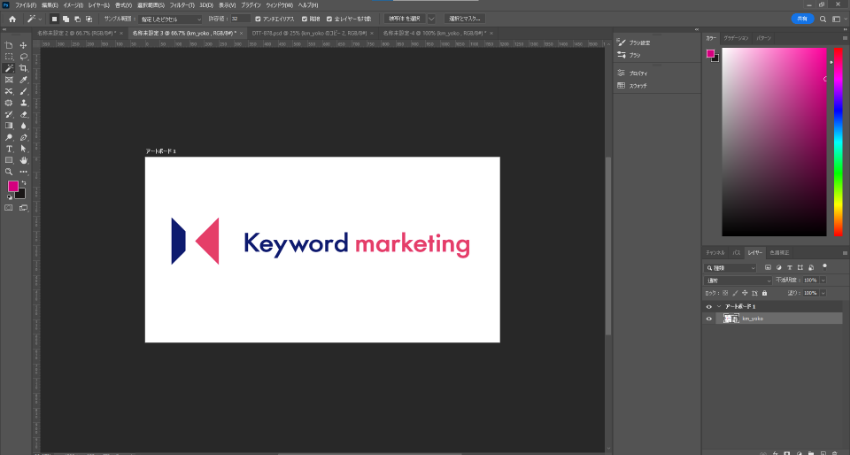
まずは、切り抜きたいレイヤーが選択されているかを確認します。確認したら、ツールバーの「選択ツール」から「自動選択ツール」をクリックし、レイヤー全体を選択します。
レイヤーの全てが点線で囲われるか確認しましょう。確認できたら、「選択範囲」から「選択範囲を反転」を選び、ロゴの範囲だけが選ばれていることを確認します。
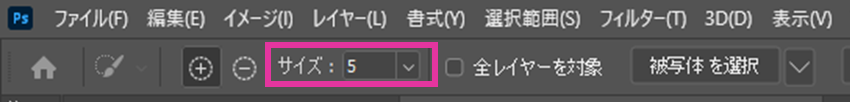
次に、オプションバーの「選択とマスク」をクリックします。編集画面に遷移したら文字の切り抜きの際と同様に、ツールバーの「クイック選択ツール」でまだ切り抜けていない白い部分を選びます。次に、ワークスペース上部のオプションバーにあるサイズが適正かどうか確認しましょう。大きすぎると余分な部分まで切り抜いてしまうので注意です。

クイック選択ツールだけでは上手くいかない場合はブラシツールなどで細かく調整しましょう。綺麗に切り抜きできたら、属性パネルの一番下の出力先から出力したい場所を選択して完成です。
編集データがなくても諦めないで!
今回は、編集可能データがなく、既存クリエイティブの編集が難しい場合の応急処置的なリメイク方法をいくつか紹介しました。
編集可能データを使った編集が理想ですが、そうはいかないケースがたくさんあることも、私自身日々実感しています。広告運用の現場で日々奮闘されている皆さんのお役に立てばと思います。
クリエイティブで成果が出ない、PDCAが回せないとお悩みなら、キーマケに相談してみませんか?
- 独自メソッド「クリエイティブシート」を活用することで、ターゲットやニーズの定義を論理的におこなうことが可能となり、広告運用者の技量にとらわれない、成果が出るクリエイティブ提供を可能としています。また、東京本社と九州佐賀支社の分業体制により、すばやいクリエイティブの入れ替えや効果検証が可能です。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 コンサルタント
大阪の広告代理店で1年ほど勤務し、2021年1月に広告事業部に中途入社。SNS広告の運用が好き。趣味は読書とアウトドア好きな友達に連れて行ってもらうキャンプ。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら