広告バナーを作るとなったら Photoshop や、Illustrator などのツールを連想する人がいるかと思います。
しかしこれらのツールは、「費用が高い」や「操作が難しい」といったようなイメージがあるのではないでしょうか。中にはプロのデザイナーではないと使いこなせないと思っている人もいると思います。実際に、私も初めて広告バナーを準備することになったときに同じように考え、「バナー広告の作成って本当にできるの?」と身構えてしまった記憶があります。
しかし世の中にはノンデザイナーでも操作に迷わず使えるツールは多く存在します。有料の Photoshop や Illustrator は、機能が多く、いろいろなことができて便利ですが、無料で使えるツールでも広告バナーとして使用できるほどのクオリティにまで仕上げることは可能です。
今回は、デザインツール「Canva」について、登録方法から実際のバナー作成まで詳しく解説していきます。Canva には、PC 版とアプリがありますが、この記事では PC 版をもとに操作方法を説明します。
Canva(キャンバ)とは
Canva とは、2013年にオーストラリアでリリースされた Web ブラウザもしくはアプリで使用できるデザインツールで、持っている画像の編集、テンプレートを使って新規での画像作成などができます。無料プランでは一部の機能に制限があるものの、ウォーターマークが入ることはなく十分満足するレベルで使えます。
Canva の月間アクティブユーザー数は6,000万人以上、使用されている国は190、対応言語数100にもなっていて、世界中で多くの人が利用していることがわかります。(2022年1月時点)
Canva のおすすめポイント
Canva は手軽に利用でき、操作方法も難しくないのでデザイン初心者の方でも使うことができます。また、商用利用も可能なので、営業資料や広告クリエイティブとしても利用できるのは嬉しいポイントです。ここからは Canva のおすすめポイントをまとめて紹介していきます。
- 無料で使える
- 操作が簡単、直感的に操作できる
- 媒体や掲載箇所ごとに適切なサイズが選べる
- テンプレが用意されていてゼロからデザインを考えなくて済む
- 日本語に対応している、日本人デザイナーや日本チームがいる
- 日本語対応フォントが多い
- 操作がサクサク
- 同時編集可能
無料で使える
まず第一のポイントは、無料の会員登録だけで多くの機能を使うことができる点です。テンプレートを使用して、画像作成ができたり、作成したデータを保存して後から編集したり、他の人とオンライン上でデータの共有ができたりします。

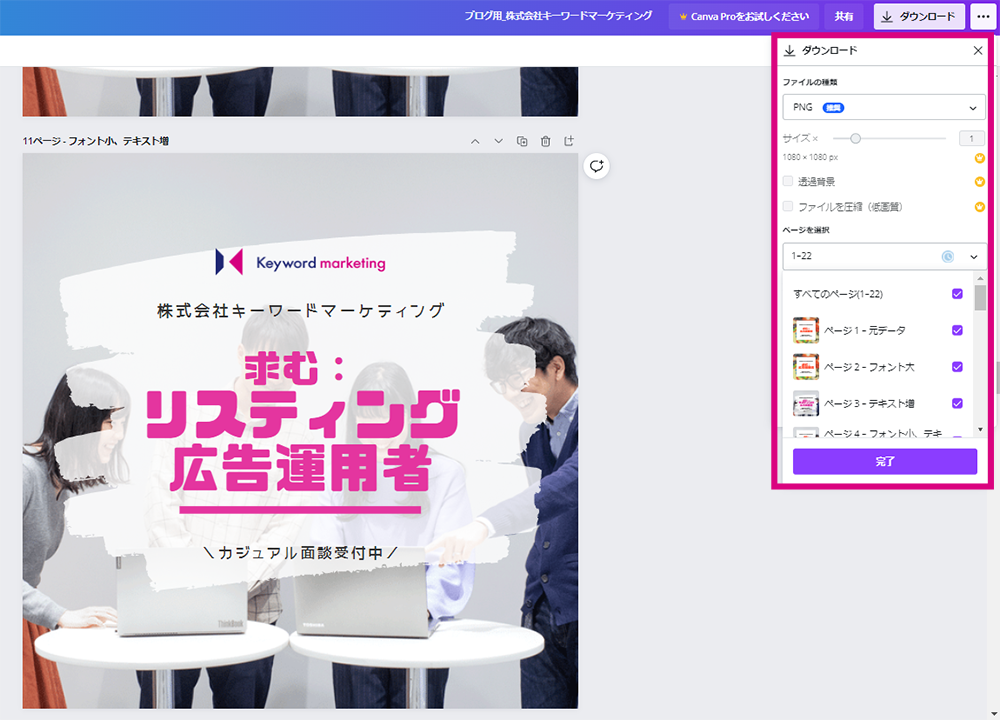
無料プランの他に、有料プラン(Canva Pro/Enterprise)は2種類あるので、料金やできることを以下に表でまとめました。無料プランでもテンプレート数は25万点以上使用可能であったり、商用利用可能な写真やイラストもあったり、日本語対応のフォントも数多くあるため、気になる方は登録してみても良いかもしれません。
| 無料プラン | 有料プラン(Canva Pro) | 有料プラン(Enterprise) | |
|---|---|---|---|
| 料金 | 0円 | 月額 1,500円 年額 12,000円 | 要問合せ |
| テンプレート数 | 25万点以上 | 25万点+61万点以上 | 25万点+61万点以上 |
| 他ユーザーに共有 | 可 | 可 | 可 |
| ワンクリックでサイズ変更 | 不可 | 可 | 可 |
| 背景リムーバー | 不可 | 可 | 可 |
| ストレージ数 | 5GB | 100GB | 無制限 |
| フォルダー | 2 | 無制限 | 無制限 |
| サポート | なし | 24時間365日のサポート付き | 24時間365日のサポート付き |
なお、有料プランには30日間の無料お試し期間もあるので気になる方はお試しください。
操作が簡単、直感的に操作できる
個人的に Canva の最大のメリットだと思うのが操作性です。今では、Photoshop や Illustrator などもそれとなく使えていますが、初めて触ったときは操作方法を知るところから始めました。
何度「Photoshop 〇〇 やり方」と調べたかわかりません(笑)。それに対し Canva は直感的な操作が可能です。Canva の操作は、PowerPoint や Google スライドなどで画像を貼り付けたり縮小・拡大したり、テキスト枠を追加したりする作業と似ているため操作しやすいです。
媒体や掲載箇所ごとに適切なサイズが選べる
Canva ではチラシ・ポスターといったオフライン広告や SNS 広告(投稿)などを作成するときに規定のサイズを提示してくれるため、調べる手間が省けます。
同じ広告媒体でも配信面が異なるとサイズも異なり、媒体が変わるとまた違うサイズが出てきたり、すべてを覚えるのはなかなか骨が折れます。そんなことも Canva であれば解決してくれます。
例えば、Facebook や Instagram のフィードに静止画像の広告を配信するならアスペクト比は1.91:1~1:1、解像度は1080px × 1080px 以上と決まっています。Canva であれば規定通りのサイズで作成を開始できるので余計な時間がかかりません。
テンプレが用意されていてゼロからデザインを考えなくて済む
デザイン初心者だと、無の状態からクオリティを担保したバナーを作るのは難しいですよね。
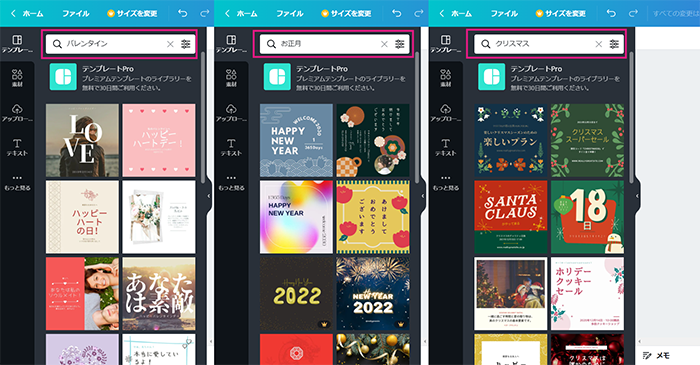
しかし Canva では、無料プランでも25万点以上のテンプレートが用意されているので、その中からイメージに合うものを選び、画像やテキストを差し替えるだけで完成度が高いバナーが作成できます。
日本語に対応している、日本人デザイナーや日本チームがいる
国外のツールだとヘルプページ等が日本語に対応していなく、調べ物が進まないことがあります。ですが、Canva は2017年の日本上陸以降も日本人デザイナーによるテンプレート追加や、日本チームの採用、独自のコンテンツ作りなどを進めており日本人ユーザーにとって使いやすいツールであると思います。
デザインプラットフォームの「Canva」日本人の日本人による日本のためのデザインテンプレート3000種類を公開。|Canva Pty Ltd のプレスリリース
Canva Pty Ltd のプレスリリース(2021年7月2日 11時00分)デザインプラットフォームの[Canva]日本人の日本人による日本のためのデザインテンプレート3000種類を公開。
日本語対応フォントが多い
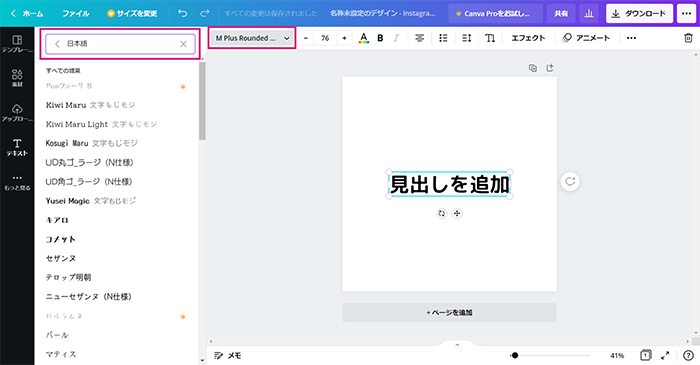
無料のバナー作成ツールだと日本語フォントがあまり充実していないことがありますが、Canva は手書き風フォントから筆書体まで広くカバーしています。日本語対応のフォントを探したい場合はテキスト検索窓で「日本語」と検索すると該当のフォントが一覧で出てきます。
操作がサクサク
Adobe 製品を使ったことがある方ならおわかりかと思いますが、Photoshop などはかなり容量を食うためパソコンのスペックによってはものすごく動作が重くなったり、アプリが落ちたりしますよね・・・。保存する前に落ちてしまい、データが吹っ飛んだ!なんて経験がある方もいらっしゃるかもしれません。
それと比較して Canva はブラウザベースのツールなので、ネット環境が安定していればサーバーが落ちていない限りサクサク操作できます。
同時編集可能
Canva で作った画像は、メールアドレスに権限を付与することで複数人で共有・編集が可能です。バナーを作った際に「ちょっとアドバイスがほしいとき」や「別のサイズに展開してほしいとき」の共有に便利です。

デザインに関する意見や依頼は、口頭や文章で伝えてもなかなか伝わらないものなので、メールアドレスのみで共有できるのは嬉しいですよね。
Canva の無料プランでできないこと
ここまでで「よーし、さっそく Canva を使ってみようかな!」と思っていただけた方もいると思います。ですが、無料プランではできない機能もいくつかあります。
どうしてもこの機能がないと難しい!という方は Canva の有料プランや Adobe 製品の使用を検討してください。
- 被写体の切り抜きや背景の削除(有料プランなら可能)
- 画像の細かい色調補正や修正ができない
- フォントの数に限りがある、ダウンロード済みのフォントを Canva で使えない
- 1つのデザインの中で異なるサイズのページは作成できない
被写体の切り抜きや背景の削除(有料プランなら可能)
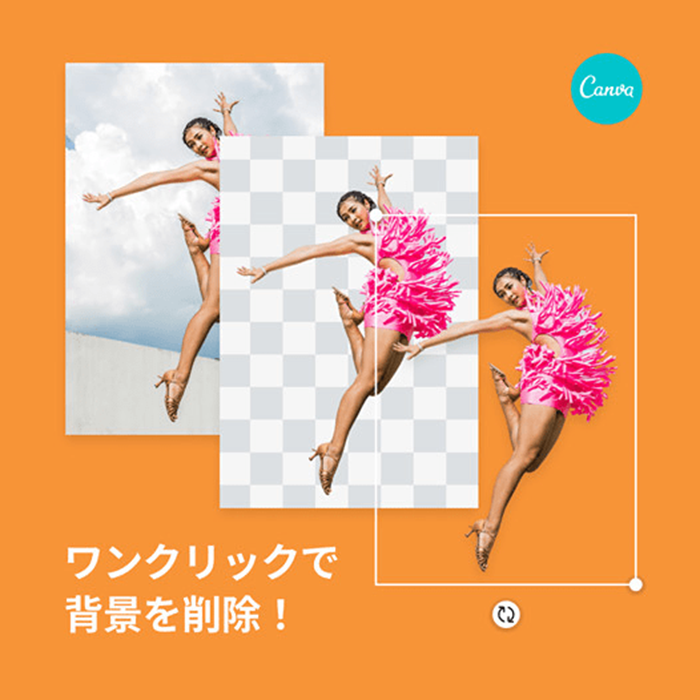
Canva 無料プランでは、下記の画像のように人物など被写体のみを切り抜く作業はおこなえません。しかし、Canva Pro であればワンクリックで切り抜きが可能です。
ただ、髪の毛などの細部に拘った切り抜きが難しく、微調整を加えたい場合や完璧な切り抜きをおこないたい場合には、Adobe 製品での作業が適しているでしょう。
画像の細かい色調補正や修正ができない
撮影した写真を全体的に明るくするときや、肌荒れなどを補正したいときには素材を修正する必要があります。
Canva には、Photoshop のトーンカーブのような自由自在な補正や、肌荒れを補正するような機能はありません。Canva は画像編集ツールではなくデザインツールなので、画像編集がしたい場合は別の適したツールを使うのが良いでしょう。
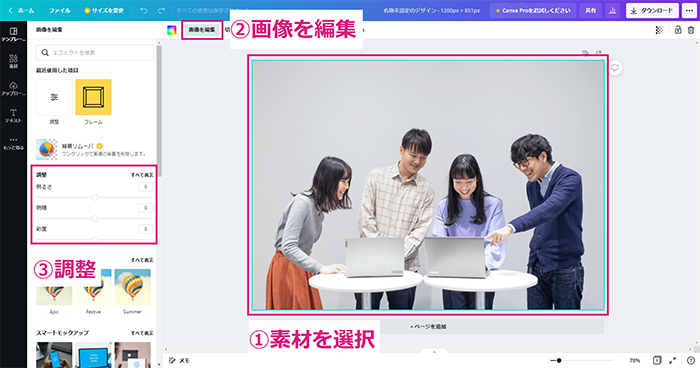
しかし、素材を選択した状態で「画像を編集」から、簡易的な調整は可能です。また、フィルター加工機能もあるのでそこから素材の色味の編集もできます。
1つのデザインの中で異なるサイズのページは作成できない
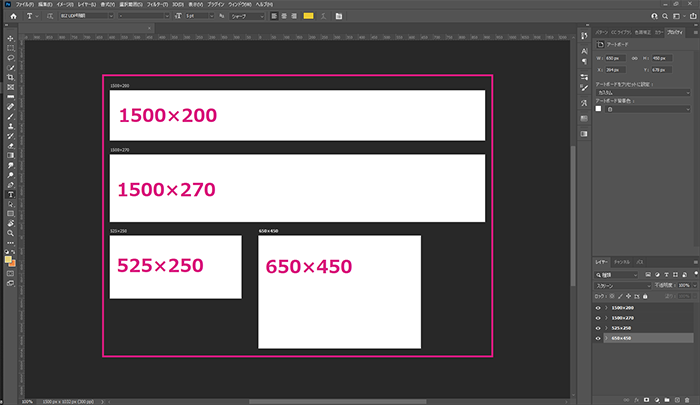
広告バナーを作成するとき、同じデザインを別サイズにも展開することはよくあるかと思います。Photoshop で作業するときには同じデザインはまとめて管理し、ファイル数が増えるのを防ぐためアートボード内にまとめて作成する方もいるのではないでしょうか。
しかし Canva では同ページ内に異なる画像サイズのものを作成できないので、別サイズを作成したければ新規デザインから作成することになります。
Canva の使い方
Canva のおすすめポイントや 無料プランではできないことを解説してきました。ここからいよいよ Canva の使い方に入ります。まずは簡単に登録方法から説明します。ものの2,3分で完了するのでサクサクと進めましょう!すでにアカウントをお持ちの方は「新規作成方法」からご覧ください。
登録方法
まずは Canva を開き、サイト右上の「登録」ボタンをクリックします。登録は Google アカウントや Facebook アカウント、Apple アカウント、もしくはメールアドレスでおこなえます。
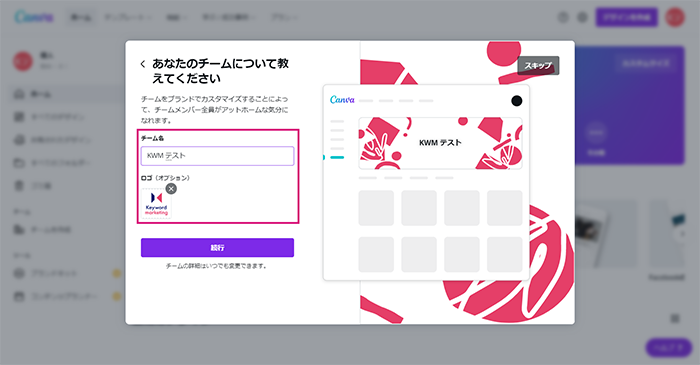
利用目的(小規模ビジネス、非営利目的または慈善活動、個人、生徒、教師、大企業)から選べますが、何を選択しても特に問題はありません。利用目的の後にチーム名の入力もありますが、任意の名前を入力するかスキップしても構いません。
チーム名入力のタイミングでロゴ画像をアップしておくと、バナーを作成するときにロゴを挿入できるようになります。後からでもロゴ画像の登録はできるので、手元にない場合はスキップで大丈夫です。
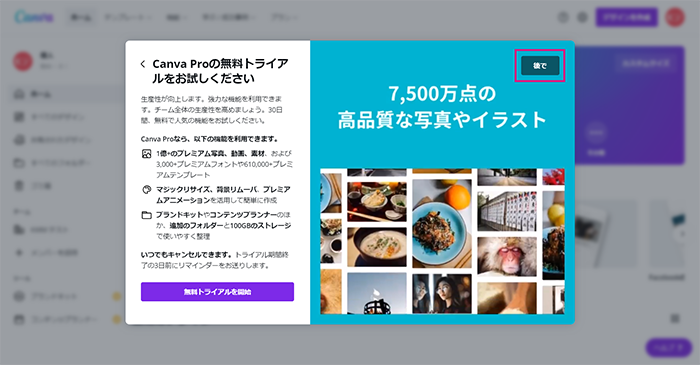
有料プランである Canva Pro の無料トライアルがおすすめされます。「後で」を押しても無料トライアルは後から選択可能です。
次に「チームに他の人を招待」や「お知らせメールを受け取るか」の表示があるので適宜設定しましょう。チームに他の人を招待するのは後からでもできます。
後から変更できる内容ばかりなので、すぐに使いたい場合は利用目的以降の項目をスキップしても問題ありません。
新規作成方法
ここから実際のデザイン作成を工程ごとに説明します。Canva で用意されているテンプレートを使って、弊社の求人広告で使うバナー画像を作成していきます。
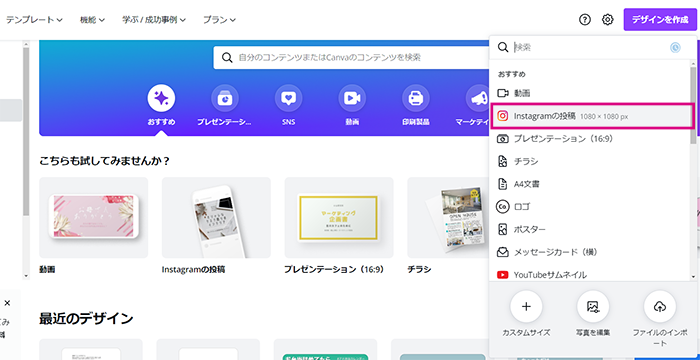
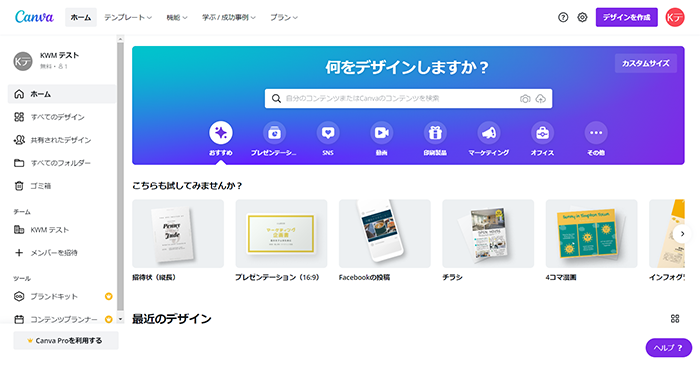
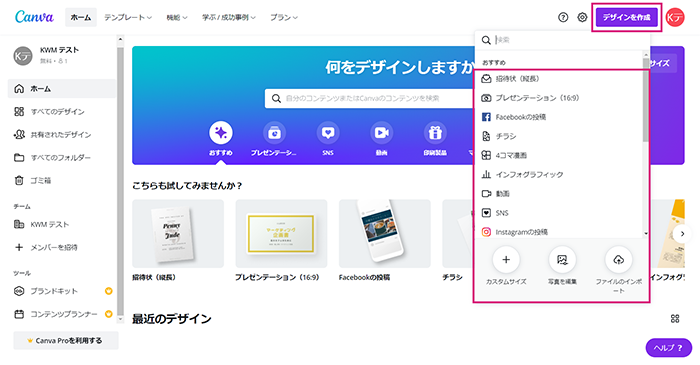
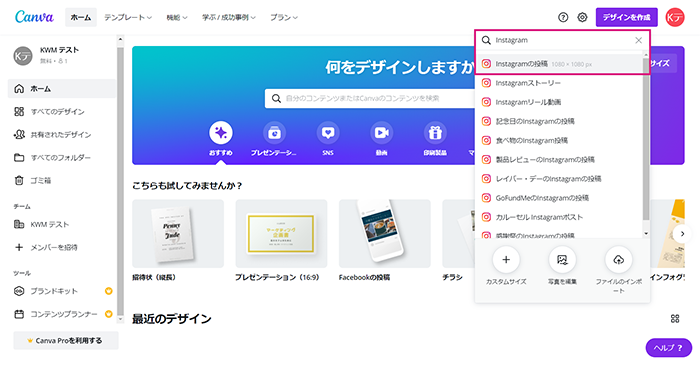
まずは、サイト中央の検索窓「自分のコンテンツまたは Canva のコンテンツを検索」か右上の「デザインを作成」をクリックすると、何用のデザインを作成したいのか、候補が現れます。作成したいものが候補にあればクリックしましょう。
作りたいものが候補には出てこなかったときは検索が可能です。今回 Instagram 投稿用の画像を検索してみます。Canva の検索窓から選択し、作成すると要件に一致したサイズ・形式のデータになります。
先ほどの Instagram の投稿(1080 px ×1080 px)をクリックすると画像編集画面に遷移しました。
今回紹介するのは、基本的な4つの作業です。
- テンプレートの追加
- テキストの編集
- 画像の変更
- テキストの背景デザインの変更
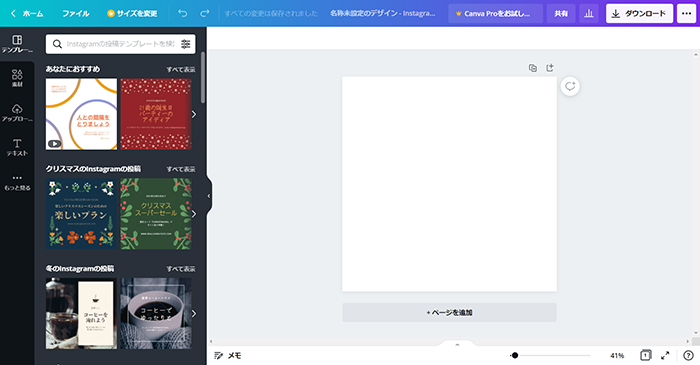
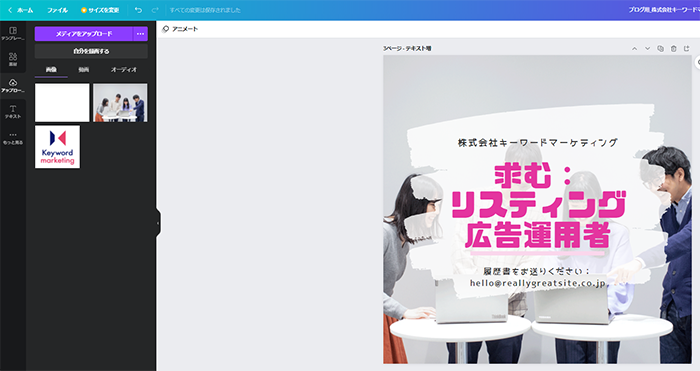
1.テンプレートを追加
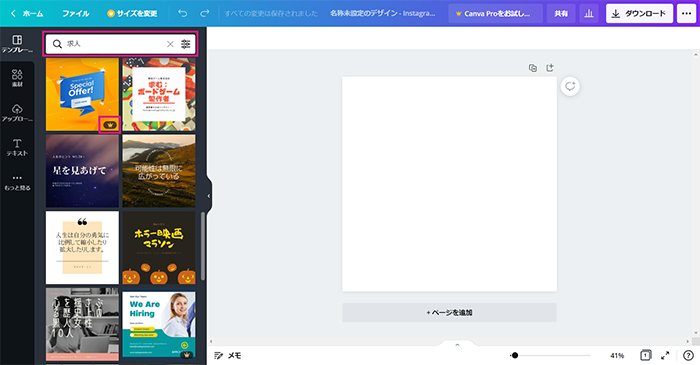
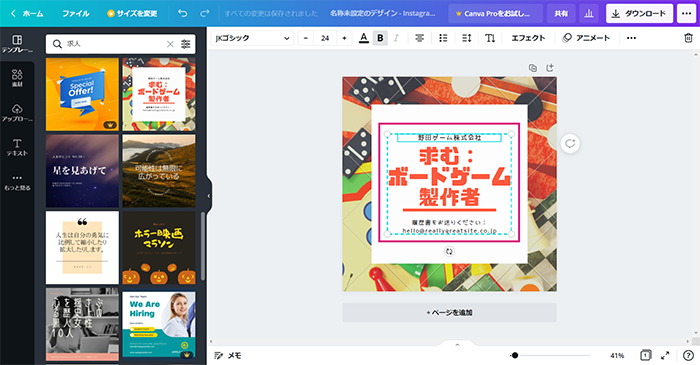
テンプレートタブで「求人」と検索してみると、求人に関連するテンプレートが多く表示されます。テンプレートの右下の王冠マークは有料プランでのみ使える印です。
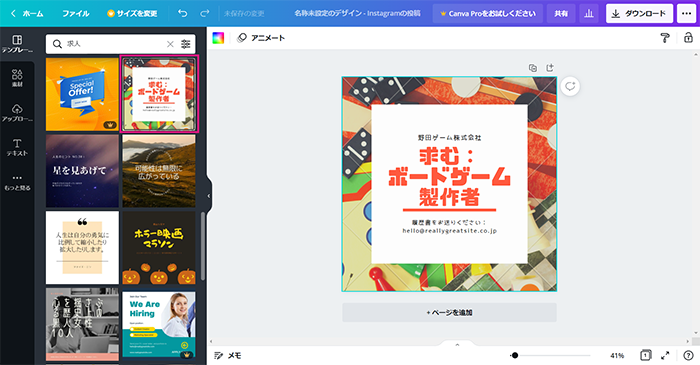
今回は右上の「求む:ボードゲーム製作者」のテンプレートを使います。テンプレートをクリックすると編集エリアに反映されます。
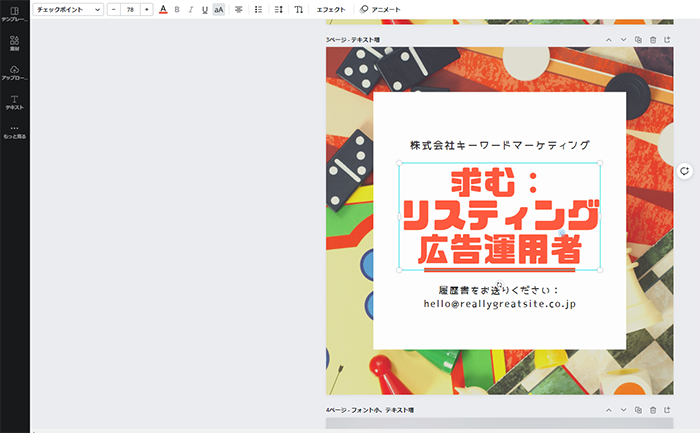
2.テキストの編集
まずはテキストの内容と色を変更します。テキストをクリックすると、枠が表示され、ここから自由に変更ができます。
テキストサイズは、編集ページの左上の数字を変更すると変えられます。
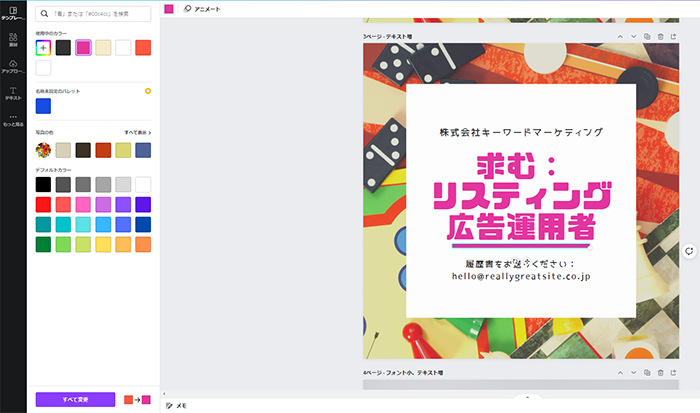
次にテキストの色を変更します。テキストの色を変更したい場合は、その素材を選択した状態でページ上部の「テキストの色」をクリックすると、左側にタブが表示され変更が可能です。オレンジだったメインメッセージとその下の線をどちらも弊社のコーポレートカラーに変更しました。
テキストの色は規定色から選ぶこともできますが、カラーコードを指定して選ぶこともできます。使う色に迷ったときはコーポレートカラーやサービスのイメージカラー、または色がけんかしないように素材で使っている色と同系色を使うと良いかと思います。
3.画像の変更
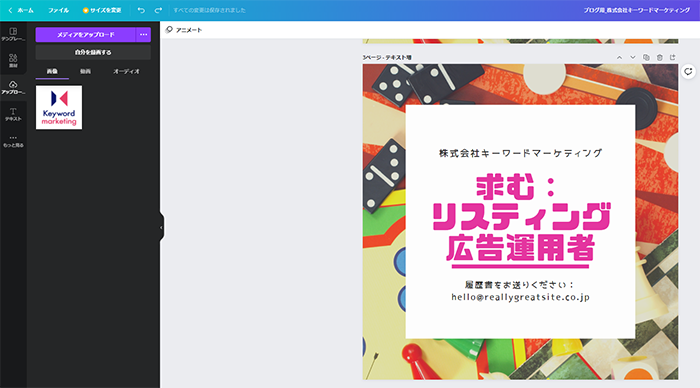
次は背景を変更していきましょう。いまはボードゲームのイラストが背景に使われているため、弊社採用ページでも使っている写真に差し替えることにしました。
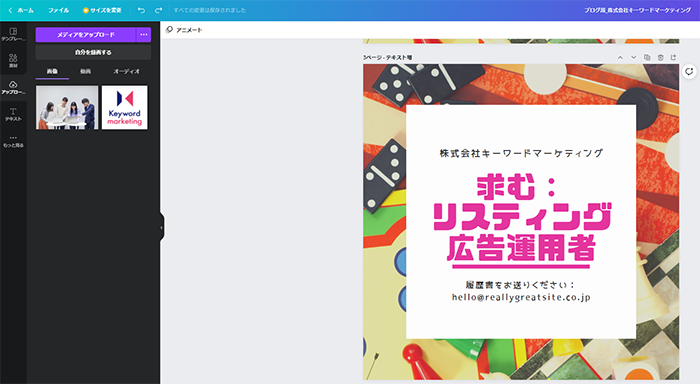
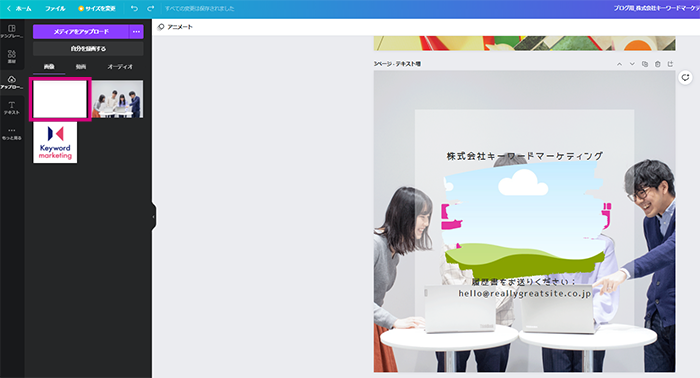
使いたい素材を Canva 上にアップロードする必要があります。左側のタブ「アップロード 」の「メディアをアップロード」またはドラッグアンドドロップでアップロードが可能です。
編集画面の左側にアップロードした画像が表示されるので、クリックして編集エリアに追加します。
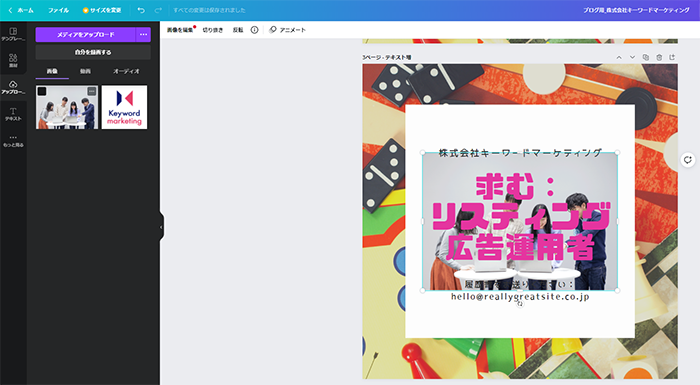
以下のようにサイズが合っていない場合は、調整が必要です。
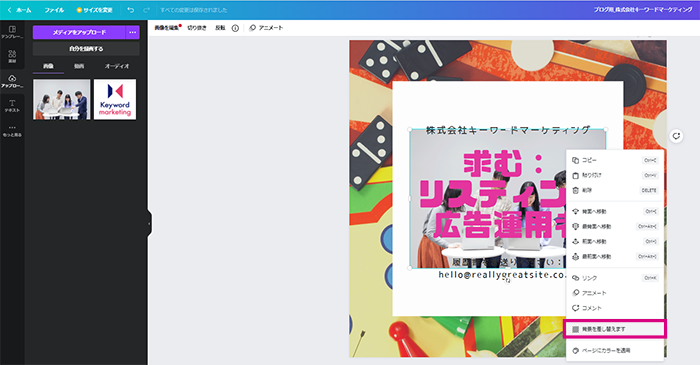
画像のサイズ調整は、背景として設定するか、四隅を引き延ばすかでできます。画像を選択した状態で右クリックし「背景を差し替えます」を選択すると、背景として設定できます。
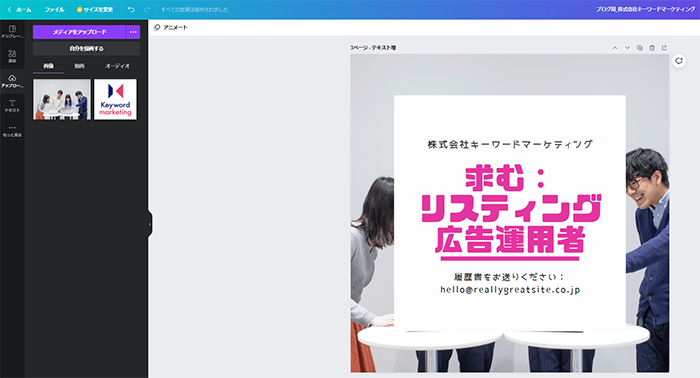
縦横の長さが十分な画像やどこで切り取られても違和感のない画像であれば、背景を差し替えるだけでうまくフィットしてくれます。
中央の図形で全体が見えませんが、両端に移っている人を見る限りバランスよく配置できていそうです。なお、背景設定後、上下左右の移動や拡大・縮小などの調整をしたい場合は画像をダブルクリックすると調整できます。
4.テキストの背景デザインの変更
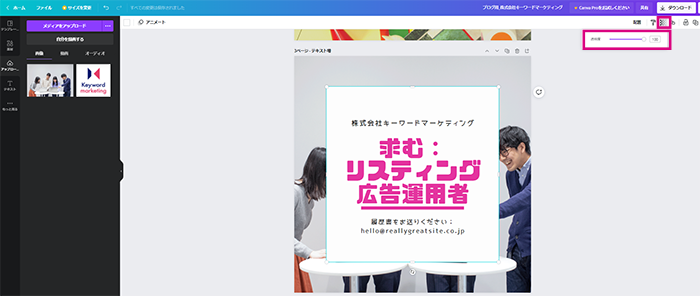
次に図形の透明度を調整してみましょう。透明度100が全く透けていない状態、透明度0は透明の状態を指します。
透明度に決まりはないので、周りの素材とのバランスや、テキストの視認性などを見ながら調整するのが良いでしょう。
現在作ったデザインで100%、80%、40%の3パターンを比較してみました。透明度100%だと背景の画像がほぼ見えず、透明度40%だとテキストが読みづらくなってしまいました。背景素材も活かしつつテキストの視認性も保つとなると80%くらいが良さそうです。
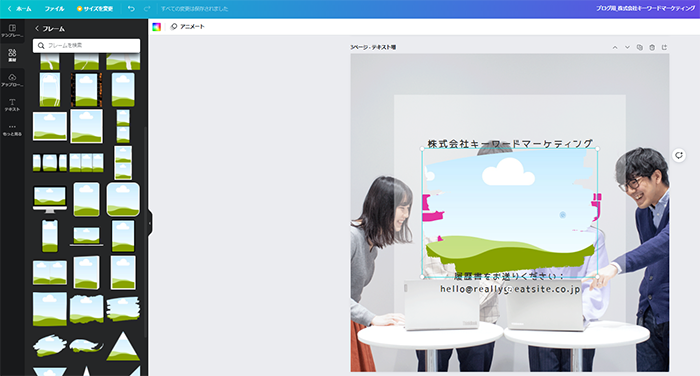
透明度が決まりました。しかし中央の図形が堅苦しく感じるのでちょっと手を加えたいと思います。フレーム機能を使って、手の凝ったデザインに変更したいと思います。編集画面の左側「素材」から「フレーム」を選択します。
好みのフレームを挿入し、そのフレームに合わせたい写真をアップロードした素材か Canva の「素材 > 写真」に用意されている写真を使用します。フレームに合わせられるのは写真のみです。
選択したフレームで、透明度はそのままの白い背景を使用したかったので、真っ白の画像をアップロードしフレームに合わせました。

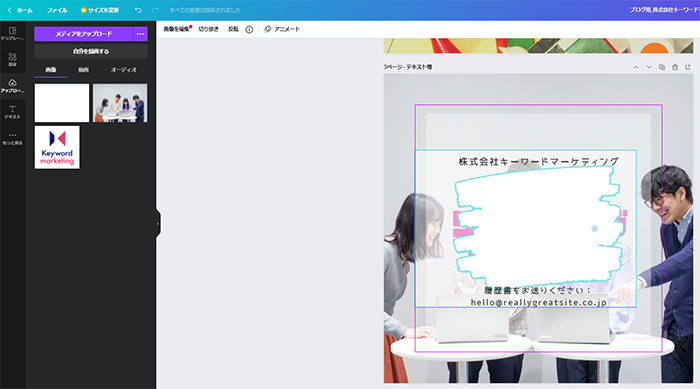
フレームの上にアップロードした画像が追加されたので、画像を選択しドラッグすると以下のようにフレームに合わせた形で切り取られます。
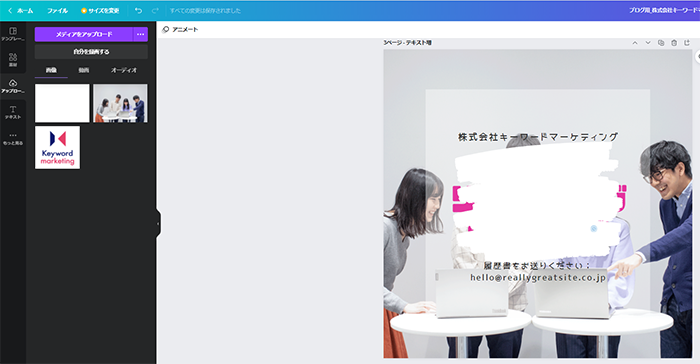
元々あった背景を削除し、右クリックをしてフレームで入れた背景をテキストの下に移動させたものが以下の画像です。先程と同様に背景の透明度を調整し、サイズを整えます。
2つ並べてみました。2枚目の方が手が込んでおしゃれにみえますし、堅苦しさもなくなりましたよね。フレームはいろいろな種類があり、どのフレームを使うかでも仕上がりが変わってくるのでぜひいろいろみてください。

覚えておくと使える便利な Tips
基本的な画像作成方法は説明しましたが、ここからは覚えておくと良い Tips を紹介します。操作に慣れてきたらこちらもあわせて活用してみてください。
Tips:「スマートモックアップ」を使って任意の画像を規定の枠組みに当てはめる
スマートモップアップ機能とは、デスクトップ PC やスマートフォンなどの画像に任意の画像を当てはめることができる機能です。アプリや Web サービス操作画面などを表現したいときに用いると良いかと思います。
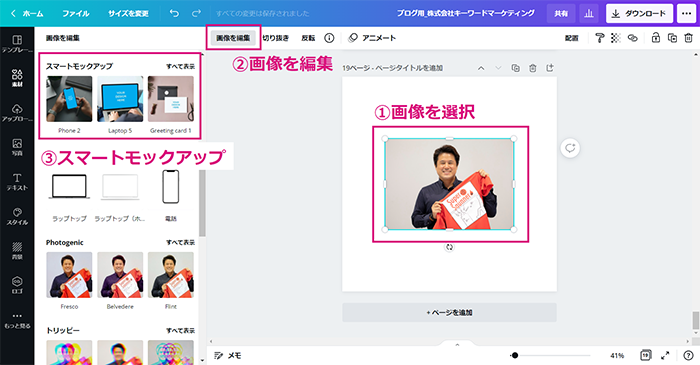
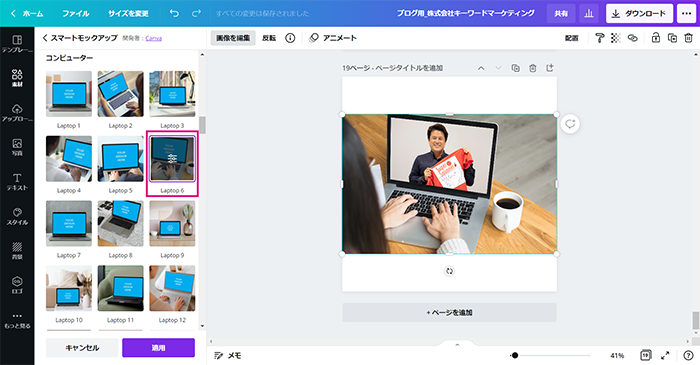
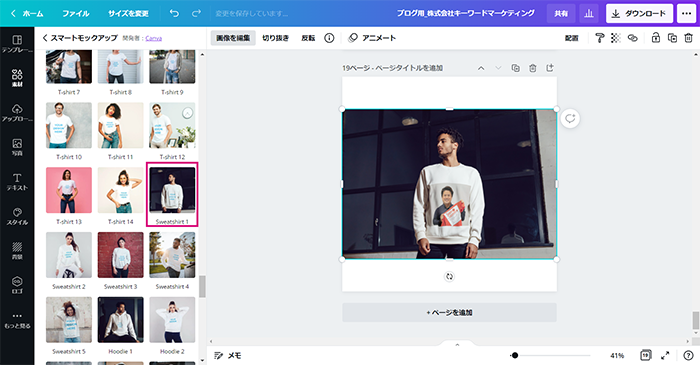
モックアップにはパソコンやスマートフォン、Tシャツなどもあります。実際の操作画面をもとに説明していきます。デザイン作成画面から、当て込む画像を挿入した後に、「画像を編集」から「スマートモックアップ」を選択します。
試しに弊社代表滝井のスタッフ画像をパソコンに当てはめてみました。割としっくりきています。
次に、スマートモックアップでスウェットを選んでみました。広告での使い道はあまり無いかもしれませんがオリジナル Tシャツを作成したいときに、デザインの確認ができますね。このようにスマートモックアップの種類はいろいろあるので、こちらもぜひ試してみてください。
求人用バナーをスマートモックアップで作成すると以下のようなものができました。
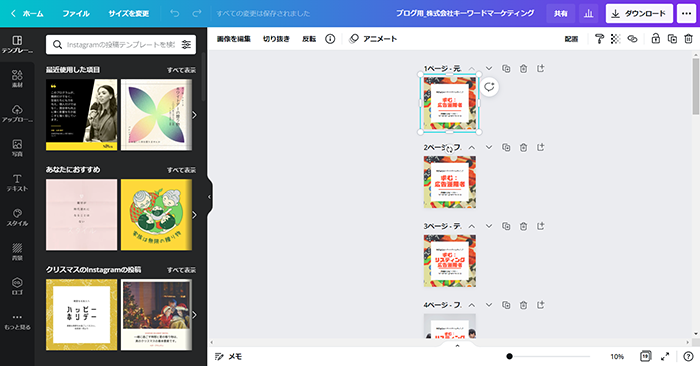
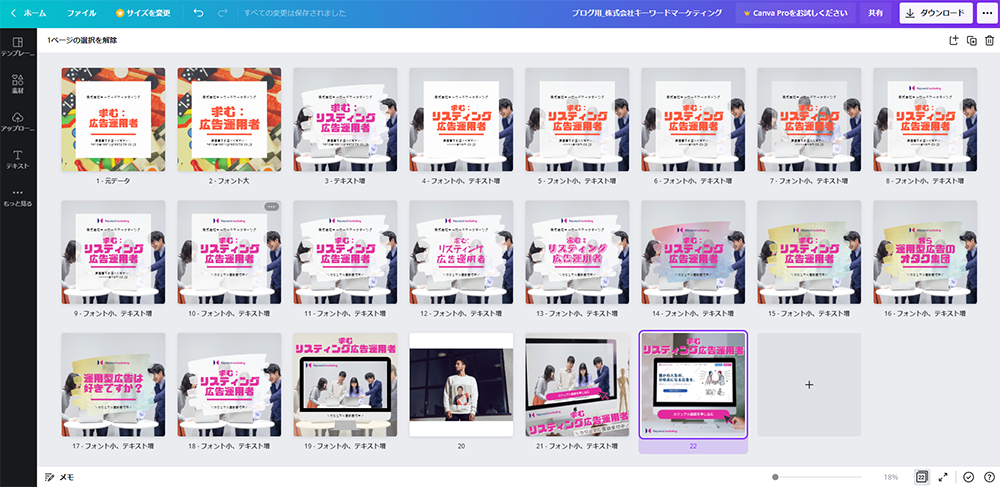
Tips:作成したデザインを俯瞰してみたい時は「グリッドビュー」表示
グリッドビューは、一覧表示機能ですが、全体を俯瞰して見ることができるので、作成したデザインを比較したいときに使ってみると良いでしょう。色合いやテキストのバランスの確認をサッとしたいときにはおすすめです。
一方で、広告として配信されたときや、他のコンテンツと一緒に表示されたときの見かけは、グリッドビューではわからないので、広告のプレビューツールを使って確認しましょう。
まずは無料プランで Canva を使ってみよう
登録方法からテンプレートを使ったバナー作成方法を説明していきました。操作も簡単で導入ハードルも低いかと思います。専門のデザイナーでもありませんので、引き出しが少なくどんな構図でバナーを作ったら良いか悩むことが多いのですが、テンプレートが豊富なためかなり助けられました。
デザインは敬遠していたけど、これくらいなら自分でも使えそう!と感じた方が増えたら良いなと思います。まずはぜひ無料登録をして使ってみてくださいね。
クリエイティブで成果が出ない、PDCAが回せないとお悩みなら、キーマケに相談してみませんか?
- 独自メソッド「クリエイティブシート」を活用することで、ターゲットやニーズの定義を論理的におこなうことが可能となり、広告運用者の技量にとらわれない、成果が出るクリエイティブ提供を可能としています。また、東京本社と九州佐賀支社の分業体制により、すばやいクリエイティブの入れ替えや効果検証が可能です。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 コンサルタント
2016年12月に九州の佐賀支社に入社。市役所でアルバイトしてたのに、気が付いたら広告運用を始めて、気が付いたら東京にいた人。新しい施策考えるのがすき、広告作成はもっとすき。絵心皆無のクリエイティブ担当。すきなものはカロリーと寝ること。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら