作成したサイトの良し悪しはどうなのか、今あるコンテンツは流入するユーザーに対して有効なのか、それらを判断する際にヒートマップツールを利用したいと考える方も多いのではないでしょうか。
本記事では、ヒートマップの基本的な機能の説明と、複数あるヒートマップの特徴をまとめています。無料で導入できるツールもありますので、是非参考にしてみてください。
- この記事で「ヒートマップ」についてわかること
- 基本的な機能
- 3つのメリットと2つのデメリット
- 各種ツールの比較や無料ツール
- 活用方法と改善事例
サイトを改善するためには、現状や課題の分析が必要です。
サイトの分析方法は主に3つです。
- 「Google Analytics」「Adobe Analytics」などのアクセス解析ツールでPV や UU などの数値を追う方法
- 「ミエルカヒートマップ」などのヒートマップツールで、サイトの見られている箇所やクリックされている箇所を特定する方法
- A / B テストツールで記載するテキストやクリックボタンの色を変更し、比較検証する方法
今回は、ユーザーがサイトのどこをどのくらい見ているか・どこをクリックしているかを視覚化し、分析できるヒートマップツールについて解説し、事例をもとに活用と改善方法をまとめました。
ヒートマップとは
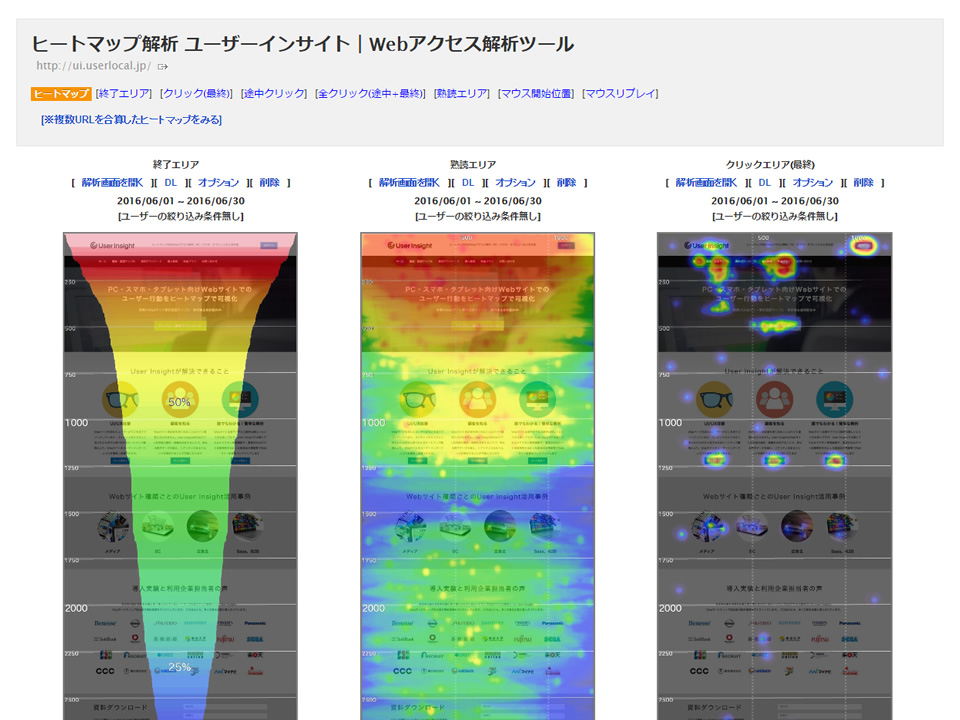
ヒートマップとは、コンテンツのどこがよく読まれているか(熟読率)、どこまで読まれているか(読了率)、どこがクリックされているのか(クリック)、ユーザーのマウスの動き(マウスムーブ)などのデータを色の濃淡で表現した可視化グラフです。
物体の温度を測るサーモグラフィーをイメージしてもらうとわかりやすいかもしれません。

ヒートマップのメリット
ヒートマップを使うメリットは主に3つあります。
- データ分析初心者でも理解しやすい
- 難しい説明なしで共有できる
- 一つのコンテンツ分析にかける時間を短縮できる
データ分析初心者でも理解しやすい
ヒートマップは、サーモグラフィーのようにユーザーの動きが色で分かる仕組みなので、誰が見ても「ここはよく読まれているな」「ここは読み飛ばされているな」という判断が瞬時にできます。

Google Analytics などの解析ツールのように使い方や分析方法を学ぶという工程が省けるので、すぐに取り入れやすいツールです。
難しい説明なしで共有できる
チーム内のメンバーや上司への報告、相談のときはもちろん、お客様への提案の際も誰が見ても一瞬で測定結果分かるヒートマップツールは分かりやすく、難しい説明をしなくても共有できます。
一つのコンテンツ分析にかける時間を短縮できる
サイトのコンバージョン率を上げることが最終目標だと思いますが、分析・改善方法の案出しやサイト改修など、コンバージョン率を上げるまでには色々な手順を踏まなければいけません。広告運用者は日々幅広い業務をおこなわなければいけないので分析にかける時間が取りづらいかと思います。

ヒートマップはユーザー行動を瞬時に分析できるので、一つのコンテンツにかける分析時間を短縮することができます。もちろんヒートマップだけでは見えないデータもあるので、それを理解した上で使用することが重要です。
ヒートマップのデメリット
デメリットをあげると以下の2点があげられます。
- 「なぜ」熟読されているか、クリックされているかは不明
- コンテンツ一つ一つの分析はできるが、サイト全体の動きを追うことは難しい
「なぜ」熟読されているか、クリックされているかは不明
メリットとして、熟練度が高くなくても始めやすいというお話をしました。
ただし、「なぜ」そのコンテンツが熟読されているのか、クリックされているのかまではわかりません。
ツールに関する熟練度はそこまで必要なくても、「どうしたら改善できるのか」という仮説思考や「ユーザーはどういう行動をとっているのか」というユーザー目線で考える力は必要です。
コンテンツ一つ一つの分析はできるが、サイト全体の動きを追うことは難しい
基本的にヒートマップは、コンテンツ一つ一つを分析ツールです。ページ遷移のユーザーの動きを見るのには向いていません。
コンテンツ間の動きを見たい場合であれば、 Google Analytics のようなアクセス解析ツールを使用したほうがよいでしょう。
ヒートマップの機能
ヒートマップには主に4つの機能があります。サービスや契約内容にもよって使える機能が異なるので自社に合ったサービスを検討してみてください。
- アテンションヒートマップ
- スクロールヒートマップ
- クリックヒートマップ
- マウスムーブヒートマップ
ミエルカと SiTest が提供するヒートマップを例にあげて4つの機能の特徴を説明します。
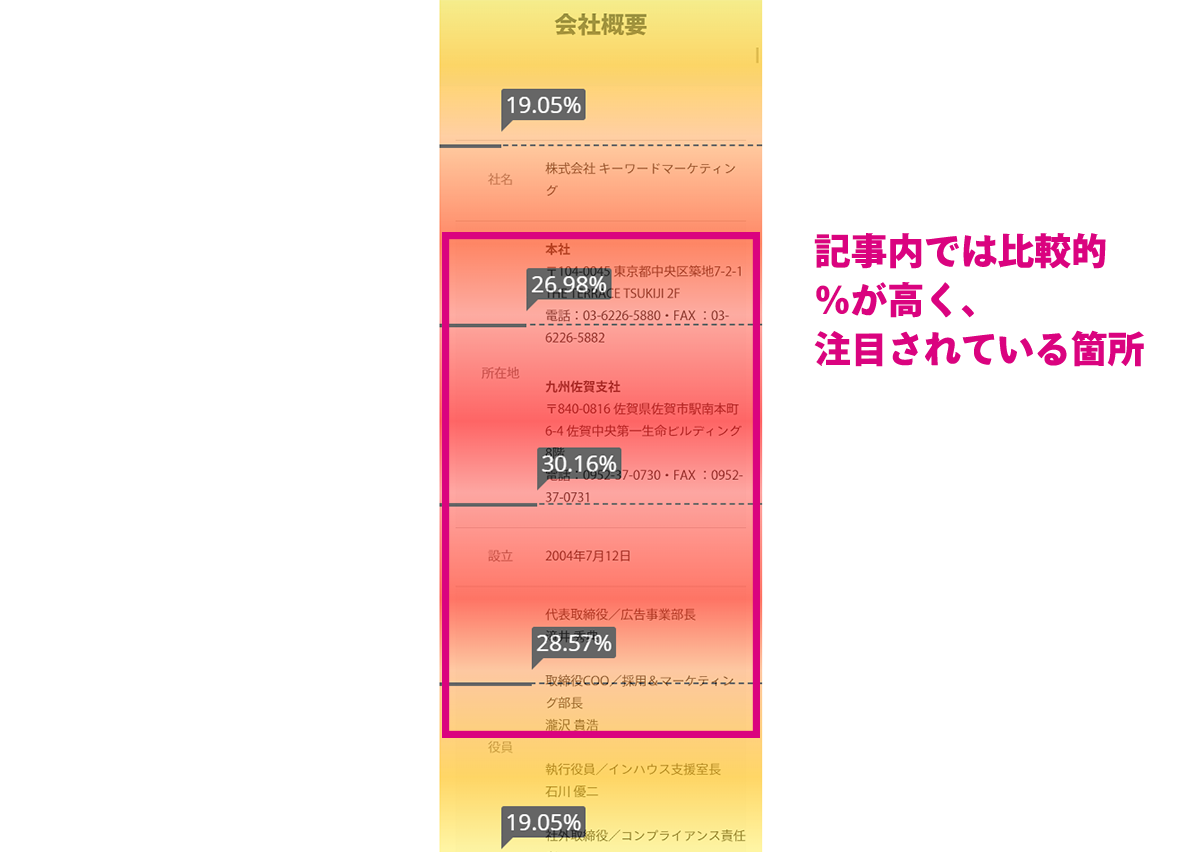
熟読率がわかる「アテンションヒートマップ」

アテンションヒートマップでは、ユーザーが注目して読んでいる箇所を可視化できます。
Google アナリティクスが主にページ間の分析をする際に役立つのに対し、ヒートマップツールは主にページ内の分析をする際に役立ちます。
新しくページを作成し、PV 数(ページビュー数)もそれなりに伸びているにも関わらず、お問い合わせや資料請求といったコンバージョンにつながらない場合は、アテンションヒートマップを用いてみましょう。
ページの上部にあるのに、あまり読まれていないコンテンツがないか、ページの下部にあるのに、よく読まれているコンテンツがないかなどが確認できます。
もしページ下部によく読まれているコンテンツがあればページの上部に移動させることで、さらに多くのユーザーに見てもらえて、満足度の高いコンテンツになります。
逆に上部に読まれていないコンテンツがある場合、離脱や直帰につながる可能性があるので、コンテンツの差し替えや下部に移動させるなどの対応を検討しましょう。
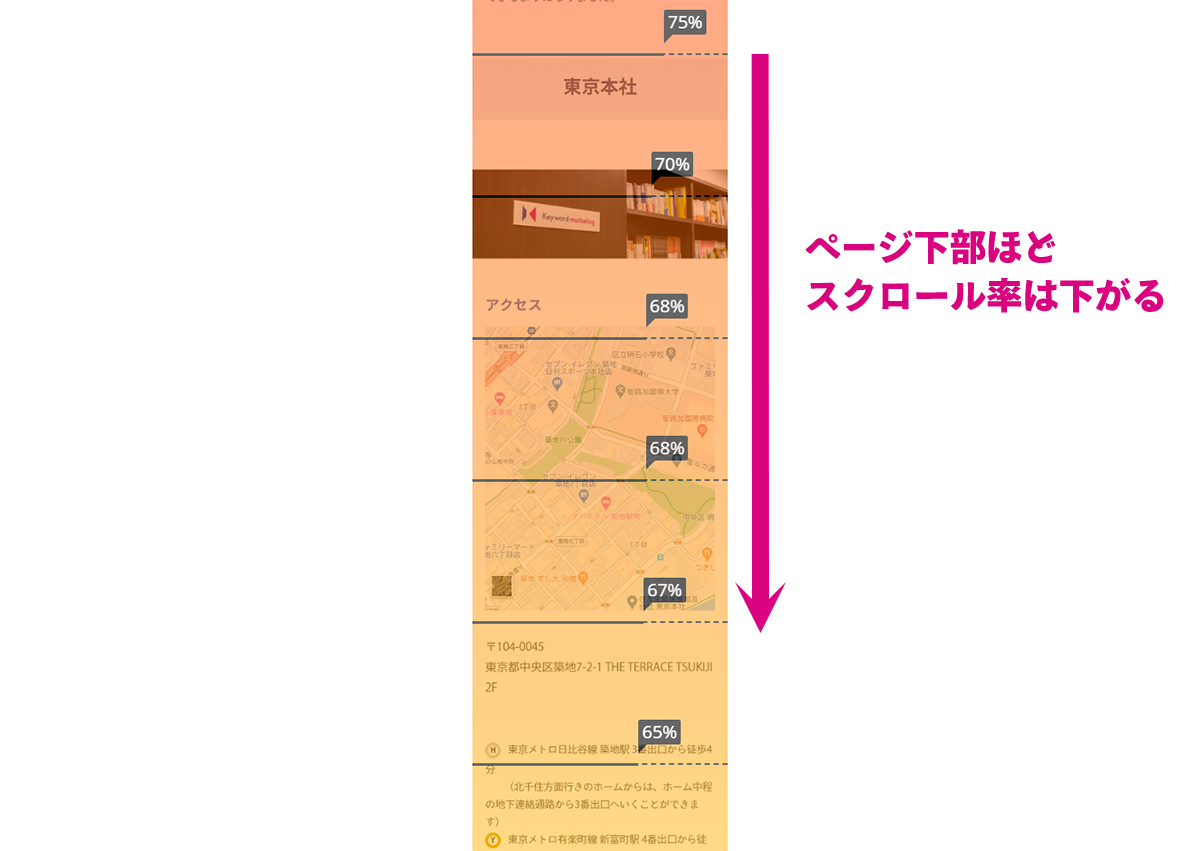
ユーザーのスクロール率がわかる「スクロールヒートマップ」

スクロールヒートマップでは、ユーザーがページのどこまでスクロールしているかを可視化できます。
既存のページ内に新しくコンテンツを追加した場合、Google アナリティクスでページ全体の PV 数はわかってもコンテンツそのものがどれくらい読まれたのか、どれくらい読み込まれているのかは判断が難しいかと思います。
そんな時にスクロールヒートマップを使うと、そもそもユーザーのほとんどがコンテンツに到達していない/半分は到達しているというデータがわかります。
コンテンツよりも上部で極端にスクロール率が下がっている箇所があれば、ユーザー行動を阻害する原因になっている可能性があります。
実際に対象ページへアクセスし、スクロール率が下がっている箇所でのユーザーの行動はどんなものがあるかを考え、改善に努めましょう。
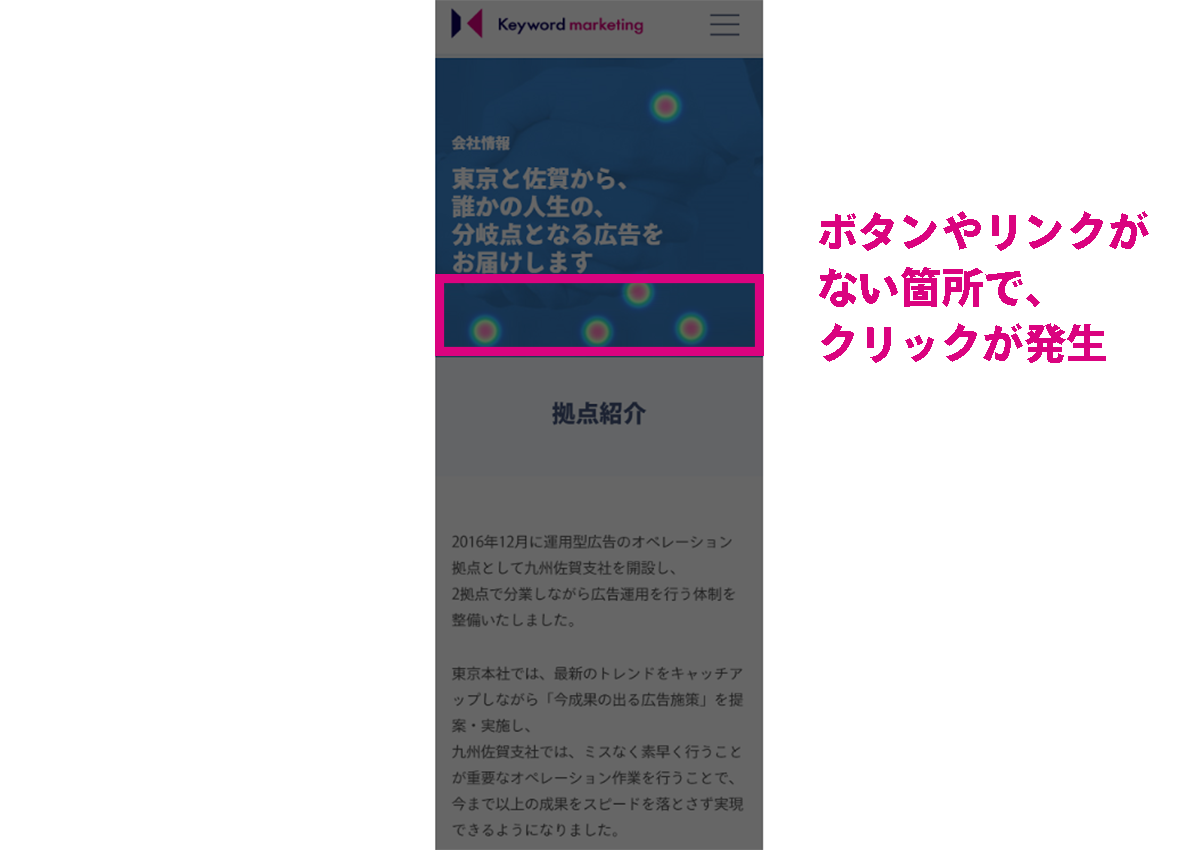
クリックされている箇所を把握できる「クリックヒートマップ」

クリックヒートマップでは、文字通りユーザーがクリックしている箇所を可視化できます。
フォームへ誘導しやすくするため、ページ内の CTA(お問い合わせボタン)などを増やす改善をした場合、反映後にきちんとクリックされるようになったか気になりますよね。
また、クリックできないのにボタンに見えてしまう、下線がひかれていてリンクのように見えるなど、デザイン面の問題でクリックされているといった事象に気付くことができます。
クリックヒートマップでは、ボタンやリンクがないのにクリックされているところがないか、よくクリックされているリンクはどんなもので、どんなデザインになっているのかを見ましょう。
もしボタンやリンクがないのにクリックされている箇所がある場合は、ユーザーが何を求めているのかを考え、それに応えるコンテンツにしましょう。
また、よくクリックされているリンクがわかった場合、遷移先のページをユーザーファーストの設計にするなどの対応を取ると良いでしょう。
マウスの動きがわかる「マウスムーブヒートマップ」

マウスの動きを可視化できるのが、このマウスムーブヒートマップです。
特定のページにおいて PV 数は一定量あるものの、お問い合わせや資料請求といったコンバージョンにつながらず、クリックヒートマップで見ても CTA ボタンがそもそもクリックされていない時には、マウスムーブを見てみましょう。
マウスの動きと視線の動きは84%~88%の相関性があると言及されており、PC ユーザーがどこに注目しているのかを知ることができます。
カーネギーメロン大学教授が2001年に発表した論文によると、マウスと視線の動きは84%~88% の相関関係にあることが言及されております。
引用元:SiTest|マウスグラフィヒートマップで視線の動きを読み取る
クリックヒートマップとあわせて「マウスムーブはあるけどクリックはされない箇所がないか」を見つけたり、アテンションヒートマップやスクロールヒートマップとあわせて「横並びのコンテンツのうち、どこが注目度が高いのかもしくは低いのか」を確認したりしましょう。
マウスの動きが狙ったアクションと異なる場合は、どうすれば狙い通りの動きに繋がるのかを考えサイト改善につなげましょう。
ヒートマップツール比較
| ミエルカ | SiTest | User Insight | Mouseflow | |
|---|---|---|---|---|
| 初期費用 | 0円 | 要問合せ | 50,000円 | 要問合せ |
| 有料プラン / 月 | 9,800円~ | 要問合せ | 50,000円~ | 2,656円 |
| 上限 PV 数 / 有料プラン | 最大10,000,000PV | 要問合せ | 500,000PV | 10,000PV |
| 計測サイト数* / 有料プラン | 無制限 | 要問合せ | 不明 | 1つ |
| 無料プランの有無 | ◯ | ◯(1ヶ月) | - | ◯(1ヶ月) |
| 上限 PV 数 / 無料プラン | 3,000PV | 30,000PV | - | 500PV |
| 計測サイト数* / 無料プラン | 1つ | 2つ | - | 1つ |
| アテンションヒートマップ | ◯ | - | ◯ | ◯ |
| スクロールヒートマップ | ◯ | ◯ | ◯ | ◯ |
| クリックヒートマップ | ◯ | ◯ | ◯ | ◯ |
| マウスムーブヒートマップ | - | ◯ | - | ◯ |
| レコーディング機能 | - | ◯ | - | ◯ |
また、上記の情報は、各サイト内に記載している情報です。詳細は各社の窓口へお問合わせください。
選ぶ際のポイント
初期費用や有料プランの月額費はもちろんですが、以下の4つのポイントを選ぶ基準にしてみてはいかがでしょうか?
- 計測サイト数
- 上限 PV 数
- レコーディング機能
- マウスムーブヒートマップの使用
計測サイト数
計測したいサイトが同じドメイン配下であればいいのですが、複数のドメインをもっている会社さんも多いと思います。プランによっては1ドメインしか設定できないケースがあるので登録することができるドメイン数がいくつあるかがツール選びのポイントになってきます。
上限ドメイン数
複数ドメインの登録が可能であっても、計測する合計 PV 数が上限に達すると計測ができなくなることがあります。
BtoB システム系商材と BtoC のアパレル商材であればサイトへの訪問者数は後者が圧倒的に多いと思います。PV 数によって料金体系が変わることが多いので、自社サイトの PV 数を確認して、上限にあたらないプランを選択しましょう。計測サイト数と上限 PV 数はセットで確認することが大切です。

レコーディング機能
ユーザー行動を録画して分析できる機能がついたヒートマップツールもあります。本格的に使おうと思うと多くの場合は、有料プランにはなります。
ユーザーの行動がそのまま確認でき、よりリアルな分析が可能になるので、他の機能で分析した際に見えてこなかった課題の発見ができるかもしれません。費用次第ではレコーディング機能の有無も選ぶ際に検討してもいいかと思います。
マウスムーブヒートマップの使用
パソコンを使用するユーザーが多いのであれば検討したい機能がマウスムーブヒートマップです。
モバイルユーザーメインであれば不要になりますが、BtoB サイトを運営している場合は、パソコンからのアクセスも多いため、マウスムーブヒートマップが搭載されているのかもツール選定時に見ておくと良いでしょう。
ここまで4つの選定ポイントをお伝えしましたが、前述した比較表をもとに、サイト改善初心者さんに是非使ってみてほしいのが、ミエルカまたは SiTest です。
ミエルカは、無料プランがあり、期間に制限がないことや3,000PV の上限、有料プランに切り替えた場合も初期費用が無料というのがおすすめの理由です。
SiTest は、同じく無料プランがあり、その上限 PV 数が30,000と多く、有料プランでは A / Bテストや EFO(Entry Form Optimization:入力フォーム最適化)のサービスも含まれます。
費用を抑え、まずはヒートマップを試したいという方はミエルカを、EFO 等含め網羅的にサイト改善に力を入れたいという方は SiTest が良いのではないでしょうか。
ヒートマップの活用方法を事例とともに紹介
ここからは弊社のサイトをもとに事例と各機能の活用方法を紹介させていただきます。
事例1.駅から目的地へ向かう際の出口を記載し熟読度を154%改善
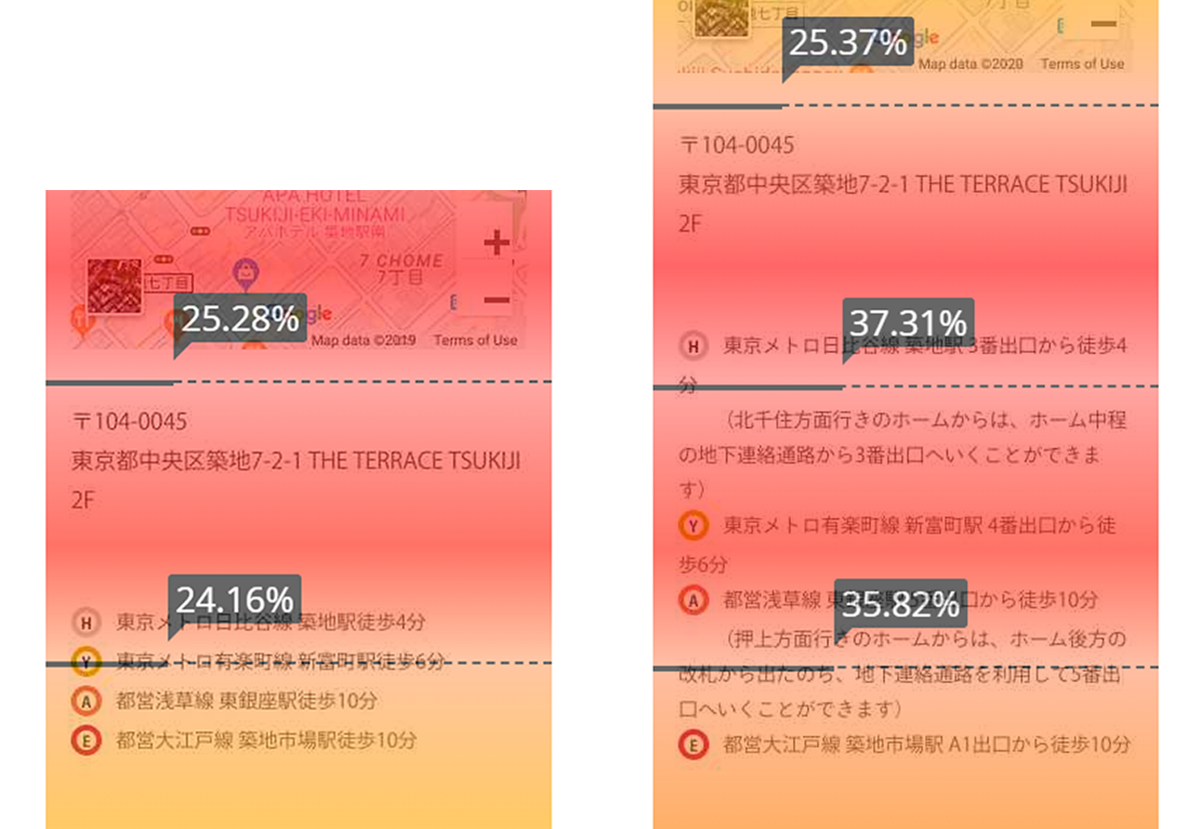
まずは熟読率が見られるアテンションヒートマップを用いた活用方法です。
弊社では新卒向けの説明会や広告セミナーなどを開催しており、外部の方にお越しいただく機会が多くあります。弊社では以前、「築地駅徒歩4分」といった記載のみでした。それを3番出口から徒歩4分に変更することで熟読率が上がった事例です。

熟読率を比較すると、24.16%から37.31%へ約13%増加しています。改善率は154%です。
会社概要というとサービスや商品ページに比べ、改善が後回しにされがちですが、たった数行のテキストを追加することで熟読率があがり、ユーザーのためになるページを作ることができるのです。
まだ〇〇駅徒歩△分、としか記載されていない場合はぜひ追加してみてください。
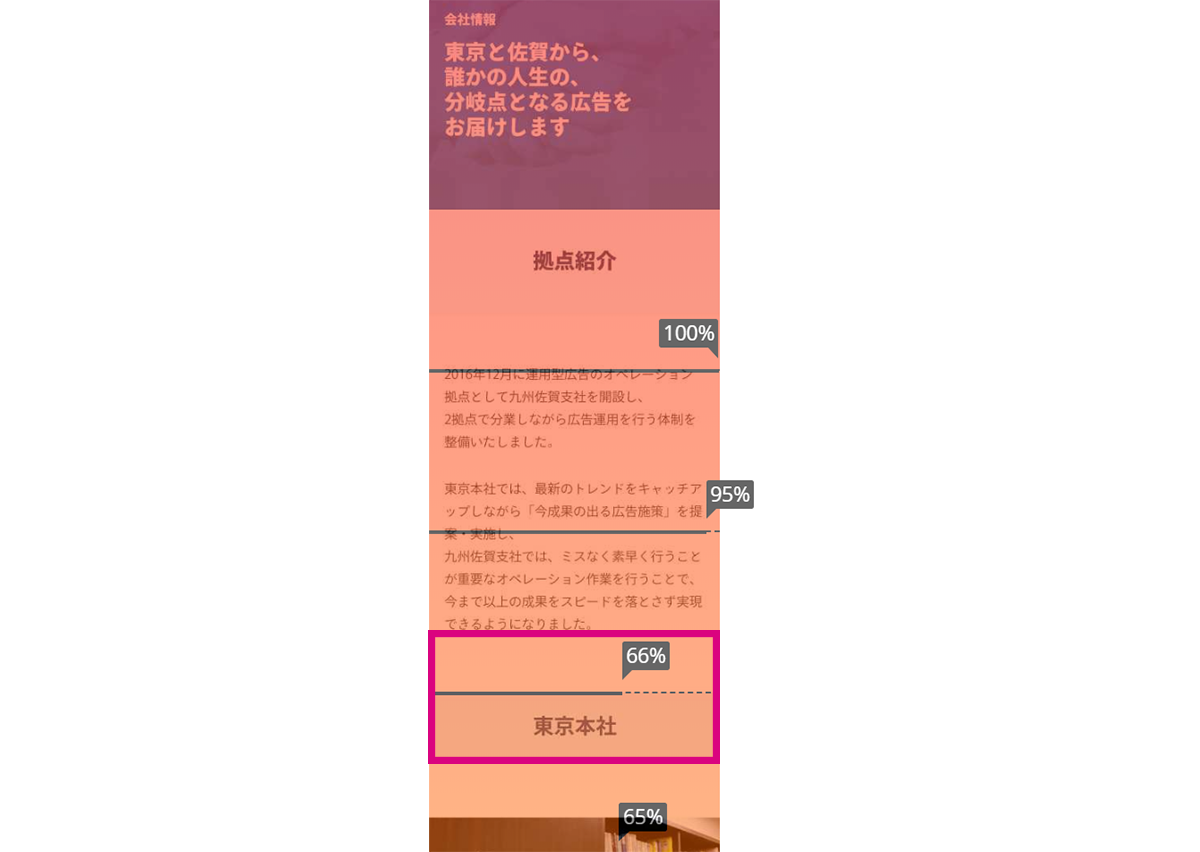
事例2.スクロール率の低下から見える仮説と改善案
次に、スクロールヒートマップを用いてサイト改善をおこなう方法についてです。弊社の会社情報のページですが、スクロール率が比較的上部で落ち込んでいます。

拠点紹介の文章が終わったところで95%→66%まで下がっており、29%の人がスクロールを一度もしない段階で別ページに移動または離脱してしまったと考えられます。
このデータから以下のような仮説を立てることができます。
- 拠点情報はユーザーが求めている情報ではなく別ページに移動または離脱した
- 会社情報ページでは、代表者や社員数などの基本情報を求めている
仮説を元に解決策を立てるならば、先に代表者紹介、社員数や資本金、電話番号のような基本的な情報を記載し、拠点紹介はページ下部に記載するという案が考えられます。
ユーザーがどんな目的でこのページに訪れたのかを考え、必要に応じた情報を記載することがサイト改善には必要です。
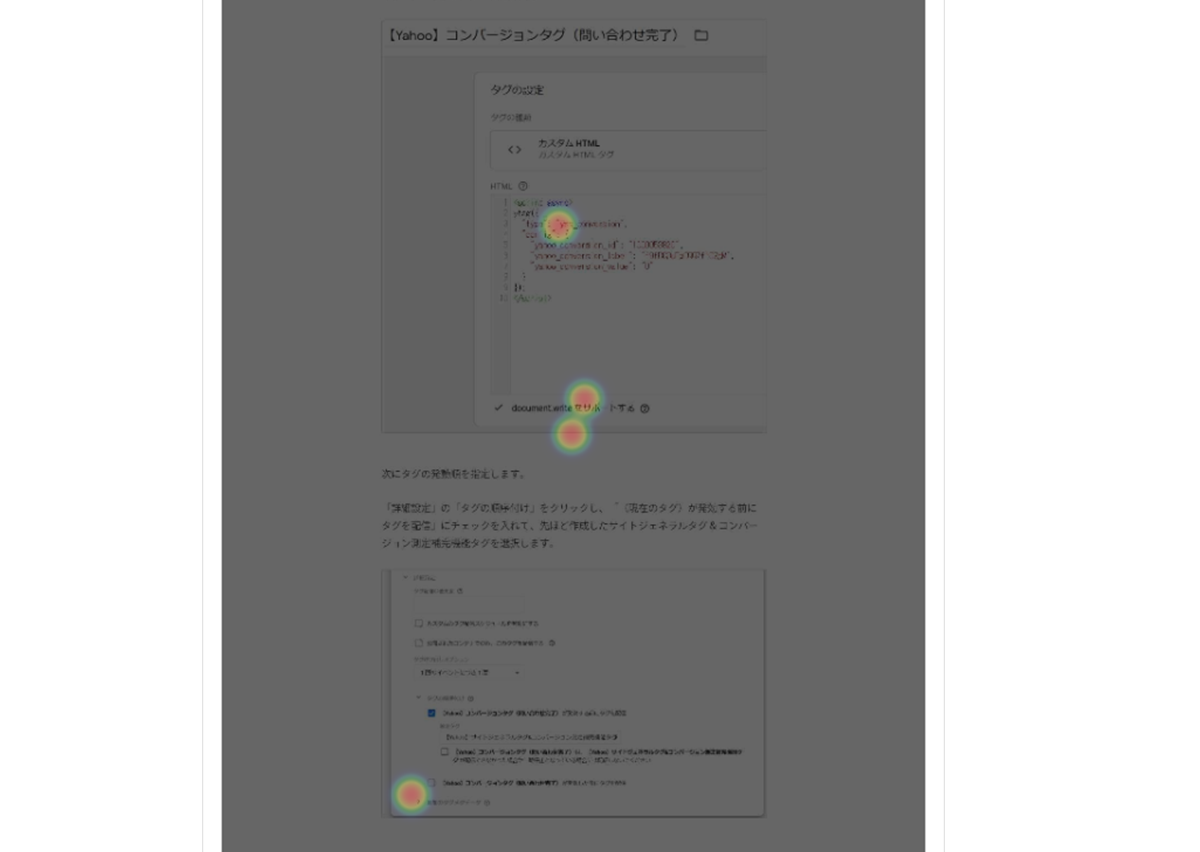
事例3.ユーザーの予想外のクリックからユーザーニーズを読み解く
クリックヒートマップを用いて見えた「クリックするべき場所でないのに、クリックが発生している」事例です。
弊社のブログ記事で、下記の画像が何度かクリックされていました。

この画像は、Google タグマネージャー上でコンバージョンタグを設定している様子で、リンクやテキストコピーはできません。
クリックヒートマップで取得したデータから、以下のような仮説を立てることができます。
- 拡大して見たい、もしくは拡大できると思っているのではないか
- タグをコピーできると思っているのではないか
上記の仮説を検証するのであれば、画像リンクを追加し拡大表示できるようにする、画像データではなくコピーできるテキストデータを記事内に記載するとった改善策が考えられます。
画像リンクの追加はユーザー満足度を上げるという観点でも効果があるため実施されることが多いようです。
このような細かいユーザー不満足を発見し、少しずつ満足度をあげていくことでコンバージョン率アップさせ、ページやサイト全体の信用を高めることに繋がります。
ヒートマップでサイト改善を!
サイト改善の最初の一歩として「ヒートマップ」を使用してみてはいかがでしょうか。数字が苦手や細かい分析は難しいと思っている方にまず試していただければと思います。
もちろんヒートマップだけではわからないこともあるので、適宜アクセス解析ツールや A / B テストをおこない効果的なサイト改善をおこなってみてください。
運用型広告の成果にお悩みなら、1,300社以上の支援実績があるキーマケに相談してみませんか?
- 日々広告を運用している広告運用者がシミュレーションを作成し、商材に合った媒体や配信メニューをご提案します。運用開始後は、東京本社と九州佐賀支社の分業体制により、ミスのない安定した運用とすばやい施策立案・実行を可能としています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 コンサルタント
2016年12月に九州の佐賀支社に入社。市役所でアルバイトしてたのに、気が付いたら広告運用を始めて、気が付いたら東京にいた人。新しい施策考えるのがすき、広告作成はもっとすき。絵心皆無のクリエイティブ担当。すきなものはカロリーと寝ること。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら