広告配信の際に必ずといってもいいほど設定をおこなう必要があるタグ。その中でも動的リマーケティングのタグ設定は、固有の情報を取得する必要があり、ハードルの高さを感じている方が多いのではないでしょうか。
javascript の知識があったり、エンジニアに気軽に依頼する環境があったりすれば問題はありませんが、すべての広告運用者がそうとは限りません。
リソースの問題でエンジニアに優先順位を上げてもらえず、開始までに時間がかかったり、外注して追加費用がかかったりとお悩みの方も多いのではないでしょうか。
そんなわけで今回は Google Tag Manager を使用し、URL から商品 ID を取得して動的リマーケティングタグの設定をおこなう方法を紹介します。Google Tag Manager の基本的なことは以下の記事で解説しているので、よろしければ一緒にご覧ください。
▼Google Tag Manager の基本やコンバージョンタグの設定方法
【2020年最新版】GTMを使った、Google、Yahoo!、Facebook、LINEの広告コンバージョン計測方法
主要なインターネット広告媒体のコンバージョン計測タグをGoogleタグマネージャー(以下「GTM」と呼びます)を使って設定する方法を説明します。 また、各媒体の最新のコンバージョン計測タグの全体像をまとめていますので、新入社員以外の方も活用していただければと思います。
動的リマーケティングはページによって固有のデータを管理画面に送る必要がある
動的リマーケティングはユーザーがサイト内で閲覧した商品やサービスに応じて、ディスプレイ広告を配信する手法です。商品数の多い EC サイトでよく用いられます。
動的リマーケティングを配信するためには、ユーザーがどのページを閲覧したかを判断する必要があり、ページの情報をリマーケティングタグで取得するようにカスタムパラメータを設定したタグを設置します。
EC サイトの場合はカスタムパラメータに、商品 ID を使うことが多いかと思います。このカスタムパラメータ内の ID とフィード内の固有の ID を一致させることで配信をおこなうことができるようになります。
動的リマーケティングタグでは、カスタムパラメータの情報取得する方法が2種類あります。
- データレイヤーやサイト内ソースコードでの対応
- Google Tag Manager などのツールでの対応
1.データレイヤーやサイト内ソースコードでの対応
動的リマーケティングタグのカスタムパラメータ部分の情報を取得するために、データレイヤーで Google Tag Managerに情報を送ったり、該当部分に情報が入るようにエンジニアに設定を依頼することが一般的です。
また、EC カートの中には動的にソースコードが書き換わる機能が用意されているものもあります。
広告運用者がサイトの簡単な修正もおこなえたり、エンジニアのリソースに余裕があるのであれば、データレイヤーやサイト内のソースコードで対応する方法が確実です。
しかしながら、気軽にソースコードの変更やアップ作業をおこなえる状況ばかりではありません。その他に Google Tag Manager などのツールを用いた方法もあります。
2.Google Tag Manager などのツールでの対応
サイト制作を外注していると、追加費用がかかったり、社内リソースに余裕がなかったりすると思います。
我々のような広告代理店も、お客様のサイトのソースコードを編集することはほぼないのではないでしょうか。その場合は対応してもらうため、お客様へ工数を取らせてしまいます。

ソースコードの変更やアップ作業をおこなうことなく、タグ設定をおこないたい場面は多々あります。そのために Google Tag Manager のようなツールが用意されているのです。
ここから広告運用者が Google Tag Manager のみを使えるということを想定して、動的リマーケティングのタグ設定をおこなう方法の一例を紹介していきます。
URL から情報を取得し、動的リマーケティングのタグ設定をおこなう
今回は Google Tag Manager を使用して、URL から情報を取得し Google 広告の動的リマーケティングのタグを設定する方法を紹介します。
Yahoo! ディスプレイ広告も動的リマーケティングの設定が可能で、タグは異なりますが情報の取得部分までであれば、基本的な流れは同じです。
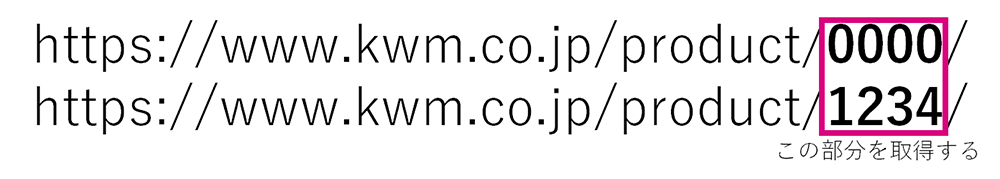
ここでは一例としてパス内に取得したい商品 ID が含まれる URL 構造を想定して紹介します。サイトによって異なる部分なので、設定をおこないたいサイトに合わせてカスタマイズしてください。
大きく分けると4つのステップで作業をおこないます。まずは、紹介する方法をコピペでもいいので、試してみましょう。そこから自分が計測したいものに合わせて調整していくのが良いでしょう。
- URL から情報を取得
- 変数の設定
- タグとトリガーの設定
- プレビュー画面で確認
1.URL から情報を取得
まずは情報を取得したいページ(商品ページなど)をユーザーが閲覧したときに、URL から ID を取得する設定をおこないます。
ここでは URL から取得したい ID を変数「prodid」として取得し、それを動的リマーケティングのカスタム パラメータで使用できる形に格納します。
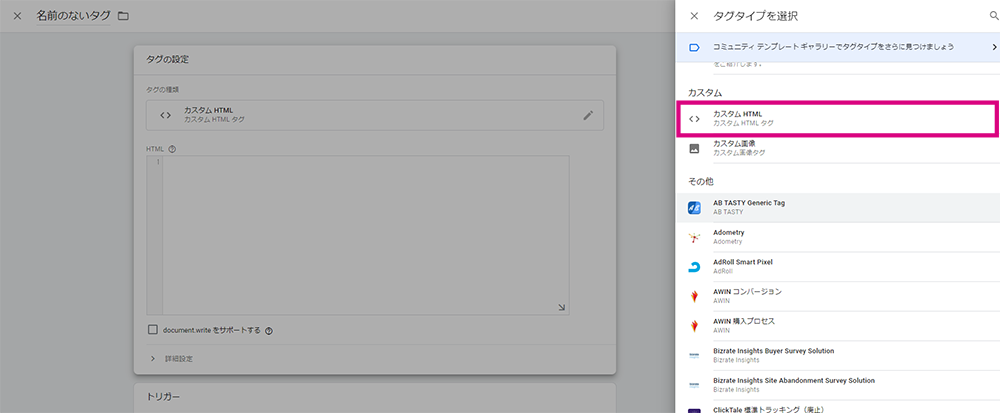
タグから新規タグを作成し、「カスタム HTML」を選択します。
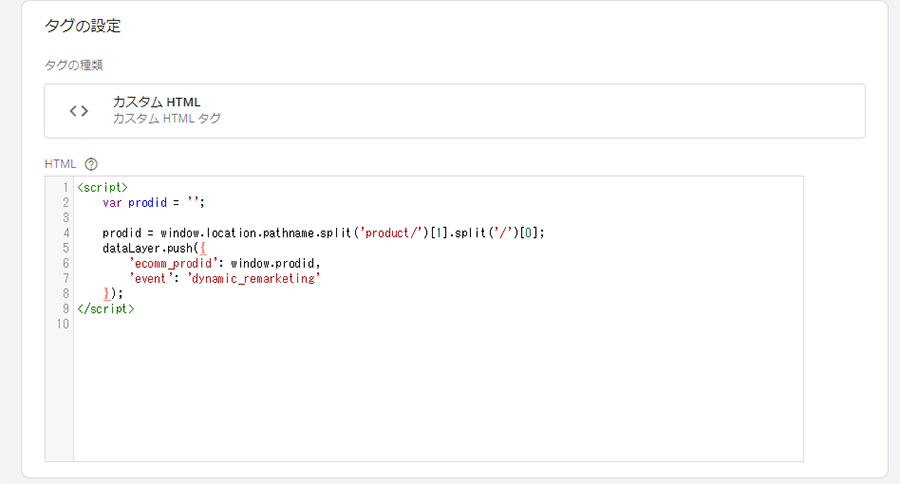
今回の URL の場合は、HTML 部分に下記を記載します。
<script>
var prodid = '';
prodid = window.location.pathname.split('product/')[1].split('/')[0];
dataLayer.push({
'ecomm_prodid': window.prodid,
'event': 'dynamic_remarketing'
});
</script>トリガーで「商品詳細ページ」で発火するように設定したら完了です。
情報取得でやったこと
URL から情報を取得したときにおこなったことを順を追って説明していきます。作業の詳細を説明しているので、特に気にならないのであれば「2.変数の設定」へ進んでください。
まず「var prodid = ”;」で取得したい ID を定義します。この「prodid」は任意の文字列で大丈夫です。
次に URL からデータを取得します。
「window.location.pathname」で URL のパスを取得します。パスとはドメイン以下、今回の場合は「/product/0000/」です。
今回はパスの取得なので「.location.pathname」を使用しましたが、たとえば URL 全体を取得したい場合は「location.href」、パラメータ部分(?以降)を取得したい場合には「location.search」を使用します。
次に「0000」部分のみを残すためにデータの加工をおこないます。「.split」で文字列を任意の場所で切り、その前([0])か後ろ([1])かを残すことができます。
今回の場合は「/product/」と0000の後の「/」を除きたいので、.split(‘product/’)[1].split(‘/’)[0]と設定しました。
ここまでで URL からの取得とデータの加工は完了です。
次に GTM にデータを送付するため、下記のように記載します。ここでは先ほど取得した変数 prodid を動的リマーケティングタグで使う「ecomm_prodid」に入れ込みます。
dataLayer.push({
'ecomm_prodid': window.prodid,
'event': 'dynamic_remarketing'
});イベントの設定(’event’: ‘dynamic_remarketing’)はおこなわなくても動的リマーケティングの設定は可能ですが、動的リマーケティングタグのトリガーとして後ほど使用します。この方法で設定しておくとプレビューでの確認の際にわかりやすいです。
2.変数の設定
1.で URL から取得した情報(ecomm_prodid)をタグで使用できるようにするために、変数の設定をします。
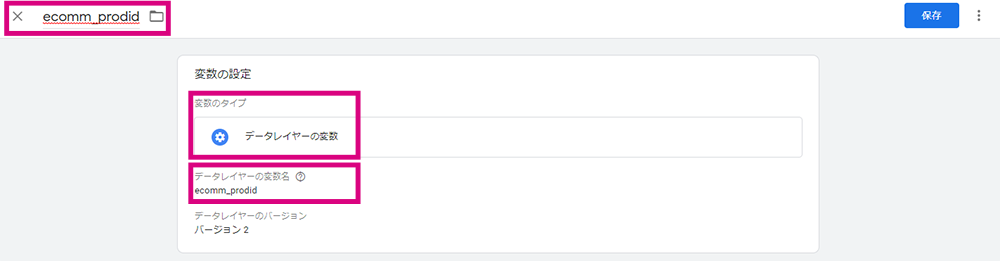
「変数」から「ユーザー定義変数」の新規を選択し、変数対タイプの「データレイヤーの変数」を選択します。
「データレイヤーの変数名」に先ほど作成した「ecomm_prodid」と入力し、変数名も同じ「ecomm_prodid」に設定したら変数の設定は完了です。
3.タグとトリガーの設定
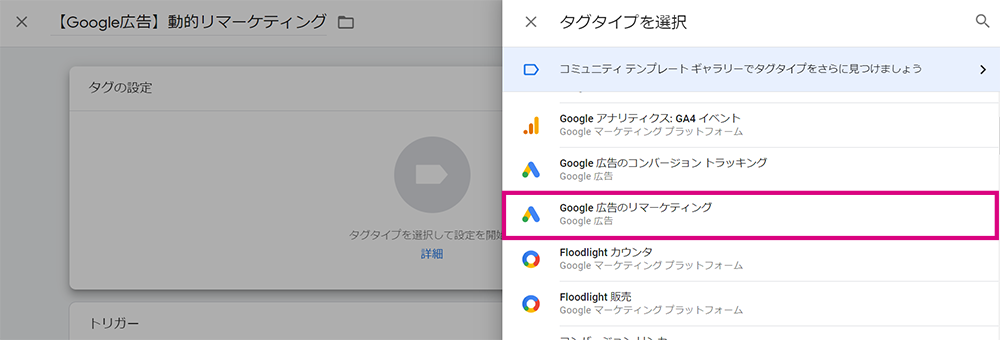
次に動的リマーケティングのタグを設定していきましょう。新規タグの作成画面から、任意の名前を設定し、「タグの設定」で「Google 広告のリマーケティング」を選択します。
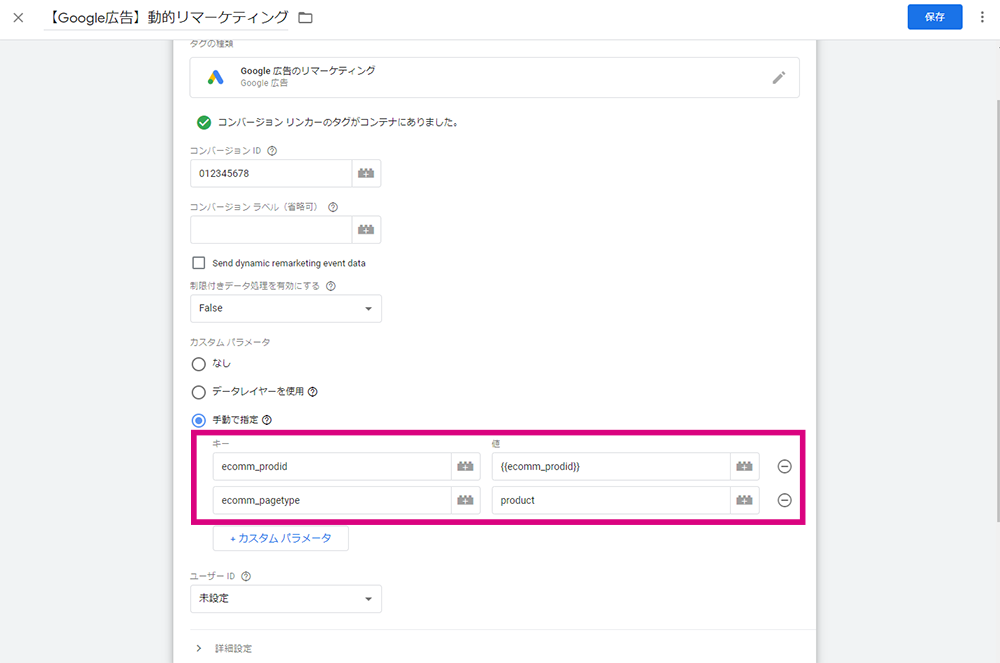
「コンバージョン ID」は通常のリマーケティングと同様に、Google 広告の管理画面から取得し設定しましょう。
動的リマーケティングを設定したい場合には、「カスタム パラメータ」を設定する必要があります。Google Merchant Center のデータフィードを使用する場合、カスタム パラメータで手動で設定を選択し、「ecomm_prodid」「ecomm_pagetype」と入力します。
商材によって設定するキーが異なるので、以下のヘルプページを確認しましょう。どれにも当てはまらない場合には「dynx_itemid」と「dynx_pagetype」を使用します。
参考:動的リマーケティングのパラメータ|AdWords 用(コンバージョン トラッキングとリマーケティング)の gtag.js
今回は EC サイトを想定しているので、「ecomm_prodid」「ecomm_pagetype」を使用します。
キー「ecomm_prodid」の値には先ほど「1.URL から情報を取得」で設定した変数「{{ecomm_prodid}}」を入力します。
キー「ecomm_pagetype」はページの種類について指定するものなので、今回は商品詳細ページを表す「product」を値に入れます。
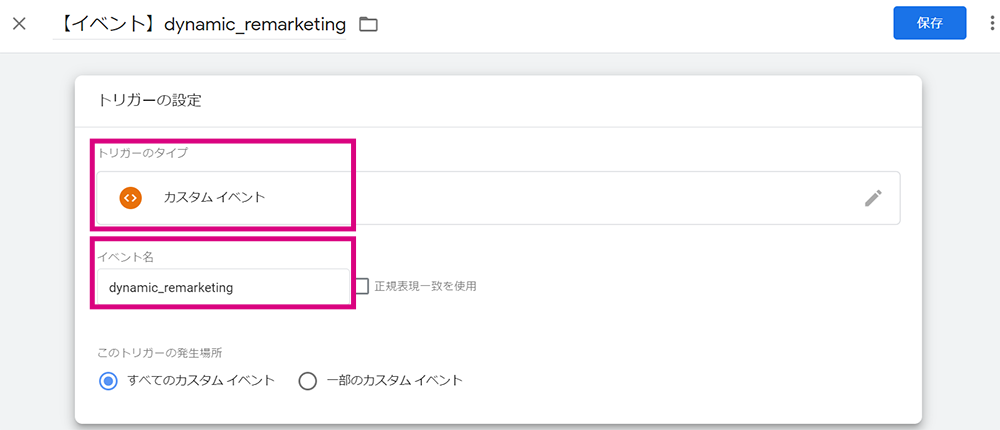
最後にトリガー設定をおこないます。ここでは最初に設定した URL から ID を取得するイベントが発火したら、「3.タグとトリガーの設定」で指定したタグが発火するようにトリガーの設定をおこないます。
任意のトリガー名を付けたら、トリガータイプで「カスタム イベント」を選択し、イベント名に「1.URL から情報を取得」で設定したイベント名を入れます。
「保存」をクリックしたら、設定は完了です。
4.プレビュー画面で確認
ここまで設定が完了したら、意図通りに変数の取得ができているかどうかプレビュー画面で確認をしましょう。
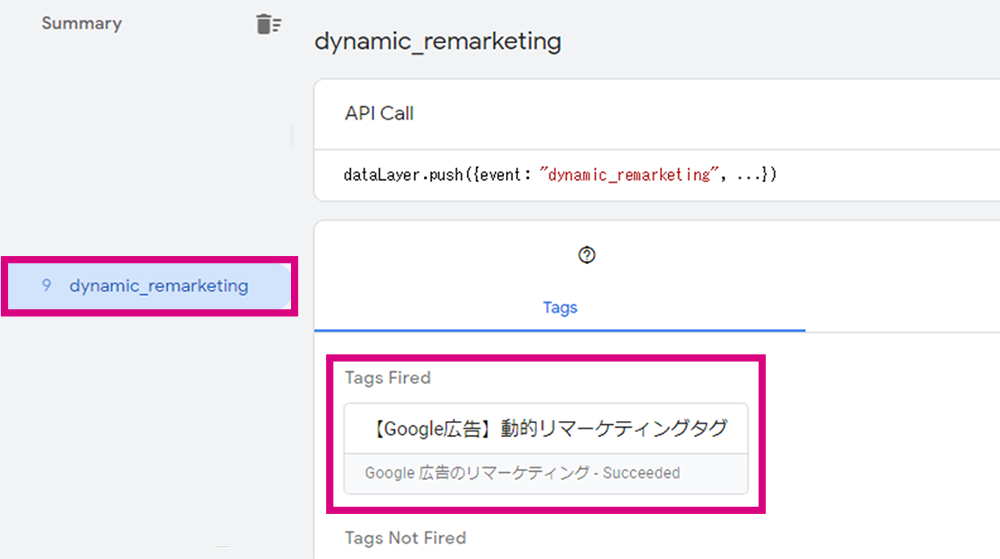
プレビュー画面を開いたら、商品詳細ページに入ります。プレビュー画面に左側にイベント設定した「dynamic_remarketing 」が表示されるはずなので、これを選択します。
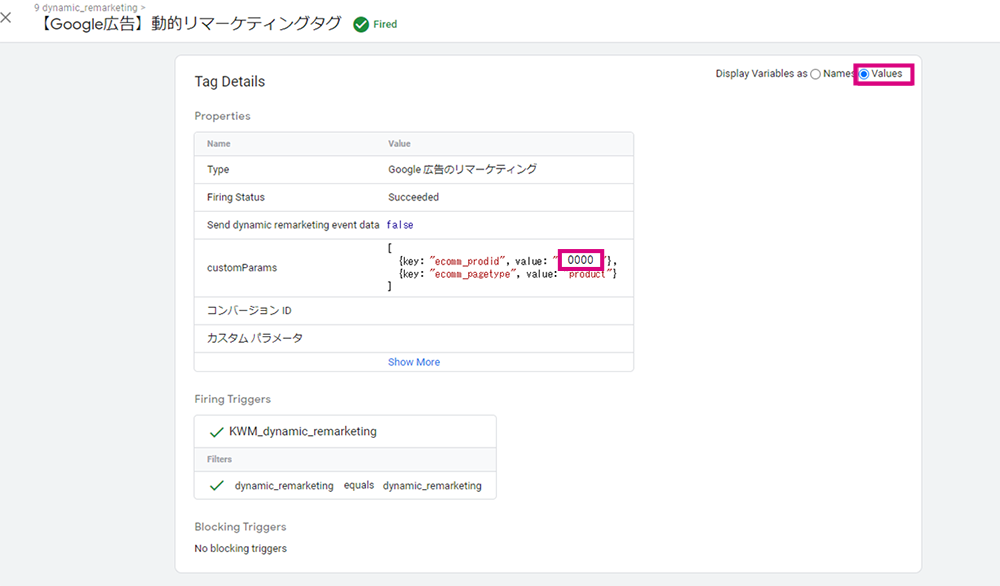
「Tag Fired」のなかに今回設定した動的リマーケティングのタグがあることを確認したら、これをクリックします。タグの詳細を開くことができたら、設定した情報を取得できているかを確認します。
まずは右上のラジオボタンで「Values」を選択します。次に「Properties」の中の「customParams」を確認し、「key: “ecomm_prodid”」の「value」に URL から取得したい値が入っていたら完了です。
もし意図通りに値が入っていない場合はどこかでミスを起こしているので、設定したタグを確認し、正確にとれるまで修正をおこないましょう。
URL から情報取得をおこなう場合の注意点
今回は URL から ID になる情報を取得して動的リマーケティングのタグ設定をおこなう方法を紹介しました。この方法であれば多くのサイトの場合設定をおこなうことが可能です。ただし注意点もあるので、確認しておきましょう。
フィード内のアイテム ID は取得した情報と一致しないといけない
動的リマーケティングはカスタムパラメータ内の ID とフィード内の固有の ID を一致させる必要があります。
動的リマーケティングを設定する前にショッピング広告をすでに配信していて、そのフィードを今回も使用する場合にはフィード内の ID が URL から取得したものと同じになっているか確認が必要です。

もし異なっている場合にはフィード内 ID の修正をおこなうか、タグで取得するデータをフィードに合わせたものにしましょう。
1ページに複数商品がある場合は1商品しか対応できない
サイズや色の違いなどで複数商品を1ページで紹介しているサイトもあります。URL から取得する方法だと1ページにつき、1つの ID のみの取得になるため、すべての商品を動的リマーケティングの設定をおこなうことができません。

もしすべての商品の配信をおこないたい場合には、ソースコードでの対応か他の方法を使っての取得が必要になります。
「できない」とあきらめる前に、できる方法を考えよう
今回、記事で紹介した URL から取得する方法以外にも、ソースコードの修正なしに動的リマーケティングに必要な情報を取得する方法はあります。
たとえばページ内に取得したい商品 ID の情報が記載されている場合、そのテキストから取得をおこなうこともできます。
ソースコードの修正ができない、検索して出てくる方法でうまくいかないから諦めてしまってはもったいないです。
どの情報を取得すればいいのか、その情報はどこにあるのかを明確化して、どうすれば取得できるのか、または取得した情報を加工すればいいのか、どうやったらできるのかを考えていきましょう。さまざまな方法を試した後に、自分のサイトにあった方法が見つかるはずです。
運用型広告の成果にお悩みなら、1,300社以上の支援実績があるキーマケに相談してみませんか?
- 日々広告を運用している広告運用者がシミュレーションを作成し、商材に合った媒体や配信メニューをご提案します。運用開始後は、東京本社と九州佐賀支社の分業体制により、ミスのない安定した運用とすばやい施策立案・実行を可能としています。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 コンサルタント
2020年1月に広告運用コンサルタントとして入社。新卒で入社した不動産会社向けシステム会社で、気づいたらマーケティング担当になっていて、サイト運営や広告運用などいろいろ携わった元”なんでも屋のぼっちマーケター” 広告運用以外だとGoogleAnalyticsとZapierが好き。鈴木愛理とハロプロに支えられ、毎日楽しく広告運用してます。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら