
Web サイトで、ユーザーやクライアントから寄せられる質問と回答をまとめたコンテンツを「FAQ」(よくある質問)と呼びます。しかし、単に質問と回答を並べただけでは、FAQ の価値を十分に引き出せません。
FAQ は Web サイトにおいて重要な役割を担っています。たとえば、ユーザーの不安をタイムリーに解消して購入や問い合わせを促進したり、カスタマーサポートの問い合わせ対応の負荷を軽減させ業務効率の向上に貢献したり、さまざまなメリットがあります。
今回は、FAQ の概要をはじめ、作成するメリットや実際の作り方などを詳しく解説します。
FAQ とは
FAQ(Frequently Asked Questions)とは、ユーザーやクライアントからよく寄せられる質問と回答をまとめたコンテンツを指します。Web サイトでは「よくある質問」という見出しで記載されているケースが多いです。
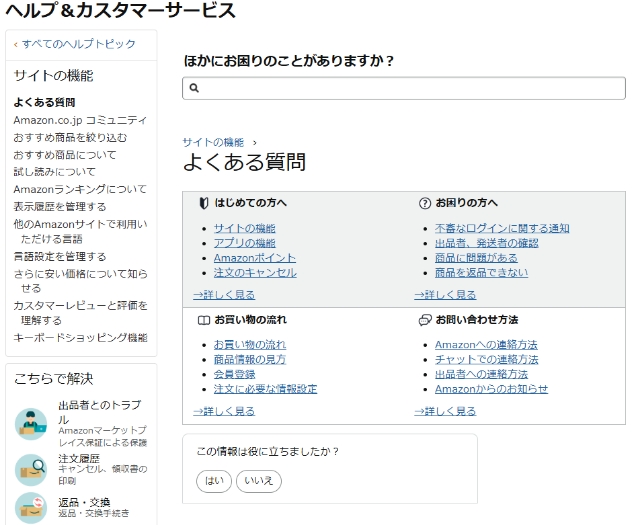
たとえば、Amazon の FAQ では、サイトの使い方やアプリの機能、商品の返品方法、問い合わせ方法といった、ユーザーが知りたい情報がわかりやすくまとめられています。

画像引用元:Amazon ヘルプ&カスタマーサービス
FAQ と Q&A の違い
FAQ と Q&A は同じ意味と認識されがちですが、厳密には意味が異なります。
| FAQ | 質問と回答がセットになっている |
| Q&A | Q&A の中でも多く寄せられる質問を集めた内容 |
ただし実際には、お客様からの質問とその回答をすべて網羅することは現実的ではありません。そのため、仮に 「Q&A」 という見出しで掲載されている場合でも、実際の内容はよくある質問に絞った「FAQ」になっていることがほとんどです。
FAQ コンテンツがなぜ重要か
FAQ が重要なコンテンツである理由として、以下の2点が挙げられます。
- ユーザーの不安や不満を解消し、サポート対応の負荷が軽減できる
- 購入や問い合わせの促進につながる
それぞれの理由について、以下で詳しく解説します。
1.ユーザーの不安や不満を解消し、サポート対応の負荷が軽減できる
たとえば、ユーザーが商品やサービスについて気になる点をサイト上で見つけられない場合、問い合わせフォームやカスタマーセンターなどに問い合わせることになるでしょう。そういったとき同じような質問をするユーザーが多いほど企業側の負担も大きくなってしまいます。
FAQ は、ユーザーの不安や不満はサイト上で解消でき、サポート対応の負荷も軽減され安心感を与える役割を持っています。さらに企業側の負担を軽くするという効果もあわせ持っています。
2.購入や問い合わせの促進につながる
FAQ を閲覧するユーザーの多くは、商品の購入やサービスの利用を検討しながらも、何らかの不安や疑問を抱えています。そのような悩みを解消するために、FAQ で情報を探しているのです。
つまり、FAQ で悩みが解消されれば、ユーザーは購入や問い合わせなどのアクションを起こす可能性が高まります。このように、FAQ はユーザーのアクションを後押しする重要な要素となります。

3ステップでできる FAQ 作成
ここからは3つのステップでできる FAQ のページの作成手順を紹介します。FAQ を作成する際にぜひ参考にしてみてください。
- 掲載内容の検討、決定
- デザインを決める
- 掲載場所を決める
1.掲載内容の検討、決定
まずは FAQ に掲載する内容を決めます。はじめて作成する際は、問い合わせなどからユーザーから質問された内容をすべて抽出し、一覧化してみましょう。その一覧から同じ内容やカテゴリをまとめ、質問されている頻度を確認して FAQ に掲載する内容を検討していきます。
しかし、ただ頻出の質問をピックアップするだけではユーザーにとって有益な FAQ とならないため、以下に該当するどうかという点も判断材料として決定するとよいでしょう。
▼掲載するかどうかの判断材料
・ユーザーからよく質問される
・KBF(購買決定要因)に該当する
・事実に基づいて回答できる
FAQ を構成している要素の一例を紹介します。
・商品の使用方法や仕様に関する質問
・配送や納期に関する質問
・支払い方法や返金に関する質問
・アカウント管理に関する質問
・返品または交換の手続きについて
・トラブルシューティングガイド
・問い合わせ窓口の連絡先情報
FAQ は、お客様が商品やサービスの購入や問い合わせをする前後で知りたい情報で構成されています。ただし、商品やサービスの種類、ビジネスの形態によって、FAQ に載せるべき内容は変わってきます。
ここでは SaaS と EC サイトでよくある FAQ の項目を紹介します。
| 業界 | 内容 |
|---|---|
| SaaS | ・サービスの機能や使い方 ・推奨環境 ・料金プラン |
| EC サイト | ・支払い方法 ・配送や返品に関する質問 |
2.デザインを決める
FAQ に掲載する内容が決まったら、次はコンテンツのレイアウトを決めていきます。基本的には、掲載サイトのトンマナと合わせるように作成しましょう。
また、質問形式のテキストに整え、関連リンクなどの要素も組み合わせて、ユーザーが読みやすくなるように意識しましょう。
質問形式のテキスト
商品やサービスに関する内容をただ箇条書きで並べるのではなく、実際のお客様からの質問形式のテキストにしましょう。
▼箇条書きにした例
・お支払い方法:クレジットカード払い、コンビニ前払い、代金引換
・お届け日時は、〇営業日目以降から指定可能
・ご注文商品の変更は不可
以下のように質問形式にすることで、ユーザーは自分が知りたい情報をより素早く見つけられるようになります。また、会話のような文体で回答を作成することで、情報がわかりやすく伝わり、読みやすさも向上します。
▼質問形式にした例
Q. どのような支払方法がありますか?
A. クレジットカード払い、コンビニ前払い、代金引換がご利用いただけます。
Q. 商品のお届け日・お届け時間は指定できますか?
A. ご注文日より〇営業日目以降からご指定が可能です。
ただし、一部商品はお届け日時のご希望を承ることができませんので、
あらかじめご了承ください。
Q. 注文内容を変更したいのですが、可能でしょうか?
A. ご注文完了後、お客様のご都合による変更やキャンセルは原則、お受けできません。
あらかじめご了承ください。
回答に関連するリンク
FAQ において関連する情報をすべて記載すると、かえって読みづらくなる可能性があります。
たとえば、以下のようにサービス内容に関する質問に対して細かく回答すると、ユーザーが求めている以上の情報量となり、概要のみを知りたいユーザーにとってはかえってストレスとなってしまいます。
▼情報量が多い例
Q. キーワードマーケティングには、どのようなサービスがありますか?
A. 1つ目は、広告運用をアウトソースしたい企業様向けの広告運用代行です。独自のマーケティングメソッドを基盤に、仕組み化と属人化のバランスが取れた代理店運用を提供しています。リスティング広告をはじめとしてさまざまな運用型広告を取り扱っており~~~。2つ目は、インハウスで広告運用している企業様向けのコンサルティングサービスです。現状の課題に合わせてコンサルティングメニューをカスタマイズしており~~~
このように回答が1~2文程度で収まらない内容での場合は、関連するリンクを設定しておくか、質問自体を複数に分割することで、ユーザーの理解の助けとなります。
回答が単に短ければよいというわけではなく、十分な情報量を保ちながら、冗長にならないように注意しましょう。
▼回答を短くし、関連するリンクを設定した例
Q. キーワードマーケティングには、どのようなサービスがありますか?
A. 大きく分けて、以下の3つがございます。
・運用型広告の運用代行
・運用型広告のコンサルティング
・インハウス支援・教育
詳しくは下記のリンクをご覧ください。
https://www.kwm.co.jp/service/
3.掲載場所を決める、入稿
最後に、作成した FAQ コンテンツを掲載する場所を決めましょう。掲載場所は企業や商材によってさまざまで、一般的には決まっていません。
サービス内容が1ページにまとめられている場合、最下部などに配置するとページの流れを妨げていないように見えるのでおすすめです。これにより、購入や問い合わせなどのアクションに二の足を踏んでいるユーザーの後押しをする役割が期待できます。
一方、コンテンツごとに下層ページが存在するページ構成の場合は、ほかのコンテンツと同様に独立した FAQ ページを作成すると、サイト全体の一貫性を保てます。
FAQを作るときの注意点
これまで、FAQ がユーザーと企業の双方に重要な役割をもつことを説明してきましたが、ここからは、効果的な FAQ を作るための5つの注意点を紹介します。
- 正確性を重視する
- ユーザー目線を意識する
- キーワード検索を加味する
- カテゴリーごとに整理する
- 言葉の表記を統一する
1.正確性を重視する
FAQ を閲覧するユーザーの多くは、商品やサービスに関してより詳しい情報を求めています。そのため、記載する情報の正確性は極めて重要です。
たとえば、FAQ に記載された料金プランが更新されておらず、実際の料金と異なっていた場合、ユーザーが購入や問い合わせの際に混乱してしまうこともあります。
混乱を防ぐためにも、FAQ 作成の際には以下の対処法を意識しておきましょう。
対処法
・商品やサービスに関して変更があったときは FAQ も見直すというフローをあらかじめ決めておく
・頻繁に内容が変更にページは別途ページを作成しておきつつ FAQ 上ではリンク設置だけしておく
2.ユーザー目線を意識する
FAQ には購入や問い合わせなどのアクションを促す役割もありますが、あくまでユーザーの疑問を解消することを第一に意識しましょう。企業側が訴求したい内容ばかりを強調してしまうと、ユーザーは必要な情報が得られず、不満に感じます。
本来の FAQ としての役割を果たすためにも、常にユーザー視点をもって FAQ を作成しましょう。
3.カテゴリーごとに整理する
ただ質問と回答を並べるだけでは、ユーザーは必要な情報をなかなか見つけられないかもしれません。そこで重要になるのが、カテゴリーごとの整理です。
カテゴリーごとに分類することで、ユーザーは自分の探している疑問について記載されている箇所を直感的に把握できます。

4.キーワード検索を考慮する
FAQ の使いやすさを向上するには、カテゴリーの分類だけではなく、キーワード検索できる機能があるとより効果的です。ユーザーは必ずしもカテゴリーから探したいわけではなく、思いついた言葉で検索して探したいと考える場合もあるためです。
ただし、キーワード検索に対応するには、同じような言葉や表現で検索されることも念頭におきましょう。
キーワード検索の対処法
たとえば、「返金」に関して情報を探している人は「払い戻し」「返済」といった表現でも検索するかもしれません。ユーザーにあった目的の情報にたどり着けるよう、キーワードの関連付けをおこないましょう。
また、検索結果の表示方法も工夫するとよいでしょう。ヒットした項目を並べるだけでなく、関連度が高い順で表示させたり、該当する言葉がハイライトされるように表示したりすることで、ユーザーはより早く必要な情報を見つけられます。
5.表記を統一する
表記を統一することで、ユーザーは求める情報により早く確実にたどり着けるようになります。
たとえば、「会員 ID」「ユーザー ID」「アカウント番号」など、同じ意味を指す言葉が混在していると、それぞれ別の言葉だと誤解されることがあります。
社内で用語集や表記ガイドラインを作成し、FAQ 全体で統一した表現を使用するような体制を整えておきましょう。
参考にしたい FAQ ページ2選
FAQ の作成には、情報の整理だけでなく、操作性や視認性への配慮も重要です。特にはじめて作成する場合、具体的な構成やデザインに悩む方も多いのではないでしょうか。
最後に、FAQ を作成する際に参考にできる FAQ を2つ紹介します。
マクドナルドの FAQ ページ
マクドナルドの FAQ ページでは、最上部に「最近増えたご質問」が設置されています。直近で多く寄せられた項目を最初に表示される場所に置くことで、FAQ を訪れるユーザーの疑問をできるだけ迅速に解消できるよう設計されています。

画像引用元:よくあるご質問|マクドナルド公式
続いて、「商品」「店舗」「デジタルサービス」「企業情報」「株主様・株式全般」のカテゴリがありますが、「商品」では各メニューごとに項目が並べられている点が特徴的です。取り扱い商品の品数と膨大な利用ユーザーを踏まえて、細かい質問にも対応できるように整理されています。

画像引用元:よくあるご質問|マクドナルド公式 ※クリックして拡大
それだけではなく、てりやきマックバーガーの項目内では「『てりやきマックバーガー』に使っているテリヤキパティはどうやって作っているの?」というニッチな質問まで掲載しています。
食品安全性に関する情報を中心としながらも、商品への素朴な疑問にも丁寧に回答することで、ホスピタリティの高さや誠実な姿勢、企業の信頼性を示しています。

画像引用元:よくあるご質問|マクドナルド公式
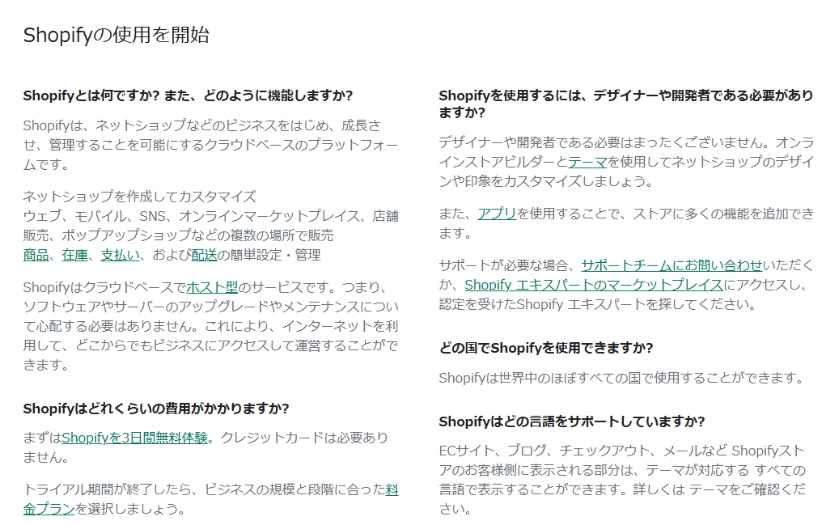
Shopify の FAQ ページ
Shopify の FAQ ページでは、カスタマージャーニーに沿って「使用を開始」から「販売」「決済」「配送」の順番で構成されています。

回答に関連するリンクも文中に挿入されていることで、複雑な質問に簡潔に答えることができていたり、よりユーザーの理解も高まりそうなページとなったりしています。
また多くの情報を簡潔に情報がまとめられているだけでなく、先ほど「2.デザインを決める」で紹介した質問形式のテキストで構成されており、読みやすく感じるのではないでしょうか?

画像引用元:Shopifyのよくある質問
FAQ 作成後も検証、改善をしていきましょう
FAQ は、単なるカスタマーサポートとしての機能だけではなく、企業の業務効率化やユーザーのアクションを促進させる役割も持っています。
その役割を持続させるためには、継続的な改善が欠かせません。定期的にユーザーの声を収集し分析し、最新の情報を迅速に反映させることが重要です。
FAQ は作成して終わりではありません。常に最適な FAQ を提供し続けることで、ユーザー体験の向上と業務の効率化を実現できるでしょう。
広告だけでなくLP改善にも強みがあります。現状の成果にお悩みならキーマケに相談してみませんか?
- 広告だけでなく、集客の受け皿となるLPに関する知見も豊富です。弊社からおこなったLP改善提案により、獲得単価が40%良化した事例もございます。LPに関するお悩みも、1,300社以上の支援実績があるキーマケへぜひご相談ください。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

マーケティング
2019年4月に新卒で入社後、研修を経て運用チームに配属。toB、toC等の案件を担当した後、セールスチームに異動となる。趣味はお笑いと観賞(研究?)と謎解き。特に好きな芸人は東京03とバナナマン。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら










