Web 広告の世界では、自動入札の導入の増加に伴って、クリエイティブの重要度も増してきています。掲載するテキストを考え、さらに画像や動画を編集して作成する広告クリエイティブは、自分で作ったり、デザイナーに頼んだりなど、さまざまな場合があります。自分で広告運用もしながらクリエイティブまで作成するのは、なかなか大変ですよね。
自分で作成する場合でも、デザイナーに依頼する場合でも、「どんな広告クリエイティブを作成すればいいか」と迷うことがあると思います。自分が初めて触る商品やサービスの場合はなおさらです。経験が浅かったり、普段から広告に触れる機会を意図的に増やさないと、いきなり作成しても良い広告クリエイティブは作れません。
「良いアウトプットは良いインプットから。」デザインの引き出しを増やすため、良いと思った画像を保存したり、バナーデザインの参考サイトを見て回ったりするのは、きっと私だけではないはず。
でも、「あの画像どこで見たっけ・・・」や「どこに保存したっけ?」とせっかくのインプットをうまく活用できないことも多々あります。そこで今回は、そんな時にぴったりの画像収集&管理ツール「Eagle」を紹介します。
画像収集&管理ツール「Eagle」とは
Eagle とは、画像や動画、音源、ウェブサイトなどを一元管理出来るツールです。$29.95の買い切りのためそれ以上の費用はかかりません。任意のタグやフォルダーで分類できたり、画像や動画の色や形、追加日でフィルタをかけたり、キーワードでの検索にも対応していたりするので、「どこに保存したっけ?」という問題を解消してくれます。全11種類の便利なフィルタを詳細と共に表でまとめました。
| フィルタの種類 | 詳細 |
|---|---|
| 色 | 色で検索や絞り込みができる |
| タグ | 素材につけたタグで検索 |
| フォルダー | 特定のフォルダー内で検索 |
| 形 | 素材の形(横方向、縦方向、カスタムなど)で検索できる機能 |
| タイプ | ファイル形式(png や svg、psd など)で検索 |
| 追加日 | 保存した期間で検索 |
| サイズ | サイズの幅、丈を指定して検索 |
| 期間 | ファイルの長さ(秒、分、時) |
| メモ | 素材に記録したメモで検索 |
| URL | URL の記録のありなしや、特定の URL で検索 |
また、Eagle は対応可能なフォーマットがかなり多く、Photoshop や illustrator、Excel、Xmind など40種類以上の形式のファイルで保存可能です。以下は Windows で対応可能なフォーマットの一部です。

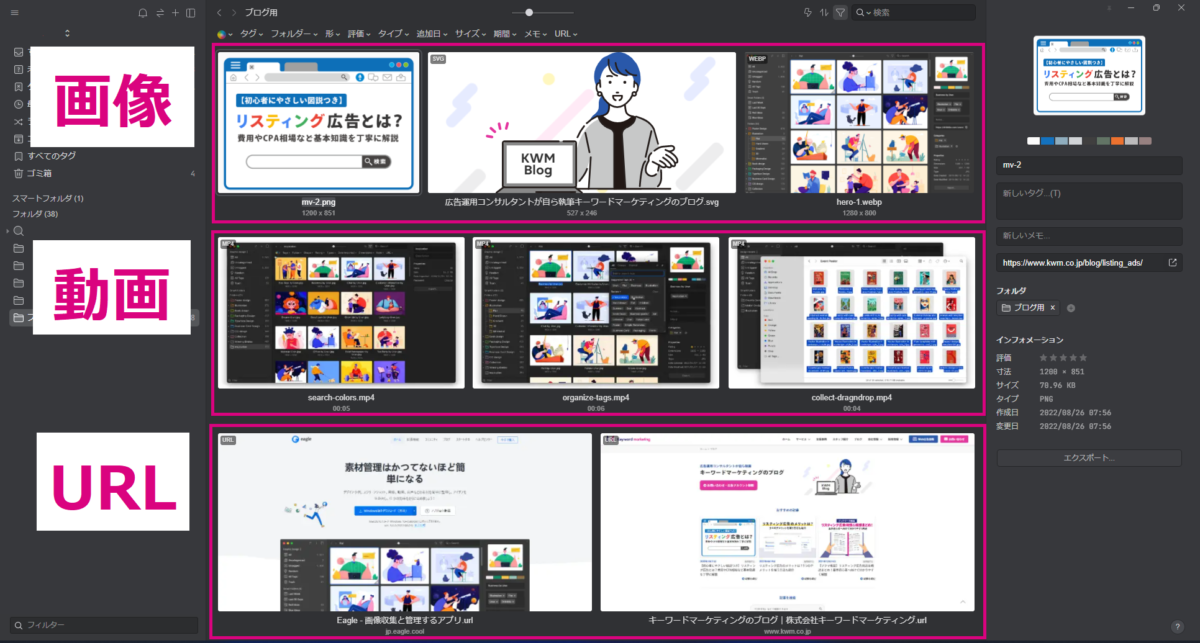
例えば、1つのフォルダーに画像(png や svg、webp など)と動画(mp4)、ページの URL をまとめて保存もできます。それぞれのファイルの左上にファイル形式が表示されるので、何が保存されているかがひと目でわかります。

万が一、操作に迷っても公式サイトのヘルプページに始め方や使い方を紹介した動画があるので安心です。(あまりの操作のしやすさに、この記事を書くまで「Eagle 〇〇 やり方」などを調べたことはありませんでした。)

Eagle の力を最大限にするには Chrome の拡張機能を入れよう!
画像や動画、URL などの保存のしやすさや、管理方法、検索性は、これまで使っていた他のツールや機能と比べても、Eagle が頭1つ抜けていると感じます。そんな Eagle は Chrome の拡張機能を入れるとさらに使いやすさが増します。拡張機能を入れてできることは以下の7つです。
- URL を Eagle に保存
- パッチ保存
- エリアをスクショ
- ビジブルエリアをスクショ
- ページ全体をスクショ
- この URL に無効にドラッグ
- このドメイン上の無効ドラッグ
全体では7つありますが、URL を保存やパッチ保存、スクショ、ドラッグの機能別にできることを詳しく説明していきます。
URL を Eagle に保存
閲覧しているページをブックマークのように保存したい場合は「URL を Eagle に保存」を選択しましょう。これは通常のブラウザのブックマークとあまり変わりありませんが、一元管理という観点で画像や動画など、その他の素材と一緒の場所に保存できるという点で便利な機能です。
パッチ保存
パッチ保存とは、サイト内から複数の素材を選んで保存できる機能です。画像を1枚だけ保存したいときもあれば、サイト内の画像を10枚以上まとめて保存したいときもあります。その際に1枚ずつ手動で保存すると手間なので、「パッチ保存」でまとめて保存しましょう。
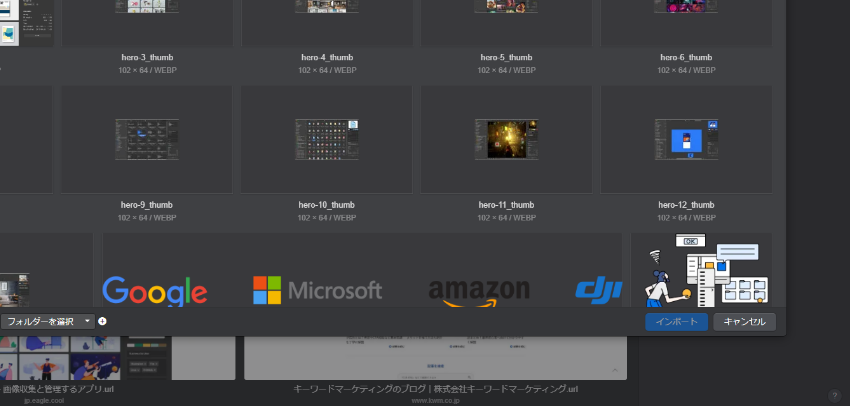
例えば、 Eagle 公式サイトで「パッチ保存」を選択すると、Eagle アプリ画面に遷移し、ページ内に表示されているすべての画面が表示されます。表示されたものの中から保存したい素材を複数選択し、右下の「インポート」をクリックするとまとめて保存ができます。

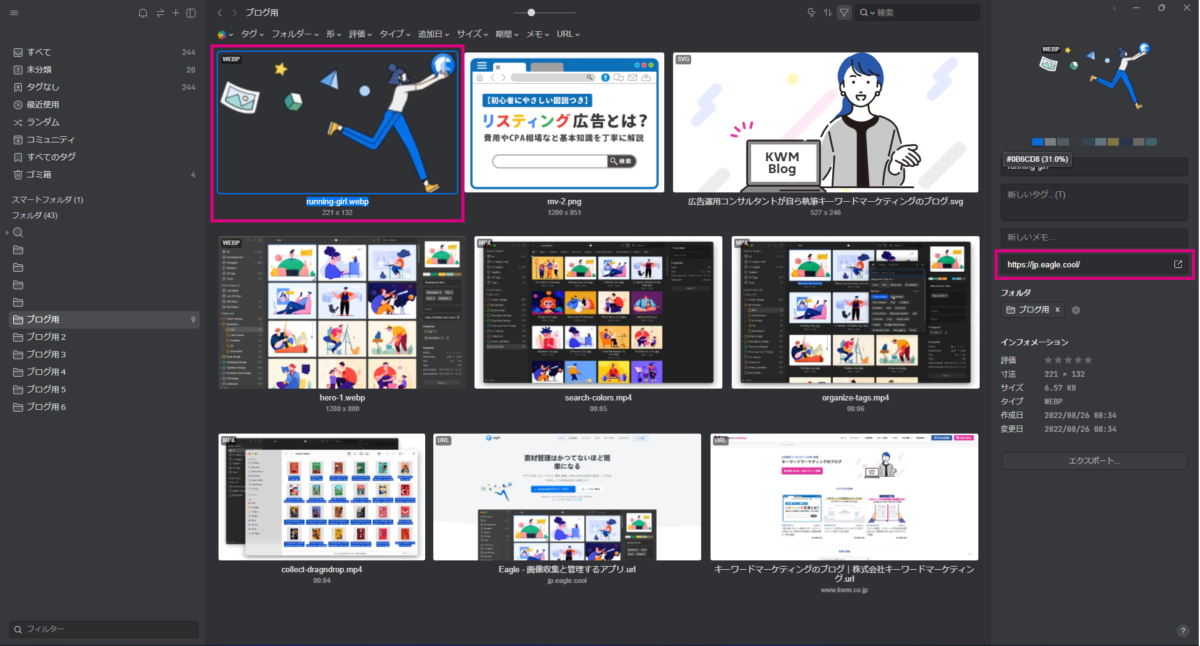
保存をした際には、画像が掲載されていたサイトの URL がメモ欄に保存されます。これは、「パッチ保存」を使った保存でも、1枚ずつ保存したときでも同様です。
エリアをスクショ、ビジブルエリアをスクショ、ページ全体をスクショ
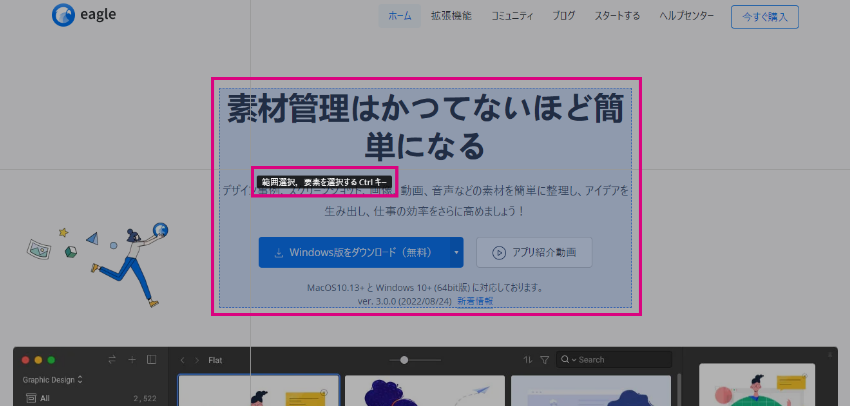
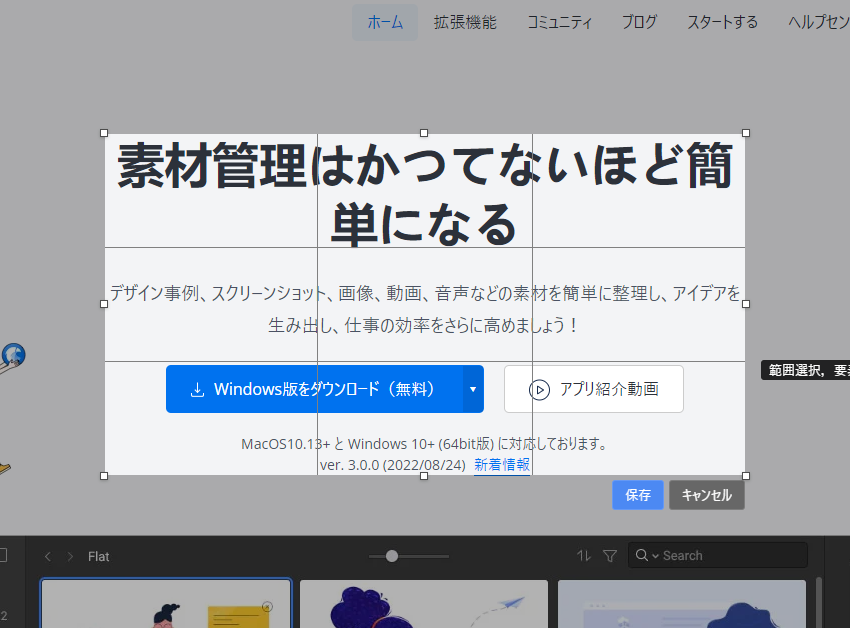
Eagle の拡張機能を使うと瞬時にスクリーンショットも撮れます。選択範囲をスクショ(=エリアをスクショ)、表示範囲をスクショ(=ビジブルエリアをスクショ)、ページ全体をスクショの3パターンから選べます。
「エリアをスクショ」がユニークな機能なのですが、手動で任意の範囲を選択してスクショすることはもちろん、要素(ページ内にある特定の画像やテキストなど)を選択し、スクショすることもできます。


この URL に無効にドラッグ、このドメイン上の無効ドラッグ
「この URL に無効にドラッグ」とは、現在表示している URL でドラッグしても保存できなくする機能で、「このドメイン上の無効ドラッグ」とは、現在表示しているサイトのドメイン下ではドラッグしても保存できなくする機能です。
ドラッグ&ドロップでの素材の保存がデフォルトですが、作業の邪魔になる場合は、特定のページで無効にしたいこともあるかもしれません。そんな時にチェックしておくと、ドラッグしてもドラッグ&ドロップの画面が表示されなくなります。作業後チェックを外すと、元通りドラッグ&ドロップで保存できます。
広告運用者目線の Eagle 活用方法
ここからは広告運用者目線での Eagle の活用方法を紹介します。
参考バナーの収集
まずは「バナー広告を作るときのためのストックする場所」としての使い方です。バナー広告の作成時に、競合の商材やサービスを見るのはもちろんですが、Eagleにストックしておくと、その広告をもとに、レイアウトや色使い、トレンドなどを参考にできます。

広告の作成が決まってからアイデアを考えていると、デザインが一辺倒になってしまいます。日頃からストックしておくことでバリエーション豊かな広告が作れます。
先に紹介した Eagle のフィルタ機能を存分に使って、バナー広告作成のための情報収集を効率よくおこないましょう。
広告画像の一元管理
広告予算が大きいと、たくさんの画像・動画を複数の媒体で同時に配信することもあると思います。現在どんな画像で配信しているか、これまで配信してきた画像はどんなものがあるのかを把握するのは、意外と時間がかかりますよね。
Eagle であれば、各素材にタグを付けたり、コメントを残せたりするので、配信後や配信中を問わずに広告で使用した画像を一元管理できます。例えば、媒体名や商材名でタグをつけておけば、お客さまから広告で使っている一覧を見せてほしいと言われたときでも、瞬時に見せることができます。

画像保存やスクショとともにサイトのブックマークやアーカイブを保存
Chrome の拡張機能を使ってスクリーンショットを撮るとサイトの URL も一緒に保存ができるので、ブックマークとしても活用できます。もちろん、ブラウザのブックマーク機能もいいですが、どこに保存したのか、何が見たくて保存をしたのかがわからなくなってしまう人も多いと思います。
私は、ほぼ毎日使うようなサイトはブックマークに、定期的に確認したいサイトや後で読もうと思ったページなどは Eagle へブックマークしています。例えば、Eagle には以下のようなサイトのブックマークを保存しています。
- お客さまの競合サイト
- バナーデザインを収集したサイト
- 広告運用に関するブログやメディアサイト
- 広告媒体のヘルプページや新機能などのお知らせページ

ブックマーク代わりだけではなく、アーカイブとしても活用できるのが Eagle の良い点です。
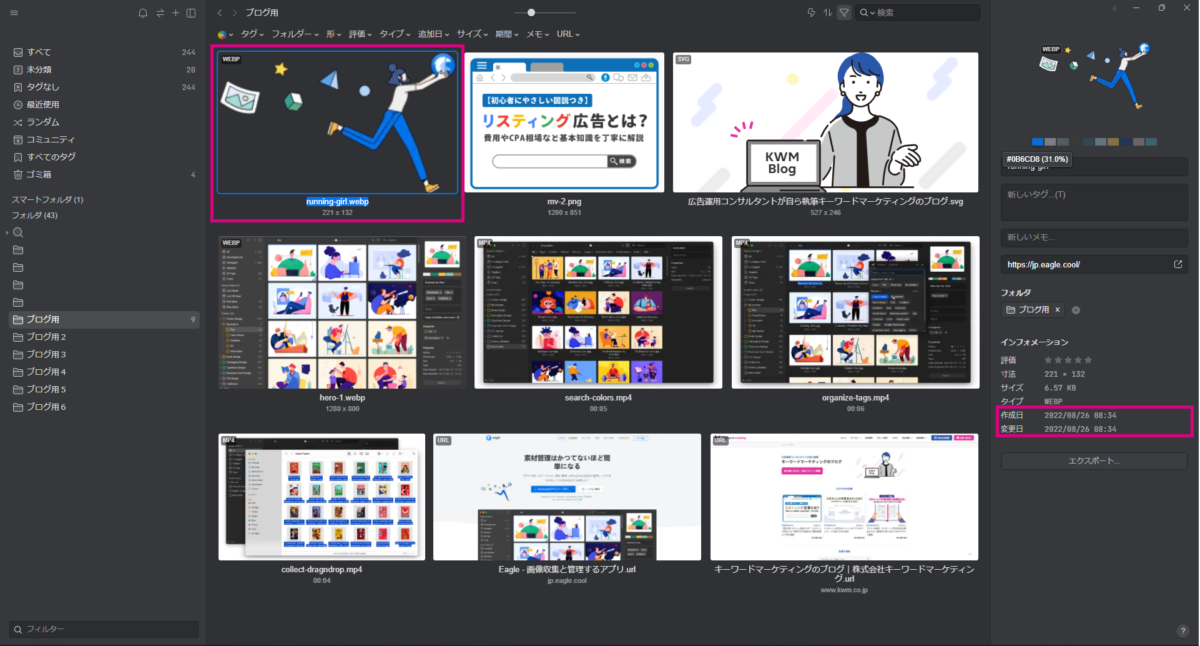
Eagle で画像やスクショを保存すると、保存した日付も一緒に記録されます。そのため、サイトデザインが変わったときに、旧バージョンのデザインがどのようなものだったかは Eagle を見れば確認できます。
広告のコンバージョン率は、遷移先であるランディングページの変更によって大きく変わります。そのため、デザイン変更の前後でコンバージョン率が上がったり下がったりすることは大いにあります。
分析をスムーズにおこなうためにも、定期的にランディングページのデザインを収集しておくのも良いでしょう。また、競合の動向を追うためにも一定の期間でサイトのスクショを撮り、分析に役立てるのも良いかもしれません。
カラーコードや割合の把握
Eagle で保存した画像を選択すると、カラーコードや使用されているカラーの割合がわかります。カラーコードや割合がわかると、画像全体のトンマナが整い、統一感が生まれます。
ノンデザイナー特有の「なんか言語化できないけど、イマイチいけてない気がする」といったモヤモヤも、この機能を使えば、色味の調整をするだけで解決することがあります。既存のバナーを参考に、新しいものを作成するときに使うのがおすすめです。

日付フィルタを駆使して、時期に合ったクリエイティブ作成の参考にする
Eagle で保存すると、素材と日付が記録されます。日付でフィルタをかけると、時期に合ったクリエイティブを作成するときの参考にできます。
例えば、競合が去年の夏に配信していた広告や、直近で増えてきた訴求軸のバナーなどを客観的に見ることができ、クリエイティブ作成時の参考になります。

個人的には競合の広告を収集していて「最近デザインや訴求軸がガラッと変わったけど、担当者が変更したのかな・・・」と思いながら眺めるのが楽しいです(笑)。
まずはインストールして Eagle を使ってみよう
社内で共有をしたら「こんな便利なツールがあったのか!」や「さっそく無料体験してみる!」といった反応が多かったです。インストールしてから、あまり経ってませんが、ほぼ毎日画像を保存しています(笑)。
30日間は無料で使えるので、クリエイティブに悩む運用担当者や、インプット・アウトプットに悩む広告運用者はぜひ使ってみてくださいね。
クリエイティブで成果が出ない、PDCAが回せないとお悩みなら、キーマケに相談してみませんか?
- 独自メソッド「クリエイティブシート」を活用することで、ターゲットやニーズの定義を論理的におこなうことが可能となり、広告運用者の技量にとらわれない、成果が出るクリエイティブ提供を可能としています。また、東京本社と九州佐賀支社の分業体制により、すばやいクリエイティブの入れ替えや効果検証が可能です。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 コンサルタント
2016年12月に九州の佐賀支社に入社。市役所でアルバイトしてたのに、気が付いたら広告運用を始めて、気が付いたら東京にいた人。新しい施策考えるのがすき、広告作成はもっとすき。絵心皆無のクリエイティブ担当。すきなものはカロリーと寝ること。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら