
「自社サイトへの流入数の目標は達成しているのに問い合わせ数が少ない」や「問い合わせフォームに遷移せずに離脱される」などの課題を抱え、サイト改善を考えている方もいるのではないでしょうか。
数あるサイトの要素の中でも、CTA はユーザーの行動に大きな影響を与えます。改善するだけで離脱率の改善やコンバージョン数の増加などが見込めるからです。
ランディングページの改善施策でも、CTA はページの構成やテキストの変更に比べて手軽にできるため、取り組みやすい施策でもあります。
この記事では、ランディングページにおいて CTA が重要である理由や、コンバージョン率を改善するためにおこなうべき7つのポイントを紹介します。
CTA とは
CTA(Call To Action:コールトゥアクション)は、行動喚起と訳され、Web サイトを訪れたユーザーに対して、テキストや画像、ボタンなどで取ってもらいたい行動へ誘導するものです。「資料請求はこちら」や「無料ダウンロード」、「購入」などがよく見る CTA としてあります。
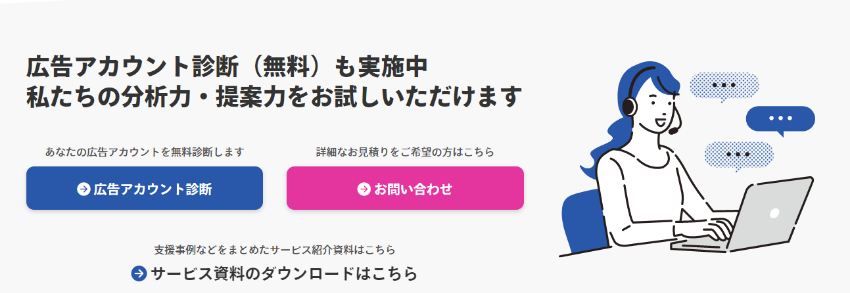
以下は弊社サイトに設置されている CTA で「広告アカウント診断申込」と「問い合わせ」、「サービス資料ダウンロード」を促す目的で掲載しています。

また、CTA はサイトに設置する以外にも、広告で使用している画像内にテキストで「クリックはこちら」など記載し、クリックを促すケースもあります。
CTA が重要である理由
ホームページやランディングページなどのサイトの要素として CTA が重要である理由として、2つあります。
ユーザーをコンバージョンまで誘導するため
CTA はサイトに流入したユーザーを迷わせずにコンバージョンまで導くために重要です。ただ設置すればいいわけではなく、行動を喚起させるためにわかりやすいテキストで、ひと目でわかる形や色にする必要があります。
サイトの目的が商品販売の場合、サイトに訪れるユーザーは商品の購入を検討している人だと考えられます。購入に必要なアクションや導線が明確でないと、ユーザーが離脱し、購入完了に至らない可能性があります。

CTA はユーザーに対して、取ってもらいたい行動を示す目的もありますが、同時に購入や契約、問い合わせなどをユーザーがどこからすればいいかを分かりやすくする目的もあります。
少しの変更で大きな改善インパクトが期待できる
CTA が重要な理由の2つ目は、比較的低コストな改善で大きなインパクトが見込めるためです。ユーザーにアクションを促す CTA は、コンバージョンに直接影響します。
コンバージョン率を上げるための改善策は、コンテンツの順番変更や新しいコンテンツの追加など、Web サイトのデザイン変更などが考えられます。
しかしデザイナー・制作会社への依頼や、SEO 観点での専門知識が必要になるなど、多くの人と時間を要するため、工数や費用がかかります。
一方で、CTA の改善なら色やテキストの調整など工数をあまりかけずに手掛けられます。まず手を付けるなら CTA の改善を考えてみましょう。
CTA 改善でコンバージョン率が上昇した事例
ここまでホームページやランディングページで CTA が重要なことを解説しました。弊社で支援させていただいたお客様の中には、ランディングページに CTA を増やしただけで、コンバージョン率が2.7%から3.2%に上がったケースもあります。
具体的な改善としては、もともとランディングページ上部にあった CTA を中部や下部にも追加したことです。ランディングページ全体の変更や新たなコンテンツ制作よりも、工数がかからずに実装可能なのでコンバージョン率で悩んでいる方は CTA の改善を検討してみてください。

このように、構造変更など大きな修正を加えなくても CTA を改善するだけでコンバージョン率が上昇する可能があるため、コンバージョン率が上がらずにお悩みの方は CTA を見直すことを検討してみてください。
コンバージョン率を上げるための7つの CTA 改善のポイント
ここからは、コンバージョン率を上げるための CTA の改善ポイントを7つ紹介します。
- サイト内の適切な場所に配置する
- 何ができるのか明確なテキストにする
- 最終コンバージョンまでの流れを明確にし、次の行動が分かるテキストにする
- 心理的ハードルを下げるコンバージョンポイントにする
- マイクロコピーを設置してユーザーにとってのメリットを明示する
- CTA ボタンのテキストは簡潔にする
- 目立ちやすい色にする
1.サイト内の適切な場所に配置する
CTA ボタンの設置場所はサイトのどこでもいい訳ではありません。ユーザーがサイト内で取るであろう行動を想定してクリックされやすい適切な位置に配置することが重要です。
どのサイトにも共通するおすすめの設置場所を3つ紹介します。
① ファーストビュー
ファーストビューとは、ユーザーが Web サイトを開いたときに最初に目に入る領域を指します。
すぐにサービスを利用したいユーザーやサービス資料を求めているような目的が明確なユーザーには、ファーストビューでユーザーが求めているもの提示することが重要です。サイトを吟味してから判断する潜在層と異なり、「今すぐ」欲しい物を手にする方法を探しているユーザーだからです。ファーストビューに CTA がない場合、離脱する可能性があります。

そのため、ファーストビューに CTA を設置することで、すぐにコンバージョンしてくれるユーザーのクリックを促し、離脱を防止できます。
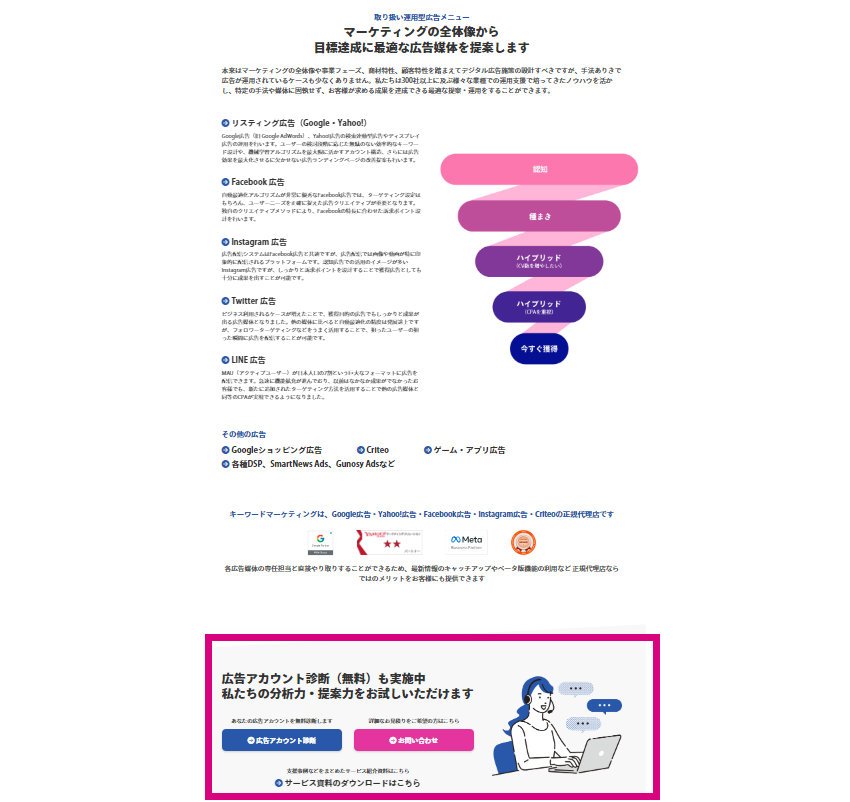
② ページ中部や下部でコンテンツが一区切りする箇所
サービスの特徴や料金表、導入事例、お客様の声などの各コンテンツ間は、ユーザーがコンテンツを読み終え、理解して関心が高まっている状態の可能性が高いです。そのタイミングで CTA を設置することでクリックしてもらいやすくなります。
CTA が無いと問い合わせをしたいユーザーにとって、 CTA のある箇所まで戻るのが手間だと思い離脱し、機会損失に繋がる恐れがあります。
ページ中部や下部などのコンテンツが一区切りする箇所に CTA を設置しましょう。
弊社の Web サイトでもページ中部にあるコンテンツ(取り扱い運用型広告メニュー)の下に CTA を設置し、ユーザーがサービスに興味を持ったタイミングでクリックできるようにしています。

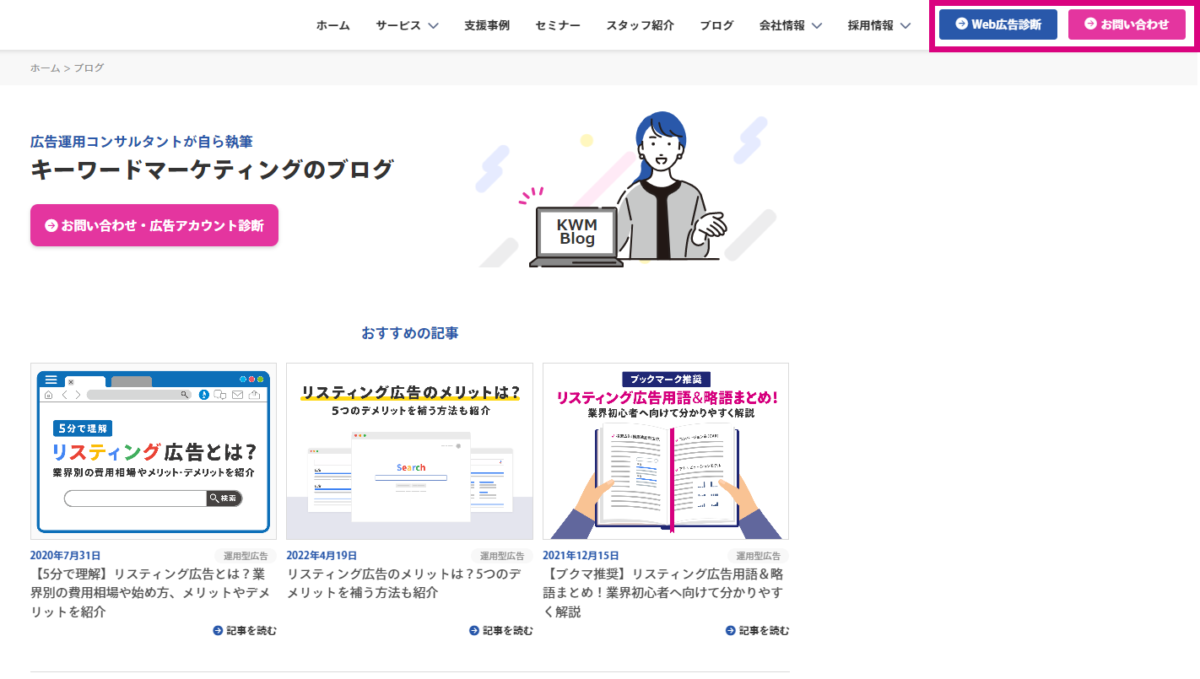
③ ヘッダーまたはフッター
固定のヘッダーまたはフッターに CTA が設置されていると、ユーザーは自分の気持ちが高まった瞬間に、購入や契約、お問い合わせ、資料請求などができるようになります。
例えば弊社ではヘッダーに「Web 広告診断」と「お問い合わせ」の CTA をヘッダーに固定しています。サービス概要やブログ記事などを見て、ユーザーが納得したタイミングでアクションが取れる設計になっています。

2. 何ができるのか明確なテキストにする
成果を最大化するには、「事例集ダウンロード」や「購入する」、「無料トライアル申し込み」のように CTA をクリックして何ができるか明らかにすることが重要です。
例えば、「資料請求」だけのテキストの場合、どのような資料をダウンロードできるのか伝わらないため、ユーザーにクリックしてもらえない恐れがあります。
資料請求の場合でも、「成功事例集を無料ダウンロード」や「サービス資料を無料ダウンロード」という具体的なテキストにすることで、クリックされやすくなりコンバージョン増加が見込めます。
3. 最終コンバージョンまでの流れを明確にし、次の行動が分かるテキストにする
CTA に記載するテキストはサイト内のコンバージョンまでの設計にあわせたものにすることも重要です。
例えば、申し込み完了をコンバージョンに設定しているランディングページで、途中に会員登録が必要なケースがあるとします。

この場合設定したい理想的なテキストは「無料登録してお申込み」などです。「お申込みはこちら」だけのテキストでは会員登録の必要性が伝わらず、CTA ボタンをクリックしたユーザーが誤ったページだと混乱し、離脱してしまう恐れがあります。
ポイントは、コンバージョンの設計にあわせて、ユーザーが混乱しないテキストにすることです。
4. 心理的ハードルを下げるコンバージョンポイントにする
ユーザーが CTA ボタンをクリックしやすくなるように心理的なハードルを下げるコンバージョンポイントの設定も重要です。
例えば法人向けサービスの場合、複数社のサービスの情報を収集したり、相見積もりを取るなど、投資対効果を考慮して検討される場合が多いです。検討段階のユーザーや情報収集段階のユーザーにとって、「問い合わせ」や「申し込み」など、いきなり商談や発注に繋がるアクションはハードルが高いと考えられます。
そのため、「無料で資料請求」や「サービス資料ダウンロード」など、「申し込み」よりも手前のステップのコンバージョンを設定した CTA を設置するとユーザーの心理的なハードルを下げつつ、接点を持つことができます。
5. マイクロコピーを設置してユーザーにとってのメリットを明示する
CTA にマイクロコピーを設置し情報を補足することでユーザーにより多くのメリットを伝えられるため、クリックしてもらいやすくなります。ここで言うマイクロコピーとは、CTA の周囲に配置する短い文章を指します。
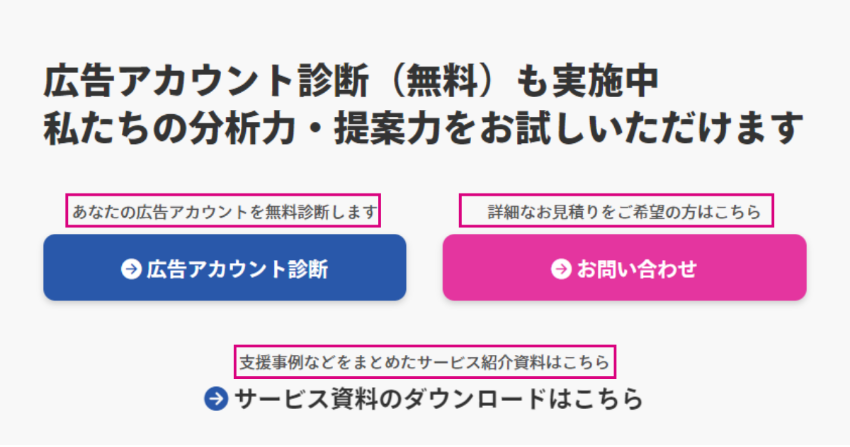
例えば「無料登録はこちら」のボタンの上に「\1分で登録完了/」といったマイクロコピーを設置することで、「簡単に登録できる」メリットを伝えることができます。以下は弊社のページの CTA に記載しているマイクロコピーです。
広告アカウント診断には、「あなたの広告アカウントを無料で診断します」と記載することで、無料でやってもらえるお得感や安心感を伝えています。また、「お問い合わせ」だけでなく、「お問い合わせ=見積もり」をしてもらえることを示した「詳細なお見積もりをご希望な方はこちら」もマイクロコピーの一例です。

6. CTA ボタンのテキストは簡潔にする
CTA に表示するテキストは長くなりすぎないよう注意しましょう。CTA が長い文章だと情報が多くなり、「何ができるか」がユーザーに伝わりにくくなります。
例えば、「弊社についての詳しいお問い合わせはこちらからどうぞ」というテキストを設定した CTA ボタンと「お問い合わせ」では、後者の方がメッセージが簡潔に伝わります。

また、スマートフォンの場合、CTA のテキストが多いと文字が小さく読みづらくなったり、テキストが途中で途切れてしまう可能性もあります。
7. 目立ちやすい色にする
CTA をユーザーにクリックしてもらうためには、デザインを目立たせる工夫も必要です。
サイトのトンマナを意識して色合いが埋もれてしまうデザインだと、他のコンテンツに紛れて目立たなくなり、クリックされにくくなります。
強調色の赤や黄色など、目立ちやすい色を使うこともできますが、サイトが基調としている色合いを参考に目立ちやすくバランスのいい色を選ぶことが重要です。
例えば、労務管理ソフトを提供している SmartHR の Web サイトでは、白と水色の2色が基本色として構成されているものの、「資料ダウンロード」の CTA にはオレンジが使用されており、注意を引きやすくなっています。

CTA のポイントを理解してコンバージョンを増加させよう
CTA を変更することで得られるメリットや改善ポイントを紹介しました。CTA の改善ポイントを抑えておくことで、自社サイトだけでなく広告用のランディングページ改善でも活用できます。
「何となくイケてないから改善しようか…」という感覚的にではなく、「なぜイケてないか」を理解して改善に取り組み、コンバージョンを増加させましょう!
お困りごとはまずはご相談ください。広告に限らず、認知やPRなど幅広い施策提案が可能です。
- コンバージョン数やCPAといった広告の目標達成はもちろんですが、中長期的な事業成長を目的としたマーケティング施策もご支援しています。年商数千万円規模から10億円規模へ、業績向上をご支援した事例もございます。まずはお気軽にご相談ください。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 コンサルタント
2020入社。大学でマーケティングを専攻→キーマケに入社し広告事業部に配属される。配属後2ヶ月で動画広告作成に携わる等、検索やディスプレイ広告以外も勉強中。趣味はギターと温泉。特に冬の露天風呂は至高。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら