
学生時代に日本画を学び、現在は九州佐賀支社で広告バナーの作成に携わるまちこです。入社2年目から広告バナー画像の作成に携わるようになり、現在まで通算100件以上の広告バナー画像を作成してきました。
私は、もともとデザインという分野に興味はあったものの、広告バナーについては入社まで学んだことがありませんでした。学生時代に学んだ絵画作品制作と広告バナーには大きな違いがあり、バナー作成を始めたころは難しさを感じたのを覚えています。
しかし、バナー作成で「何が大切か」と「作成する際のコツ」をつかむことで、今では新規バナーを一人で作れるようになりました。
この記事では、広告バナーデザインを始めたばかりの頃の私のように、「作ったデザインにどこか違和感があるが、何が原因か分からない」や「具体的なコツやデザインを作るうえでの注意点を知りたい」という方に向けて、基本的なテクニックを紹介します!
成果の出る広告バナーを作るための2つの心得
バナーデザインで大切なことは、大きく以下の2つに分けられます。
- 見ただけで、何を伝えたい広告かが伝わること
- 見る人の「違和感」をなくすこと
まずは、それぞれの大切な点について、一つずつ紹介します。
1. 見ただけで、何を伝えたい広告かが伝わること
バナーを作る際の基本は、以下の3点を網羅することです。
- どんな商品の広告か一目で分かる。
- テキストの視認性が高い。
- 必要な情報が過不足なく記載されている。
例)オンラインセミナーの広告であれば、セミナーのタイトルと概要、開催日、登壇者などの情報
バナーの中に訴求を詰め込みすぎると、情報が分散してしまいます。メインで伝えたいことを決めて、サブの訴求はある程度内容を絞るのがコツです。
また、文字数が多くなると全て読むのに時間がかかるうえに、何を伝えたいのか分かりにくくなります。特に読んでもらいたい単語は大きさや色を変えて強調するなど、パッと見ただけでも概要が伝わるような工夫が必要です。
2. 見る人の「違和感」をなくすこと
ここでの「違和感」というのは、以下のような要素によって「どこかが変だな、しっくりこないな」と感じるような、ネガティブな感覚を指します。
- テキストが不自然なところで改行されていて、意味が分かりにくくなっている。
- 中央揃えのテキストが不必要に画面の片方に偏っている。
- 写真の人物の顔とテキストが重なって、どちらの視認性も悪くなっている。
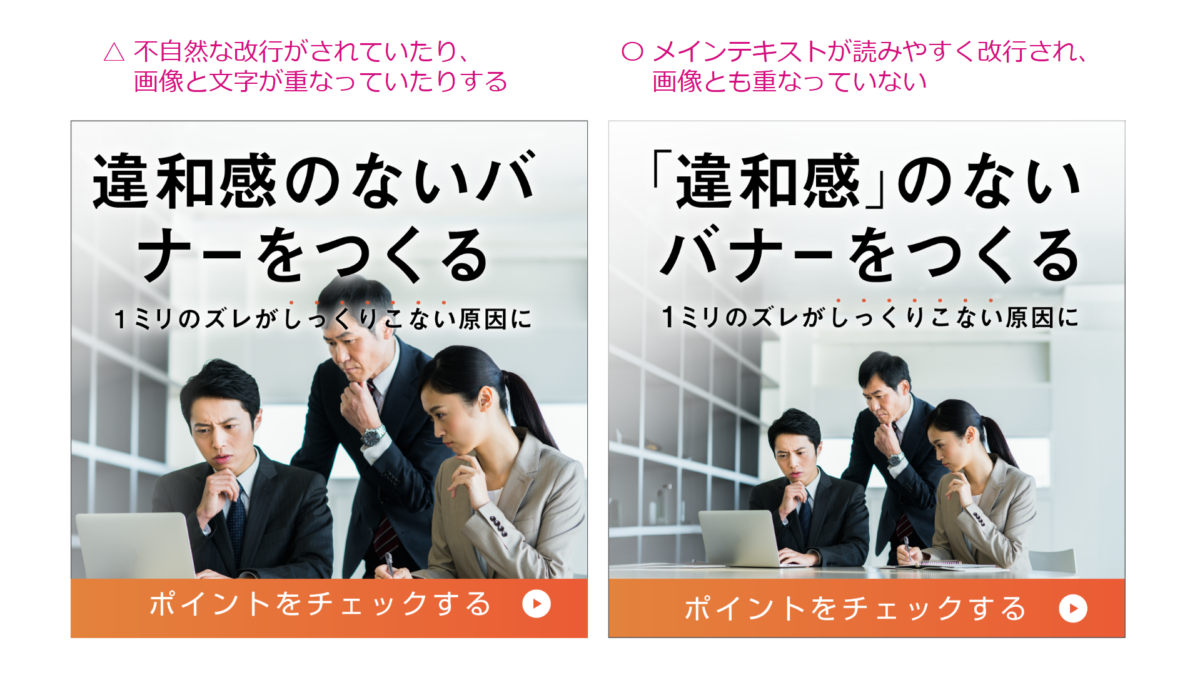
以下の画像は、左側に「違和感があるバナー」、右側に「違和感のないバナー」を並べたものです。比べてみると、左側のバナーは雑に作られているような印象を与えてしまっています。

以下のようなことに気を付けると違和感をなくせるので、作成の際は気を付けてみてください。
- テキストの改行やほかの素材との重なり方に気を付ける。
- 要素同士の上下左右の余白が均等になっているか確認する。
- 画像やテキストの位置をそろえるべきところをそろえて、不自然にはみ出さない。
NG 例、OK 例も紹介!実践に使えるバナー作成のコツ4選
成果の出る広告バナーについて理解したら、いよいよ実践です!ここからは、実際にバナーデザインをする際に使える、以下の4つのコツを詳しく紹介します。
- 伝えたい内容にあった素材を選ぶ
- 強弱を意識して、配置のバランスを取ることを意識する
- 使う色は3色を目安に。組み合わせや差し色で工夫を見せる
- 商材のイメージに合ったフォントで統一感を出す
コツ1. 伝えたい内容にあった素材を選ぶ
バナーデザインの素材は、伝えたい内容に合った素材を使うことが大切です。例えば、明るく楽しい印象のメインテキストでも、商品の画像が暗くどんよりしていたら説得力がありません。
特に写真の場合、周りの色との調和が大切です。背景が明るい色なのに写真が暗く沈んでいると、そこだけ浮いて見えるため、合成写真のような違和感がでてしまいます。
-
 まちこ
まちこ
-
近ごろでは、背景を AI で出力することもできるようになりました。
どうしてもイメージに合う写真がない場合は、AI を使った背景作成も視野に入れるといいですよ!
また、素材の種類以外にも気をつけたいのが、素材の画質です。どうしても低画質の写真を使わなければならない場合は、Photoshop などのツールを使って、明るさの調整や高画質化など、可能な限り見やすくなるように加工して使いましょう。
【実践】メインテキストと写真の季節感をあわせて統一感を出す
以下の失敗例ではメインテキストの季節と写真の季節があっていないうえに、写真の画質も粗くなっています。暖かいイメージに合わない青が強いのも NG ポイントです。
対して、修正例ではメインテキストに合わせて冬の窓辺をイメージした写真を使っているので、メインテキストとも整合性が取れています。暖かい色味を使っているのもメインテキストに合っていますね。

コツ2. 要素の配置では、強弱を意識してバランスを取ることを意識する
要素の配置では、バナー内でのバランスを考えることが大切です。どこかに偏りすぎたり、画面全体が均一で強弱がなくなったりすると見づらいバナーになります。
また、全ての要素をきっちり並べると「ただ並べただけ」になってしまい、リズムがなくなってしまいます。要素同士の重なりを作ることで、リズムに変化を付けることも一つの方法です。
ここからはバナーで使われる画像サイズごとの配置のポイントを紹介しているので、それぞれ確認してみましょう。
正方形(1,080px × 1,080px、1,200px × 1,200px)
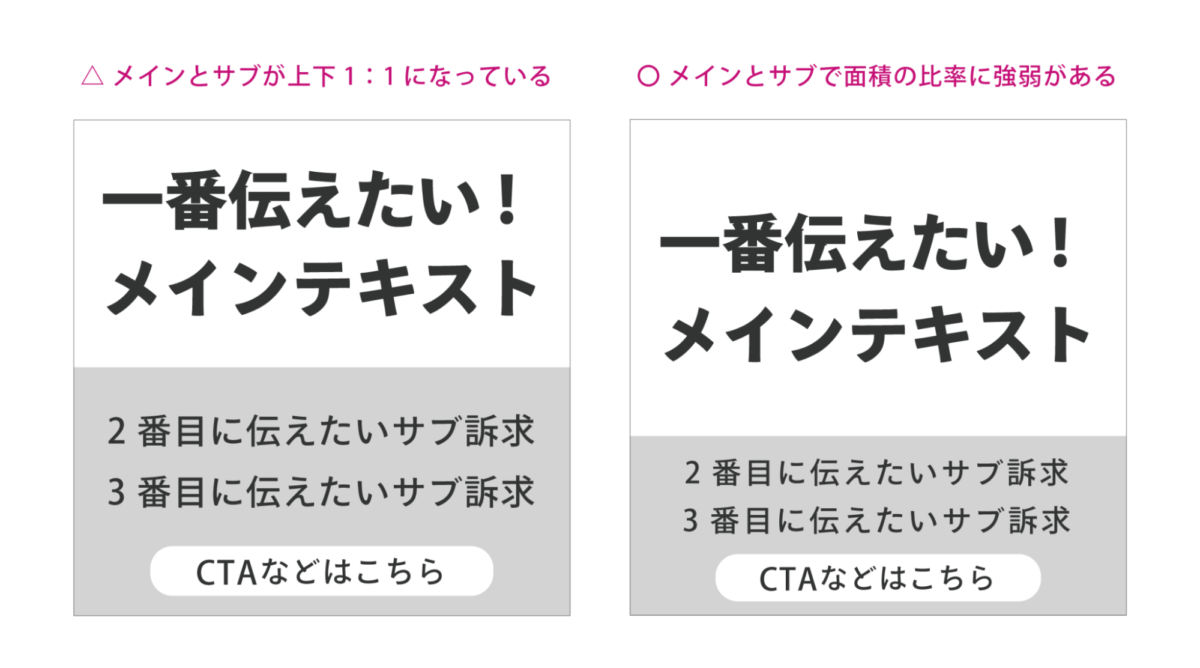
画像サイズが正方形の場合、画面内の要素の比率が等間隔になりやすいため、意識して要素の比率の強弱を付けるとメリハリが出ます。
例えば、メインテキストとサブの訴求が、きっちり上下1:1の比率になっていると、どちらも同じ強さで目に入るため、一番伝えたいメインテキストが弱くなってしまいます。

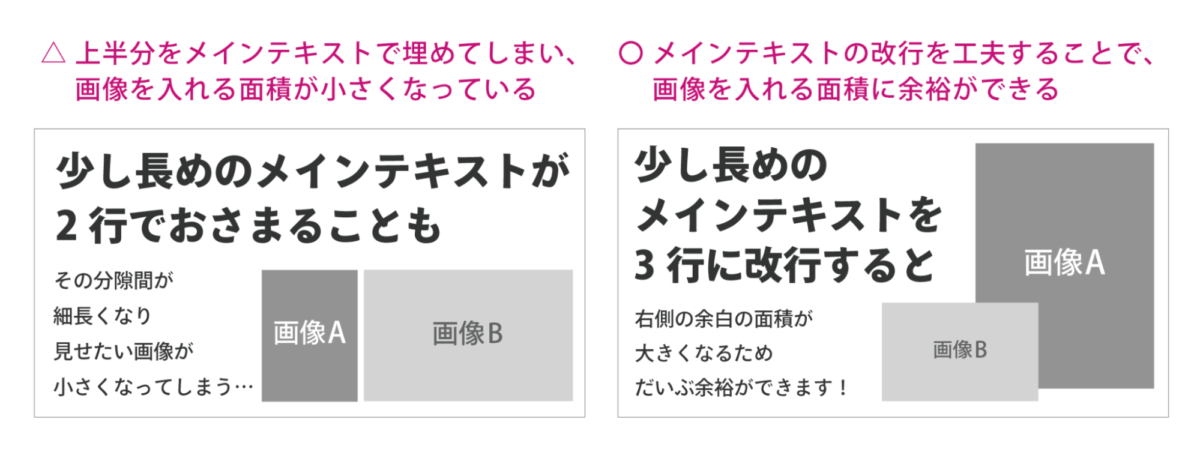
横長(1,200px × 628px)
画像サイズが横長の場合、テキストを横一列に置きやすい一方で、画像や写真の入る隙間が狭くなりがちな比率です。
本来は2行でおさまるテキストの改行位置を3行になるように工夫したり、要素同士の重なりを作ったりして余裕を持たせるなどの工夫が必要です。

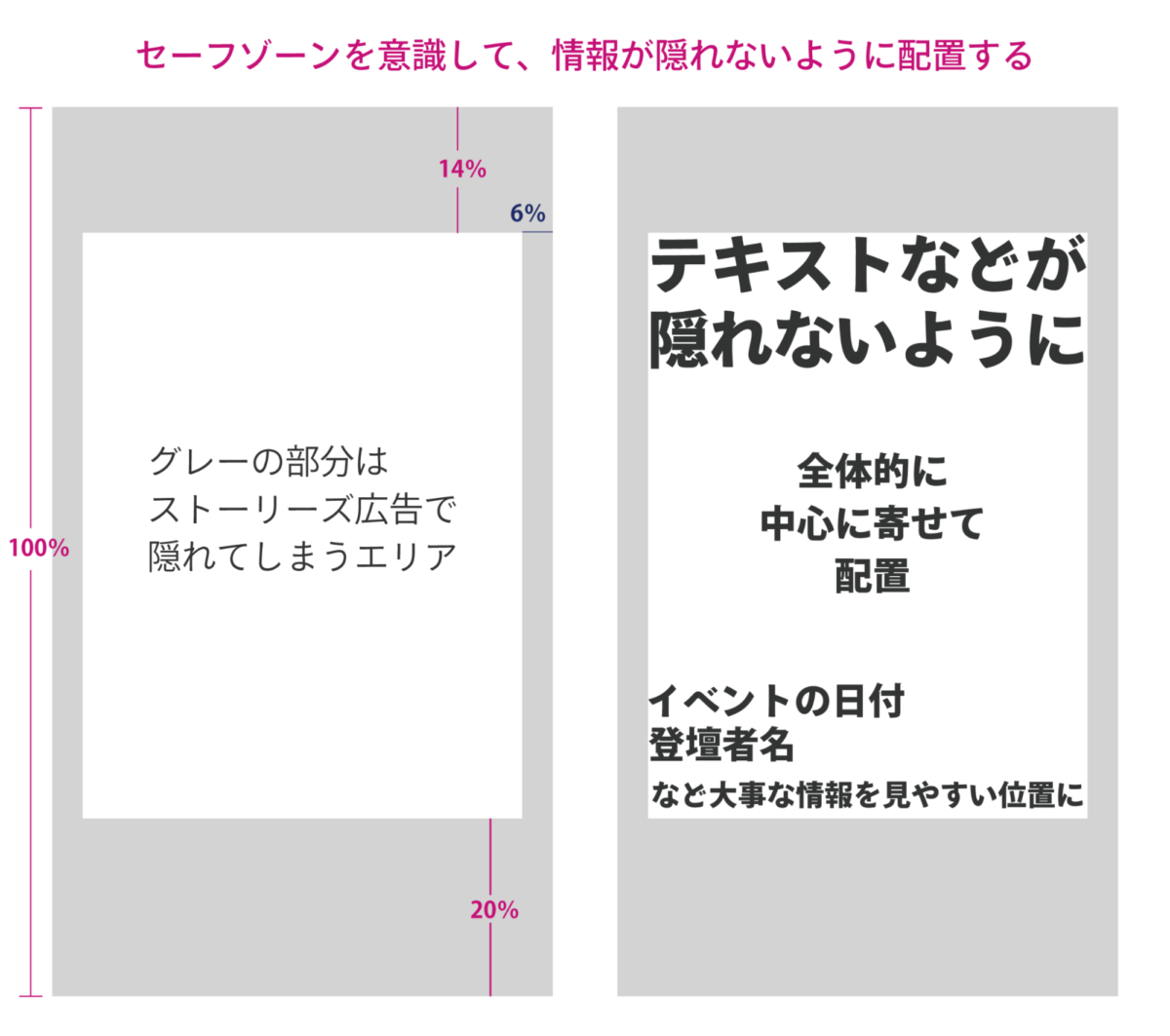
縦長(1,080px × 1,920px)
Instagram のストーリーズ広告などの掲載を目的とする場合、画面の上下にアカウント名やリンク先が表示されるため、画面の上下が隠れてしまいます。
特に、テキストは一部分でも隠れると情報が伝わらないため、上下左右にしっかり余白をあけて作成しましょう。

-
 まちこ
まちこ
-
構成を考えるときは、1つの要素だけを見てもデザインとして成り立つようにするのがおすすめです。
デザインとしてかっこいい要素がいくつか集まって1つの画像になると、締まりのある画面になります!
いずれのパターンでも余白は均等に
どの配置にも共通していえるコツですが、画像の上下左右や CTA の上下の余白など、要素の周りの余白は均等にすることが大切です。余白がバラバラだと冒頭で紹介した「違和感」を感じてしまい、完成度が低く見えてしまいます。
これはテキストとテキストの間の空間も同様です。例えば、横書きの文字を何行かに配置する場合、文字と文字の間が広く、行と行の間が狭いような状態になると読みにくくなってしまいます。
これらの内容を踏まえて、以下の失敗例と成功例を見比べてみましょう。
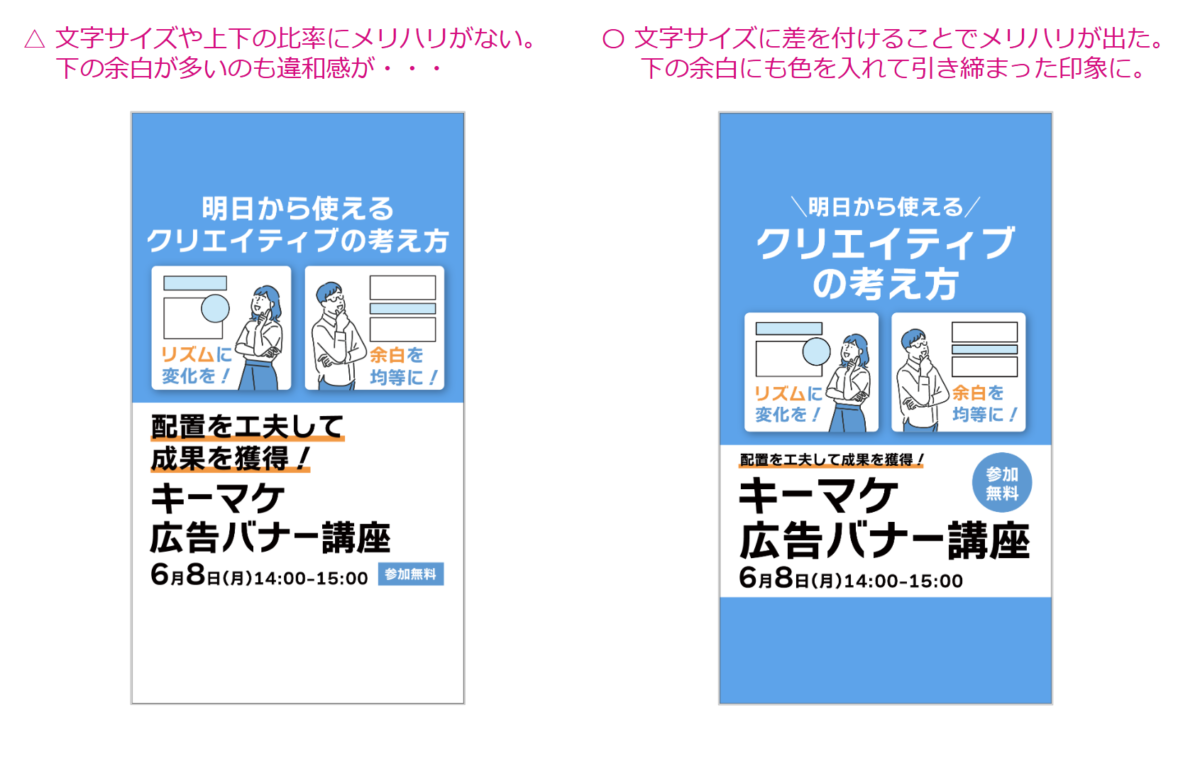
【実践】余白とメリハリを意識して、縦長のバナーを作る
以下の画像は、縦長のバナーの余白とメリハリをつけたものとそうでないものです。
左の失敗例では画像の上下の比率が1:1になっているため、見せたいポイントが分散してしまっています。下の余白が大きく開いているのも違和感がありますね。
また、同じくらいのサイズの文字が続いており見づらいのも NG ポイントです。
右の成功例では、上のメインテキスト部分が大きい面積を占めるよう調整し、文字のサイズにも差を付けました。下の余白にも色を入れ、画面が引き締まって見えるよう調整したのもポイントです。

コツ3. 使う色は3色を目安に。組み合わせや差し色で工夫を見せる
色数があまりに多かったり系統がバラバラだったりすると、バナー全体のまとまりがなくなります。使う色は3色を目安に、明度や彩度でバリエーションを付けたり、CTA やメインの訴求テキストといった目立たせたい部分だけ差し色で系統の違う色を使うと見やすいバナーになります。
-
 まちこ
まちこ
-
一目見ただけで「何を伝えたいか」が分かるバナーを作るには、配色の工夫は欠かせません!
また、商品やサービスのイメージに合う色味の素材を使うことも大切です。
特に、季節系の商材では視覚的に感じる印象が大切になります。例えば、マフラーの広告なら暖かい印象を与える淡いピンクやオレンジなどの暖色系、水着の広告なら青や水色といった涼しい印象の寒色系を選ぶのがおすすめです。
【実践】使う色数を減らして、バナーに統一感を出す
例えば、以下の失敗例では「キーマケエリアに堂々完成」の文字と写真の背景の色が同じような色のため、視認性が悪くなっています。淡い色を多用したことで、ぼんやりした印象にもなっていますね。
一方、成功例ではテキストと背景の色に差があることで訴求が目に入りやすくなっています。青系統と黄色系統の色でそろえたことで統一感も出ています。

コツ4. 商材のイメージに合ったフォントで統一感を出す
参考にするランディングページがある場合は、そのページ内で使われているものと同じフォントにすると統一感が出て、商材のイメージにも合うことが多いです。
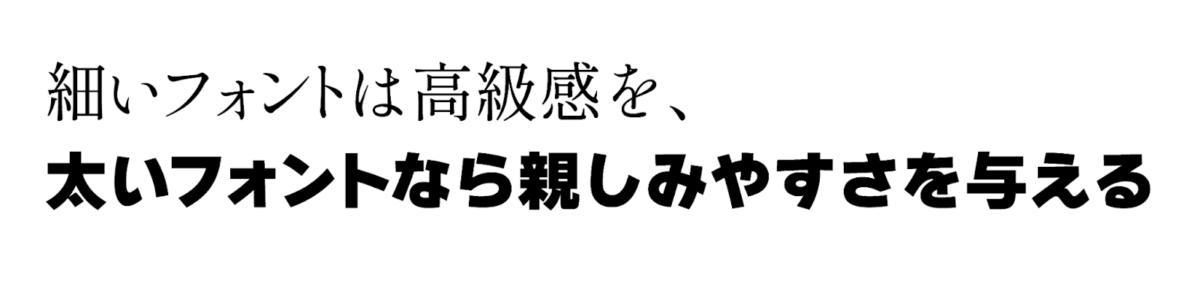
文字のウェイト(太さ)は、細いと高級感を感じられ、太いと親しみやすさや勢いが出ます。使いたいフォントにあったウェイトを選びましょう。

また、画像内の全てのテキストを同じフォントにするのではなく、訴求テキストと CTA のテキストなど、違う要素は別のフォントにすることで、それぞれの要素が目立ち、見やすくなります。
-
 まちこ
まちこ
-
全てのテキストを同じフォントにすると、のっぺりした印象になるだけでなく、しつこい印象にもなってしまいます・・・!
【実践】フォントを変えて、見る人に親しみやすい印象を与える
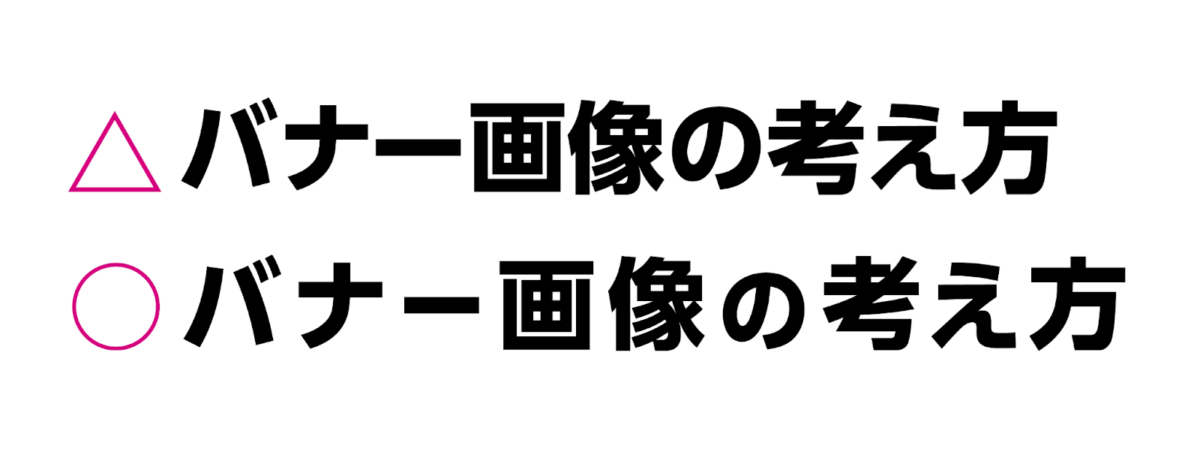
例えば、左側の失敗例の画像では明朝体のフォントを使っていますが、堅苦しく、どこか敷居の高い印象を与えてしまっています。
右側の成功例のようにゴシック体を選ぶことで、親しみやすい印象に変えることができました。また、メインテキストと CTA でフォントの差をつけているため、しつこくならず、見やすくなっています。

文字の配置やカーニングまでこだわると、もっとプロの技に近づける!
先ほど紹介したフォントの種類以外にも、「カーニング」と「見せ方」にこだわることで、もっとプロの技に近づけます。
カーニングは、文字と文字の間隔を指します。例えばゴシック体の場合は、0.5文字分を目安に文字間をあけると洗練された印象になります。

伸ばし棒「ー」や1と0の間など、文字によっては1つの文の中で文字間がバラバラになって見えることがあります。デフォルトの設定のまま使うのではなく、パッと見たときに違和感のないように、カーニングを調整しましょう。
また、「見せ方」は文字の配置の工夫を指します。
例えば、テキストが3行以上になりそうなときは以下のような工夫を盛り込むと、デザインとして引き締まりつつ、目に入りやすくなりますよ。
- 1行だけ文字を白抜きにする
- 文字の周りに枠を作る
成果につながるバナーを作るための3ステップ
ここまでに紹介した2つの心得や4つのコツで、バナーを作成する際に大切なことが分かったかと思います。
ただし、バナー作成はただ作るだけではありません。実際にバナー作成をおこなうなら「どのような流れで」広告バナーを作るかを理解しておくことも重要です。
そこで、ここからは広告バナーを作るためのステップを、以下の3つに分けてお伝えします。
- 伝えたいことを理解する
- バナーの素材を選ぶ
- 画面構成を考える
いずれもバナーで伝えたいことに合ったデザインを作るために大切な要素です。よく読んで内容を押さえておきましょう!
ステップ1. 伝えたいことを理解する
まずは、何を伝えるためのバナーなのかを理解しましょう。
先ほどのデザインのコツでも紹介した通り、商材がどのようなものかや見た人に訴えかけたい感情によって、使うべき色やフォントなどが変わります。
この理解がずれてしまうと、広告としての効果を十分に発揮できなくなってしまうため、「この広告では何を伝えたいのか」を理解してから作成に取り掛かりましょう。
ステップ2. 素材の選定
商材や広告で伝えたいことの理解を深めたら、次は写真や画像などの素材を決めます。
商材の写真をメインにしたいのか、文字だけでシンプルにしたいのか、ワンポイントでイラストを配置したいのかなど、より効果的な素材が何かを考えましょう。
また、素材の配置をある程度決めてからテキストを入れていくと、画面構成を考えやすくなります。
ステップ3. 画面構成を考える
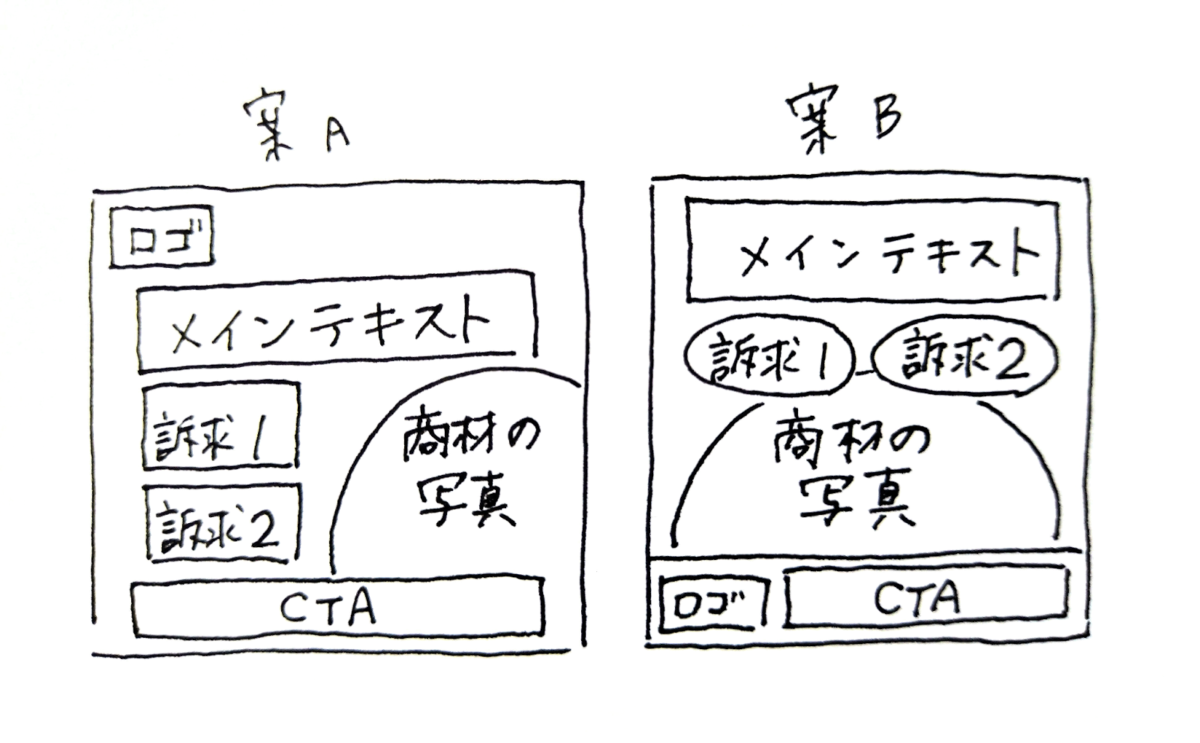
画面のサイズや比率に合わせた構成を考えます。簡単な図形を配置していくイメージで、ラフ案をざっくり考えましょう。
以下は私が作ったラフ案のサンプルですが、このように白黒の手描きでいいので、画像や訴求テキストをどのように配置するか、文字組をどのようにするかを何パターンか考えましょう。

-
 まちこ
まちこ
-
頭の中だけで考えるのではなく、思いついた案をどんどん目に見える形にして、最終的に候補を絞るようなイメージで考えると、うまくいきますよ!
成果につながるバナーを作るために押さえたい2つのこと
最後に、成果につながる広告バナーを作るために押さえておきたいこととして、以下の2つを紹介します。
- 現在のバナーデザインのトレンドを押さえる
- ターゲット層や商材によってデザインを変える
ここまでしっかり自分のものにできると、作成するバナーの良さもぐっと上がります!ぜひ最後まで読んで参考にしてみてくださいね!
1. 現在のバナーデザインのトレンドを押さえる
バナー作成のテクニックを磨くことと同じように、日頃から目にしたバナーを研究することも大切です。良いと思ったデザインを保存したり、自分だったらどんな構成にするだろうと考えることで、スキルアップにつながります。
最近のトレンドとしては、複雑なデザインよりもシンプルなデザインが好まれる傾向にあるようです。また、自然なグラデーションやビビッドな色合い、手書き風のフォントやカスタムフォントなどもよく使われています。

-
 まちこ
まちこ
-
キーワードマーケティングのバナーも、シンプルなデザインに徹していたり、鮮やかな色を使っていたりしますね!
より多くの人の目に留まりやすくなるよう、余分な要素を省き、必要な情報を簡潔に伝えることが、近年のバナーデザインのトレンドといえそうです。
2. ターゲット層や商材によってデザインを変える
ブランドのロゴやコーポレートカラー、ホームページや既存の広告バナーで使われているフォントなどの要素を意識して用いることで、そのブランドらしさが出ます。
特に、遷移先のランディングページや商材の Web ページと同系色にすると、広告と飛び先のページで統一感が出ます。
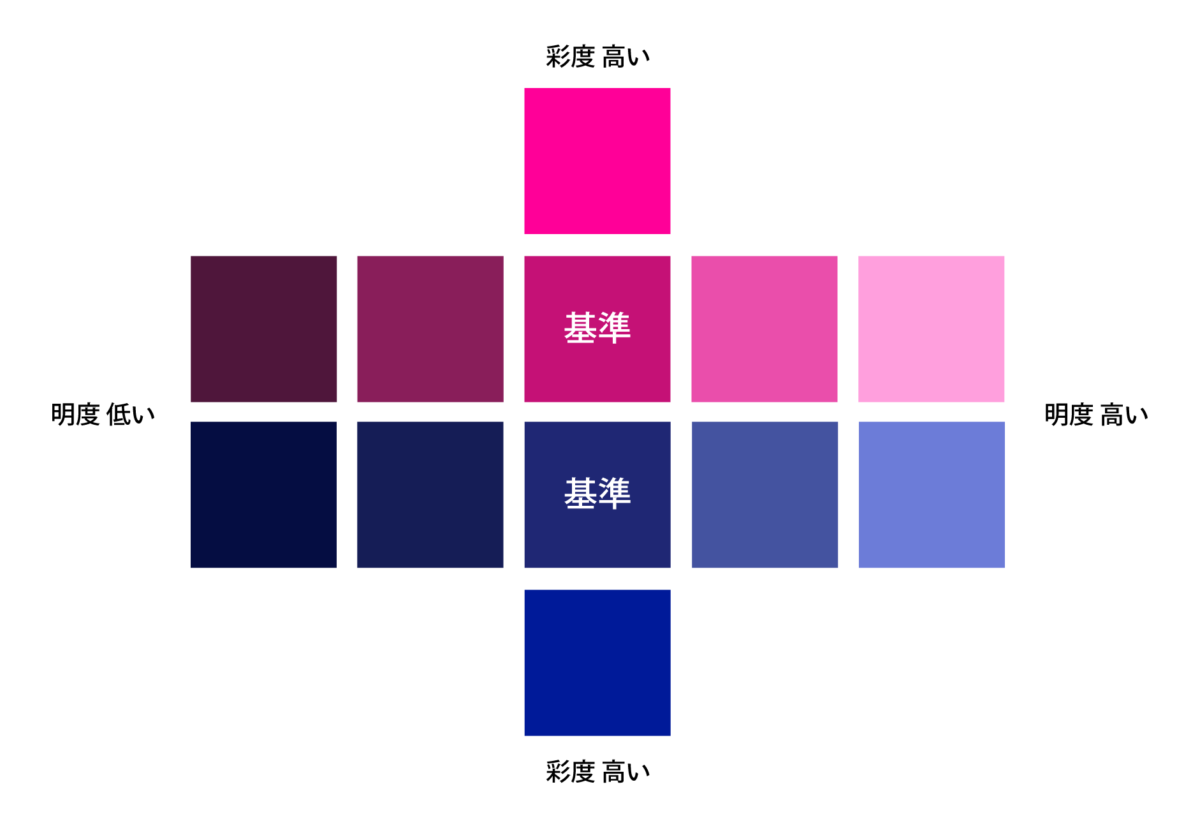
例えばキーワードマーケティングの場合だと、コーポレートカラーの「濃紺(deep blue)」と「赤(red purple)」の2つを活かして、以下のような色を使う形になります。

-
 まちこ
まちこ
-
基準とした色はたったの2色ですが、明度や彩度を変えることでバリエーションが生まれていますね。
これを活かしてバナーを作ると、ブランドイメージに合ったバナーが作れます。以下はキーワードマーケティングのコーポレートカラーを2色使った文字組みですが、このブログを表示しているページと統一感があるように見えますよね。

また、高年齢層がターゲットの場合は、テキストを大きく読みやすいフォントにしたり、高額の商材の場合は引き締まった細めの明朝体や、品のある金色の CTA などで高級感を出すのもおすすめです。

【おまけ】「見る人に与える印象を大切にする」ことが上達の第一歩
冒頭でも少しお話ししましたが、私は学生時代に日本画を学んでいました。本格的にバナーデザインを学び始めたのは、キーワードマーケティングに入社してからです。
バナーデザインを学んでいると、いわゆる「アート」とバナーの違いがあることに気づきました。バナーは好きな箇所に好きな色を使ったり、作品のサイズや伝えたいことも自由な芸術作品とは異なるので、最初は作るのに苦労しました。
ですが、明暗や画面構成を意識したり、見る人の目線の動きを意識したり・・・と「見る人に与える印象を大切にする点は共通している」と気づいてからは、少しずつバナーデザインも上達していったように感じます。
プロフェッショナルのバナーデザインを目指そう!
入社までバナーデザインを専門的に学んだことがなかった私でも、入社3年目にして一人でいちからバナーを作成できるようになりました。
良いデザインをひらめくためには、多くのデザインに触れて、インプットとアウトプットを繰り返すことが大切です。実際に配信されている広告バナーだけではなく、街にあふれているポスターや看板、本や雑誌の表紙も、どのような工夫がされているかを考えながら見る癖をつけると、デザインの幅が広がります。
今回ご紹介したコツを意識して、目を引く広告バナーを作れるようになりましょう!
クリエイティブで成果が出ない、PDCAが回せないとお悩みなら、キーマケに相談してみませんか?
- 独自メソッド「クリエイティブシート」を活用することで、ターゲットやニーズの定義を論理的におこなうことが可能となり、広告運用者の技量にとらわれない、成果が出るクリエイティブ提供を可能としています。また、東京本社と九州佐賀支社の分業体制により、すばやいクリエイティブの入れ替えや効果検証が可能です。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告運用 オペレーション
2022年4月に新卒入社。大学では日本画を学ぶ。ルーティン業務や広告の入稿作業などを中心に、ミスなく業務をこなせるよう日々奮闘、成長中。趣味は推しのイラストを描くことと、ひとりカラオケで絶対に歌えない高速ラップに何度も挑戦すること。猫が好き。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら