
「広告文や画像を作ってみたけど、なんかイマイチ・・・どこを直したらいいの?」
「効率よくいいクリエイティブを作る方法ってないのかな?」
クリエイティブ作成の初心者の方には、こうした悩みを抱えている方も多いのではないでしょうか。
広告の成果は、よいクリエイティブにかかっていると言っても過言ではありません。そこで今回は、こうした悩みを持つ初心者の方に向けて、運用型広告で成果が出る広告クリエイティブ作成のポイントを解説します。
今すぐ使えて実践で通用するポイントばかりなので、これからクリエイティブを作る人や、今のクリエイティブをブラッシュアップしたい人は、ぜひ参考にしてみてください。
目次
広告クリエイティブとは「広告として制作されたコンテンツ」のすべてを指す
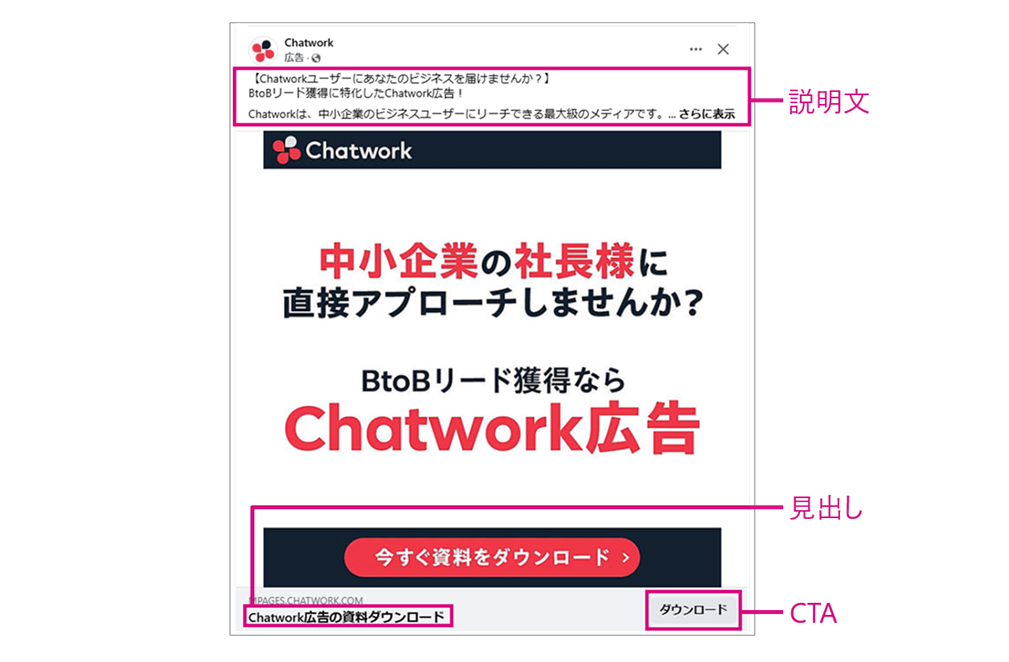
広告クリエイティブとは、広告として制作されたコンテンツ全てを指します。運用型広告においては、画像や動画、テキスト(見出し、説明文など)が広告クリエイティブにあたります。
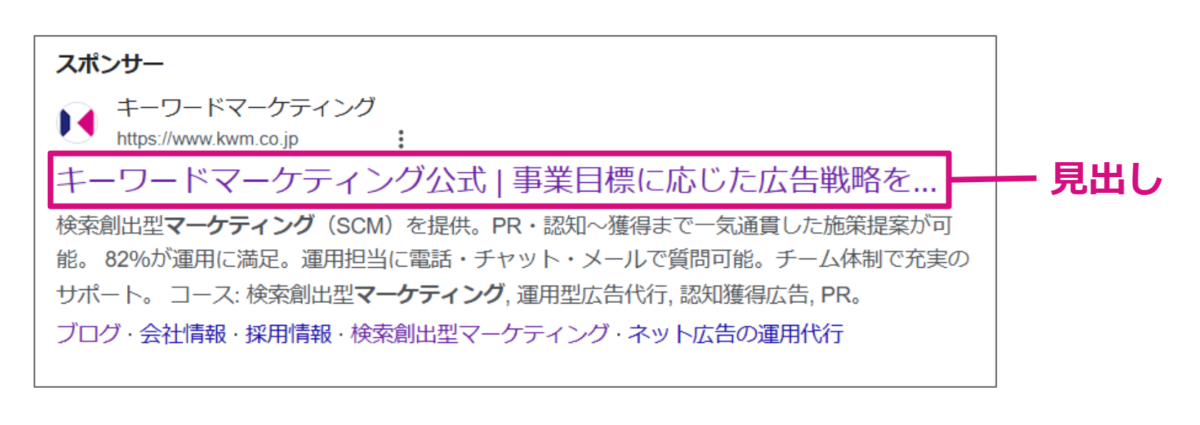
そのため、このようにテキスト形式で表示される見出しや説明文も「クリエイティブ」なのです。

-
 志村
志村
-
「クリエイティブ=画像のこと」と思われがちですが、実際はテキストや動画も含んだ、もっと幅広い概念を指します。
広告に使用するクリエイティブは大きく分けて6種類
運用型広告で使うクリエイティブは、以下の6つです。
- 見出し
- 説明文
- 広告表示アセット
- 画像
- CTA
- 動画
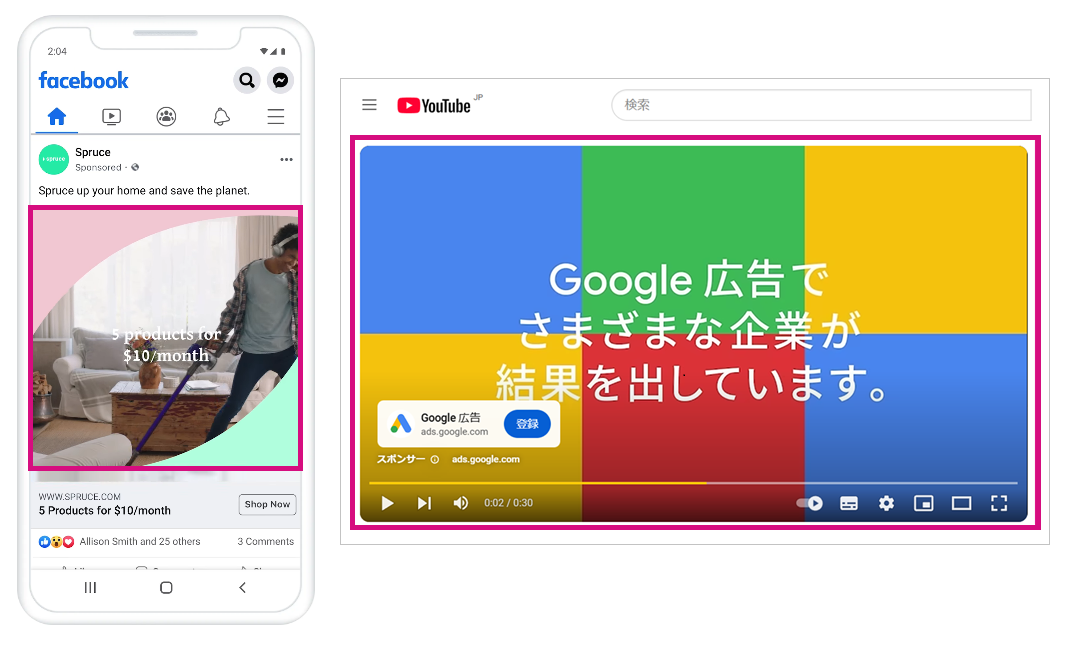
以下は、Web 広告の種類別に使われるクリエイティブを振り分けたものです。テキストのみの広告もあれば、画像や動画とテキストの組み合わせで配信するものもあると分かります。
| 広告の種類 | 広告を構成するクリエイティブ |
|---|---|
| レスポンシブ検索広告 | 見出し、説明文、広告表示アセット |
| レスポンシブディスプレイ広告 | 見出し、説明文、画像、CTA |
| SNS 広告(Meta 広告など) | 見出し、説明文、画像、CTA |
| イメージ広告、バナー広告 | 画像 |
| 動画広告 | 動画、見出し、説明文 |
見出し
レスポンシブ検索広告やレスポンシブディスプレイ広告で、広告文の上部に表示されるテキストです。商品サービスの概要や特徴を、短く分かりやすいテキストでユーザーに伝える役割があります。

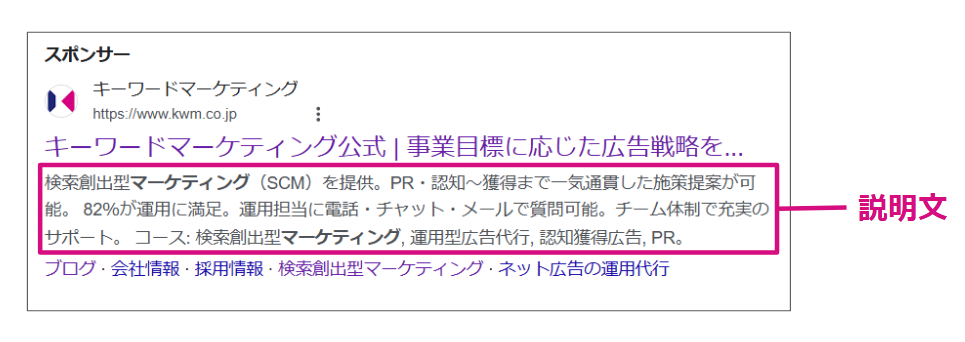
説明文
レスポンシブ検索広告やレスポンシブディスプレイ広告で、見出しの下や隣に表示されるテキストです。見出しよりも長い文字数を設定できるので、商品サービスの魅力をより詳しくユーザーに伝えることができます。

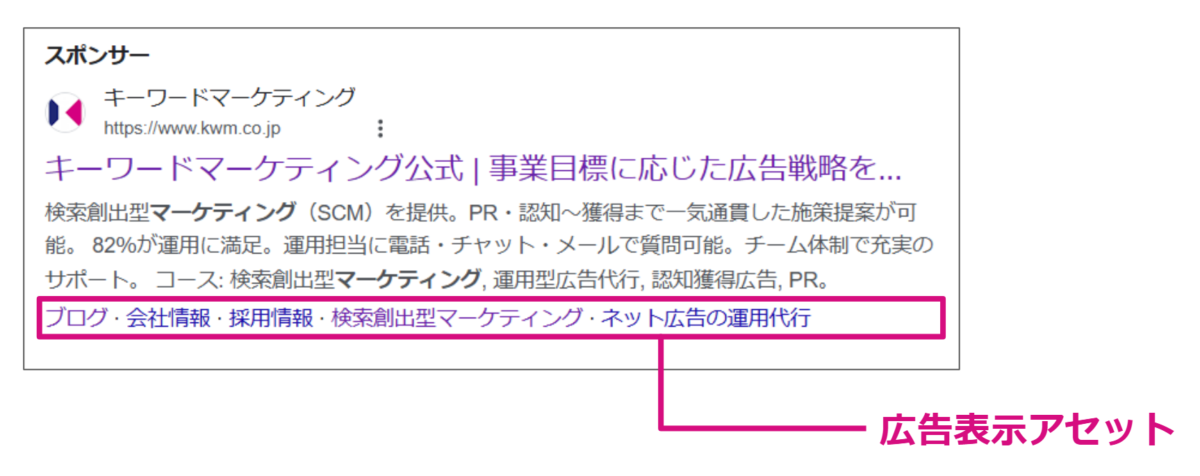
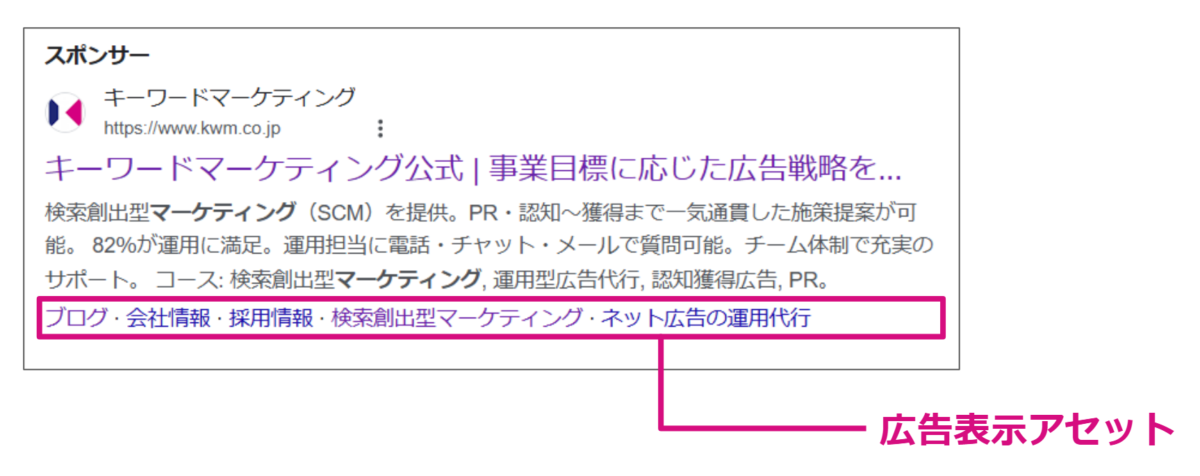
広告表示アセット
レスポンシブ検索広告で、説明文の下などに表示されるテキストです。商品サービスの価格や画像、サービスの幅や商品カテゴリーなど、見出しや説明文だけでは伝えきれない追加の情報を表示できます。

画像
レスポンシブディスプレイ広告や SNS 広告で、広告枠に表示される画像で、「バナー」と呼ばれることもあります。テキストでは表現が難しい、商品の見た目の魅力を伝えることができます。
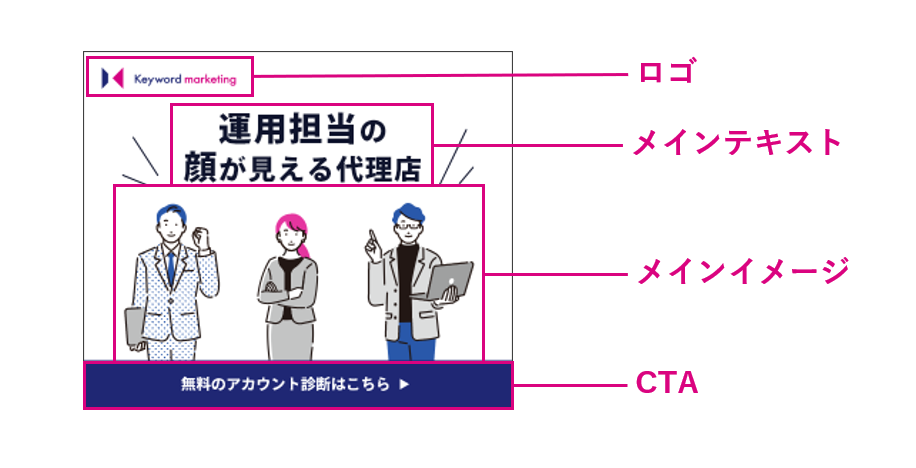
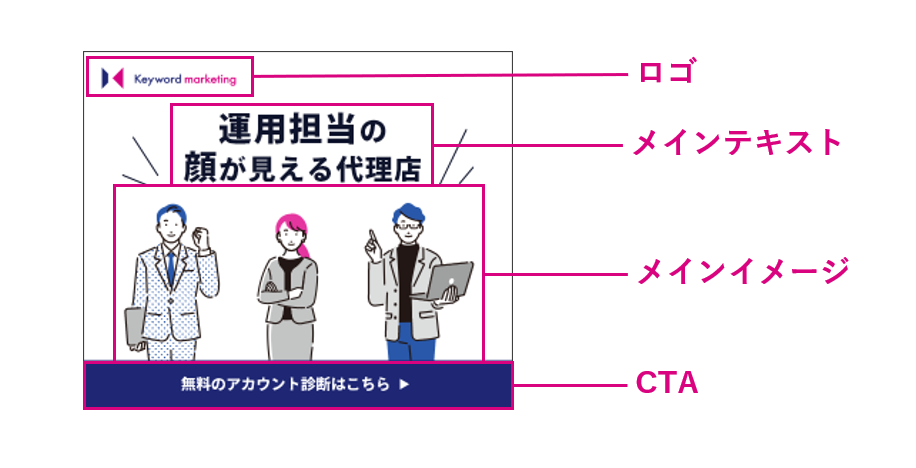
イメージ広告やバナー広告の画像は、画像内で一番大きいテキストである「メインテキスト」と、商品の写真や使用時のイメージなどを表した「メインイメージ」、会社やサービスの「ロゴ画像」、ユーザーにアクションを促す「CTA」の4つで構成されます。

CTA
レスポンシブディスプレイ広告やイメージ広告で、ユーザーにアクションを促すテキストやアイコンを指します。目立つ色を用いたり、目立つ位置に配置されたりするのが特徴で、イメージ広告やバナー画像では画像内に組み込まれています。

動画
ディスプレイ広告や SNS 広告で、広告枠に表示される動画です。動画を使うことで、ユーザーから注目されやすくなります。また、テキスト、画像よりさらに多い情報量をユーザーに伝えることができます。

成果の出る広告クリエイティブと出ないクリエイティブの違い
成果の出るクリエイティブには共通点があります。そこで、実際のクリエイティブ作りに入る前に、押さえておくべき3つの定義を紹介します。
- ユーザーのニーズを満たすものであること
- 要点が伝わりやすいもの
- 次のアクションが想像できるもの
1.ユーザーのニーズを満たすものであること
成果が出るクリエイティブを作るうえでもっとも大事なのは、ターゲットユーザーのニーズ(悩みや期待)を理解し応えることです。
よくある失敗として、「自社の特徴や強みをアピールするクリエイティブを作成したものの、なかなか成果が出ない」というパターンがあります。たしかに自社の特徴や強みをアピールすることも大事ですが、その特徴や強みもユーザーが求めているものでなければ、成果は出せません。
2.要点が伝わりやすいもの
ユーザーのニーズを満たしていても「何の広告か」が分からなければ、クリックしてもらえません。
検索広告であれば見出し、ディスプレイ広告であればメインテキストやメインイメージなどの目立つ部分で、「何の広告か」「どんなメリットがあるのか」が一目でわかるように伝えましょう。
3.次のアクションが想像できるもの
「次に何をするのか、何が起こるか分からない」という状態は、ユーザーの心理的なハードルを引き上げる要素です。
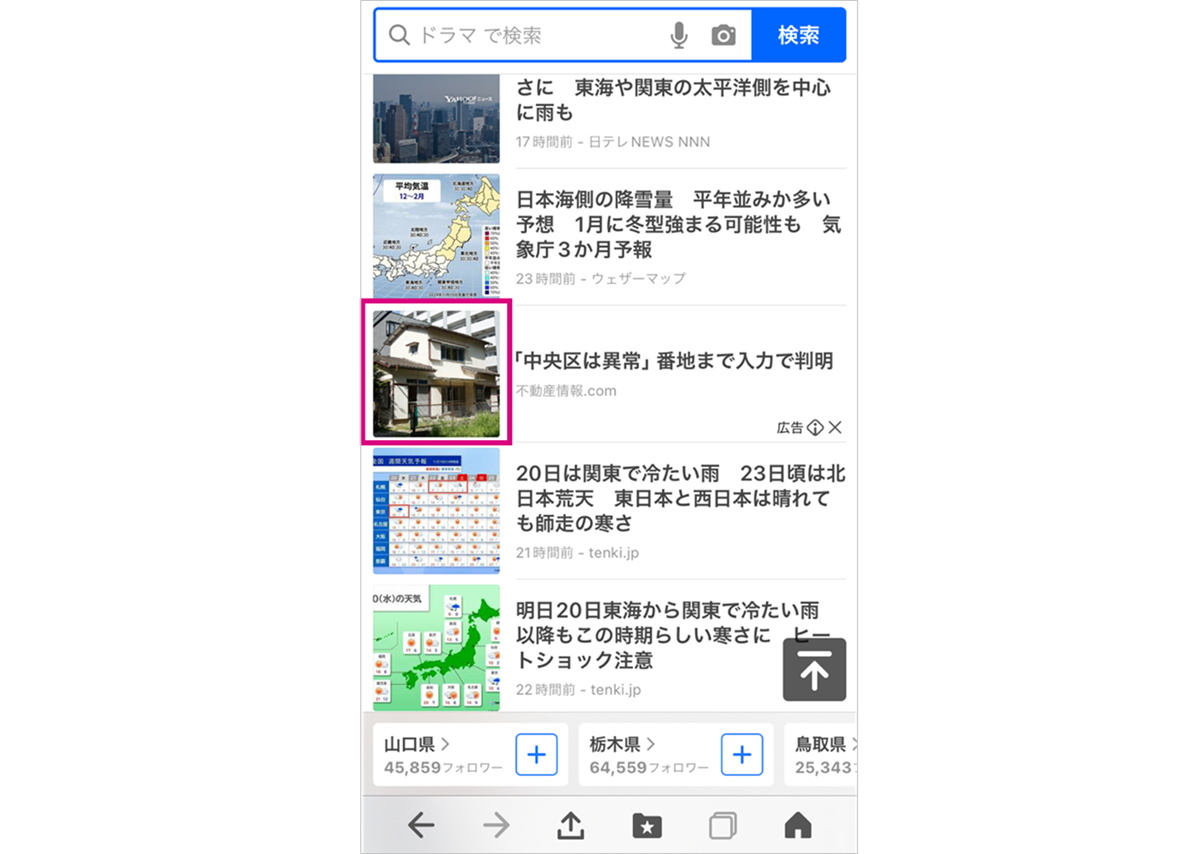
例えばマンションの広告で、マンションの写真と価格だけが掲載されている場合、広告をクリックした後にどんなアクションを求められるか想像できるでしょうか?マンションを購入したことがある人以外は、想像するのが少し難しいと思います。
「まずは資料請求」や「来場予約はこちら」といった行動を促すフレーズが広告にあると、ユーザーが次のステップを想像しやすく、広告クリックに対するハードルを下げることができます。また、次のステップを理解したうえでサイトに流入するので、コンバージョン率も高くなります。
広告テキスト、画像、動画を作るポイントを一挙紹介!
ここからは広告クリエイティブを「テキスト」と「画像」、「動画」の3つに分けて、各要素を作成するポイントを紹介していきます。
紹介する内容は以下の通りです。
▼テキスト編
レスポンシブ検索広告
1. 見出しには「ユーザーに絶対に伝えたい情報」を入れる
2. どう組み合わせられても問題ない見出し、説明文を登録する
3. 広告表示アセットを活用する
レスポンシブディスプレイ広告
1. 見出しや説明文には、画像を補う情報を入れる
2. CTA は広告配信の目的に合わせて設定する
SNS 広告
SNS に溶け込む表現を使う
▼画像編
イメージ広告、バナー広告
1. ユーザーに伝えたい情報が画像だけですべて伝わるようにする
2. CTA が画像の中で目立つように作成する
3. ロゴの入れ忘れに注意!
4. 「横300 px × 縦250 px」の画像は必ず作っておく
レスポンシブディスプレイ広告、SNS 広告
1. 画像内にテキストを入れ過ぎない
2. 重要な情報は画像の中央80%の範囲内に配置する
3. 小さく表示されても何の画像か分かるようにする
4. 「横1,200 px × 縦628 px」と「横1,200 px × 縦1,200 px」の画像は必ず作る
▼動画編
動画配信サービスに配信される動画(YouTube 広告など)
1. 最初の3秒から5秒でユーザーの興味を引く
2. 音声のみ、映像のみでも重要な部分が伝わる動画にする
Web サイト、SNS に配信される動画
1. サムネイルを設定する
2. 映像のみでも重要な部分が伝わる動画にする
-
 志村
志村
-
どの要素でも「ユーザーのニーズに応える」という基本は変わりません。ただ、表示形式や掲載場所によって押さえるべきポイントに違いがあるので、一つ一つ押さえていきましょう。
広告「テキスト」を作る6つのポイント
広告クリエイティブのテキストは、見出し、説明文、CTA(コールトゥアクション)などです。CTA とは、ユーザーにアクションを促すボタンやテキストのことです。
広告テキストは、媒体や表示枠に適した内容にすることが重要です。まずは検索広告、ディスプレイ広告、SNS 広告のテキストを作成する際のポイントを紹介します。
検索広告のテキストを作る3つのポイント
検索広告は、Google や Yahoo! の検索結果に表示される広告で、テキストが主役の広告です。そのため、見出しや説明文、広告表示アセットなどテキストだけで、ユーザーに商品サービスのメリットや魅力を伝えきる必要があります。

そのため、検索広告のテキストを考える際に重要なポイントは以下の3つとなります。
▼ポイント
1. 見出しには「ユーザーに絶対に伝えたい情報」を入れる
2. どう組み合わせられても問題ない見出し、説明文を登録する
3. 広告表示アセットを活用する
1. 見出しには「ユーザーに必ず伝えたい情報」を入れる
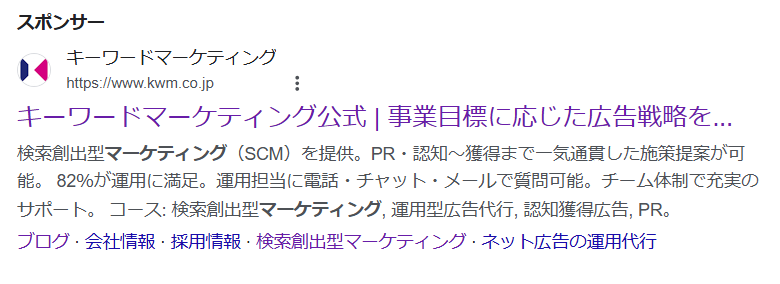
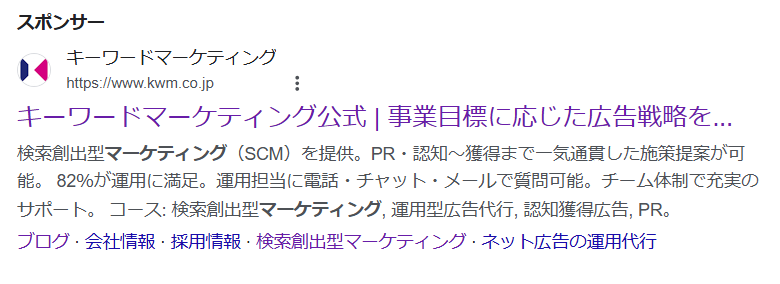
以下のように、検索広告は見出しが一番目立つ形で表示されます。
見出しはユーザーが一番注目する部分なので、ユーザーに必ず伝えたい重要な情報は、説明文ではなく見出しに含めるようにしましょう。
また、Yahoo!検索広告では、検索キーワードと一致するテキストが太字で表示されるため、ユーザーが検索するキーワードを見出しに含めるようにすると、見出しをさらに目立たせることができます。

-
 志村
志村
-
こちらは Yahoo! で「キーワードマーケティング」と検索した際に表示された広告ですが、見出しの「キーワードマーケティング」の箇所が太字になっているのが分かりますね。
2. どの組み合わせでも問題ない見出し、説明文を登録する
検索広告は、半角30文字以内の見出しを15個、半角90文字以内の説明文を4個登録でき、ユーザーに最も関連性の高い見出し、説明文の組み合わせが自動的に表示されます。見出し、説明文の組み合わせは自動で決まるので、どの組み合わせでも問題ない見出し、説明文を登録しましょう。
例えば広告運用の代理店で、見出しに以下のような文言を登録したとします。
| 登録した見出し | ① 広告アカウント無料診断を受付中 ② CPA 30%以上良化、CV 数1.5倍増も ③ 1,483社・150業種以上の支援実績 |
| 登録した広告文 | 今の広告運用に不安がある方に好評。課題に合わせて分析・ご提案します |
この場合、以下のように①の見出しと広告文の組み合わせで表示される場合は、問題なく伝えたいことが伝わりますよね。
| 表示される見出し | 広告アカウント無料診断を受付中 |
| 表示される説明文 | 今の広告運用に不安がある方に好評。課題に合わせて分析・ご提案します |
しかし、見出し②や③と説明文が組み合わせて表示されると、何を説明しているテキストなのか分からない説明文になってしまいます。
| 表示される見出し | CPA 30%以上良化、CV 数1.5倍増も |
| 表示される説明文 | 今の広告運用に不安がある方に好評。課題に合わせて分析・ご提案します |
改善例としては、例えば「広告アカウント無料診断を受付中」を説明文に移すと一文で完結するので、文章に不自然さがなくなります。
| 表示される見出し | CPA 30%以上良化、CV 数1.5倍増も |
| 表示される説明文 | 広告アカウント無料診断を受付中。 |
3. 広告表示アセットを活用する
検索広告では、見出しや説明文などのテキストのほかに、コールアウトアセット、サイトリンクアセットといった広告表示アセットが登録できます。

見出し、説明文では伝えきれない情報を補完することができ、さらに広告の表示領域が広がって画面占有率が高くなるというメリットもあるため、広告表示アセットはできる限り登録しましょう。
▼広告表示アセットに関する記事はこちらから
構造化スニペットアセット(表示オプション)とは?メリットや利用時の注意点、設定方法|キーマケのブログ|株式会社キーワードマーケティング
Google 広告の構造化スニペットアセット(旧:構造化スニペット表示オプション)とは、商品やサービスの種類といった広告文に掲載できなかった詳細な情報を、通常表示される広告文の下に付け加え、強調して表示できるアセットです。
電話番号アセット(電話番号表示オプション)のメリットと設定方法、注意点|キーマケのブログ|株式会社キーワードマーケティング
電話番号アセット(旧:電話番号表示オプション)とは、主に検索広告の下部分に電話番号を表示させるオプションです。電話番号アセットを設定する方法と3つのメリット、注意点などを解説します。
ディスプレイ広告のテキストを作る2つのポイント
ディスプレイ広告におけるテキストは、補足情報となることが多いです。
画像+テキストの形で表示され、画像のほうがユーザーの目を引くので、画像の情報を補うような見出しや説明文を作成することがポイントになります。

ただし、ディスプレイ広告もテキストのみで表示される場合があるので、テキストだけでも商品サービスの魅力が十分に伝えられるとベストです。
ディスプレイ広告のテキストを考える際に重要なポイントは以下の2つです。
▼ポイント
1. 見出しや説明文には、画像を補う情報を入れる
2. CTA は広告配信の目的に合わせて設定する
1. 見出しや説明文には、画像を補う情報を入れる
ディスプレイ広告の見出しや説明文は「画像を補足するためのもの」と意識して作りましょう。
例えば、化粧品の EC で商品の写真を広告画像に使用する場合、商品写真だけでは伝わらない「限定価格」や「販売数の実績」、「ユーザーからの評価」などのユーザーのメリットや購買のきっかけになる情報を見出しや説明文に入れることで、よい成果が見込めます。
2. 適切な CTA を設定する
ユーザーアクションを促すための CTA は、広告の目標に合わせたものを設定しましょう。
例えばサイト流入数を増やしたいのであれば、「サイトを見る」や「もっと見る」、購入や問合せを増やしたいのであれば、「今すぐ購入」や「お問い合わせ」などが適しています。

-
 志村
志村
-
商品サービスの魅力を一目で伝えることが難しく、ランディングページで魅力を伝えたい場合は「詳細」や「もっと見る」を使うのもおすすめです。
SNS 広告のテキストを作るたった1つのポイント
ディスプレイ広告と同じく、SNS 広告も画像+テキストの形で表示されることが多いため、画像を補足するような見出しや説明文を設定しましょう。
SNS 広告は媒体によってテキストが表示される位置や大きさが大幅に異なるため、広告のプレビューを見ながら作成するなど、どのように表示されるかを確認してから作成することをおすすめします。

SNS 広告のテキストを作成する際のポイントは以下の一つだけです。これまでに紹介した検索広告やディスプレイ広告と異なるため、しっかり押さえておきましょう。
▼ポイント
SNS に溶け込む表現を使う
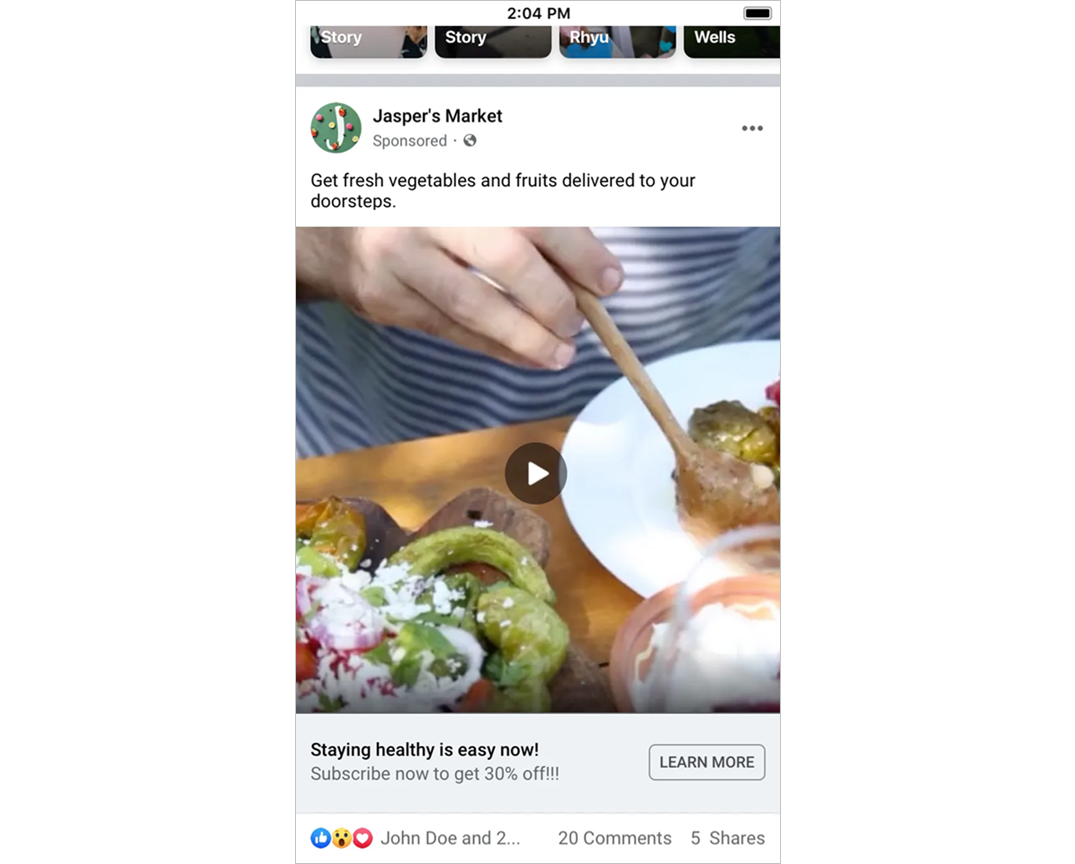
SNS に溶け込む表現を使う
画像+テキストの形で表示されるのはディスプレイ広告と同じですが、違う点は、主に SNS のタイムラインに広告が表示されるという点です。
そのため、SNS の他の投稿に溶け込む表現を使うことで、ユーザーに「広告が出てきた」という不快感を与えにくくなります。
-
 志村
志村
-
テキストを話し言葉にしたり、絵文字を使ったり、ターゲットユーザーがよく使う表現をテキストに入れ込むことで、不快感を抑え、広告感の薄い自然な形で広告に接触してもらえます。
広告「画像」を作る7つのポイント
広告クリエイティブの画像は、Web サイト、SNS、アプリなどのさまざまな場所に、さまざまなサイズで表示されます。そのため、それぞれの掲載場所とサイズに適した画像を準備することが重要です。
ここからは広告の種類別に、画像作成のポイントを解説します。
イメージ広告、バナー広告の画像を作る4つのポイント
Google ディスプレイ広告のイメージ広告、Yahoo!ディスプレイ広告のバナー広告は、画像だけが表示される広告です。
冒頭で紹介した通り、これらの広告に使われる画像はメインテキストとメインイメージ、CTA、ロゴの4つで構成されます。

このイメージ広告、バナー広告の画像を作る際のポイントは以下の4つです。
▼ポイント
1. ユーザーに伝えたい情報が画像だけですべて伝わるようにする
2. CTA が画像の中で目立つように作成する
3. ロゴの入れ忘れに注意!
4. 「横300px × 縦250px」の画像は必ず作る
1. ユーザーに伝えたい情報が画像だけですべて伝わるようにする
イメージ広告やバナー広告では、表示されるのは画像のみです。そのため画像で商品の見た目をアピールしたり、画像内にテキストを入れたりして、画像だけでユーザーに商品やサービスのメリットや魅力を伝えきる必要があります。
また商材によっては、ユーザーがコンバージョンするときに必要な情報も欠かせません。例えばセミナーなら開催日時、クリニックなら地域、求人なら勤務地といった情報に抜け漏れがないかを確認しましょう。
-
 志村
志村
-
こうした「伝えたい情報が画像だけですべて伝わる」ために重要なのが、メインテキストとメインイメージです。以下にそれぞれを作成する際のコツをまとめたので、参考にしてください。
メインテキスト
実際に表示されるバナーの大きさを考慮し、商品サービスの内容や、訴求ポイントがきちんと読める大きさかどうか確認しましょう。
メインテキストだけで魅力を伝えるのが難しい場合、サブのテキストを入れるのも効果的ですが、文字が多すぎて「何を書いているか分からない」とならないように気を付けてくださいね。
メインイメージ
商品やサービスの訴求ポイントが一目で伝わる素材を使用しましょう。
例えば、商品そのものの写真や商品使用時のイメージ、サービスを受けているところのイメージ画像が使えると実際の商品やサービスをイメージしやすくなり、効果的です。
2. CTA が画像の中で目立つように作成する
CTA はユーザーにアクションを促すテキストやアイコンです。
運用型広告における広告クリエイティブの役割はユーザーにアクションをさせることなので、CTA は重要な構成要素です。
そのため目立つ色や位置に配置し、広告の目標に合わせたテキストを設定しましょう。

-
 志村
志村
-
キーワードマーケティングのイメージ広告でも、広告下部の CTA のみ背景色を変えて目立つようにしています。
3. ロゴの入れ忘れに注意!
会社やサービスのロゴ画像も、イメージ広告やバナー広告を作る際には欠かせません。

特に Yahoo! ディスプレイ広告では、ロゴがないと広告審査で「不承認」になります。審査落ちの対応で手間や時間がかからないよう、ロゴは必ず掲載しましょう。
4.「横300 px × 縦250 px」の画像は必ず作る
イメージ広告、バナー広告では、多様なサイズの画像を登録できます。
ただし、最初からすべてのサイズを網羅しようとすると制作数が膨大になってしまうため、もしたくさん作るのが難しい場合は「横300 px × 縦250 px」から作成しましょう。
このサイズだと Yahoo! と Google の両媒体で使用できるうえ、PC・スマホどちらにも対応しているので汎用性が高く、他のサイズと並行して入稿しても表示回数の割合が高い傾向があります。
レスポンシブディスプレイ広告、SNS 広告の画像を作るときのポイント
レスポンシブディスプレイ広告や SNS 広告は、画像と一緒にテキストが表示されることが多いです。

レスポンシブディスプレイ広告、SNS 広告の画像を作る際のポイントは以下の3つです。
▼ポイント
1. 画像内にテキストを入れ過ぎない
2. 重要な情報は画像の中央80%の範囲内に配置する
3. 小さく表示されても何の画像か分かるようにする
4. 「横1,200 px × 縦628 px」と「横1,200 px × 縦1,200 px」の画像は必ず作る
1. 画像内にテキストを入れ過ぎない
レスポンシブディスプレイ広告や SNS 広告はテキストと画像が一緒に表示される広告枠が多いため、画像内にもテキストがあると文字量が多く、一目で伝わりにくい広告になってしまいます。
特に SNS 広告では、画像内にテキストがあると広告感が強くなり、他の投稿から浮いて見えてしまいます。こうした小さな違和感はクリック率が下がる原因になりうるため、画像内にテキストを入れ過ぎるのは控えましょう。
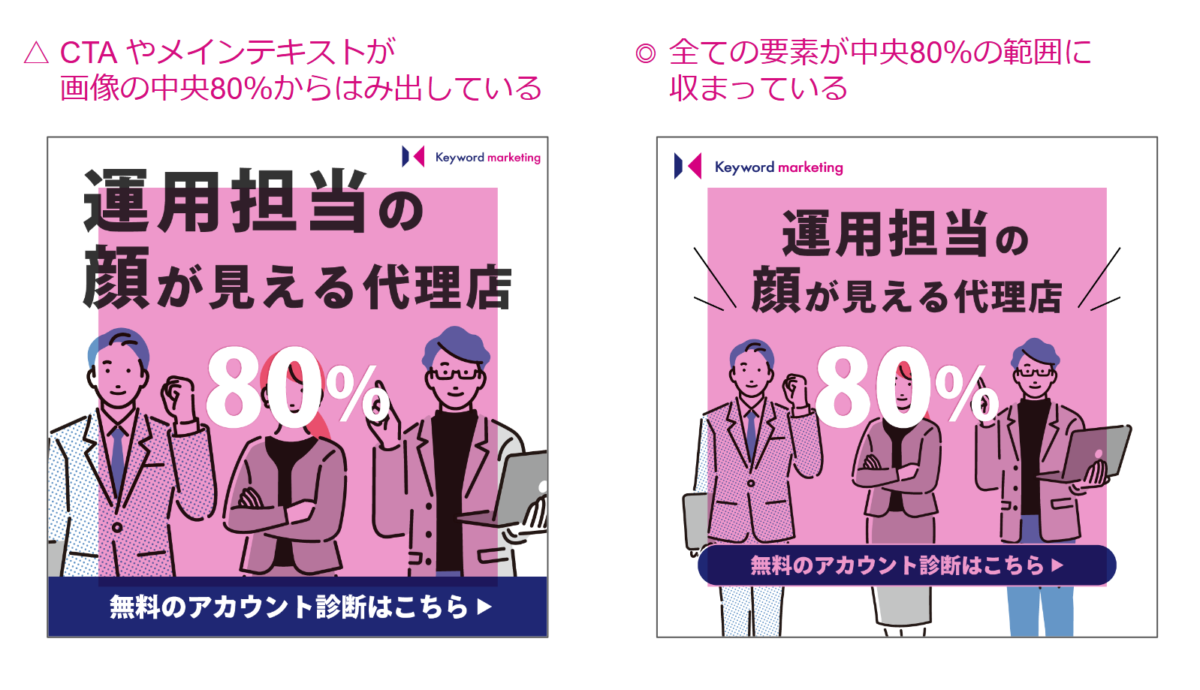
2. 重要な情報は画像の中央80%の範囲内に配置する
レスポンシブディスプレイ広告や SNS 広告では、広告枠の大きさによって、画像の角や端が表示されないことがあります。
以下の右側の OK 例のように、重要な情報はなるべく画像の中央80%の範囲内に配置しましょう。

3. 小さく表示されても何の画像か分かるようにする
レスポンシブディスプレイ広告や SNS 広告にはさまざまな広告枠があり、画像が小さく表示される広告枠も多いです。そのため、訴求したいものが小さく映っている画像や小さいテキストが入っている画像は、画像が小さい広告枠では視認性が悪くなり、成果が悪くなる可能性があります。
小さく表示されても、何の画像かが一目でわかる視認性を意識しましょう。

-
 志村
志村
-
実際の広告表示を見てみると大きさのイメージが付きやすくなるので、PC やスマートフォンで実際の広告表示を確認してみるのがおすすめです。
4. 「横1,200 px × 縦628 px」と「横1,200 px × 縦1,200 px」の画像は必ず作る
Google 広告のレスポンシブディスプレイ広告を配信するときは、横長(1.91:1)と正方形(1:1)の2つのサイズの画像が必要になります。
横長の推奨サイズは横1,200 px × 縦628 px、正方形の推奨サイズは横1,200 px × 縦1,200 px です。
このサイズの画像は Yahoo! 広告やほとんどの SNS 広告で使用できるので、まずはこの2つのサイズの画像を用意しましょう。
広告「動画」を作る4つのポイント
広告クリエイティブの動画は、Web サイトや SNS の広告枠や、YouTube などの動画配信サービスの動画の始め、動画の途中などに配信されます。
ここでは、YouTube などの動画配信サービスに出る広告と、Web サイトや SNS の広告枠に出る広告に分けて、以下のコツを紹介します。
動画配信サービスに配信される動画を作るときのポイント
YouTube など動画配信サービスに配信される動画広告は、動画の始めや動画の途中、動画の終わりなどに再生されます。

動画配信サービスに配信される動画を作成する際のポイントは、以下の2つです。
▼ポイント
1. 最初の3秒から5秒でユーザーの興味を引く
2. 音声のみ、映像のみでも重要な部分が伝わる動画にする
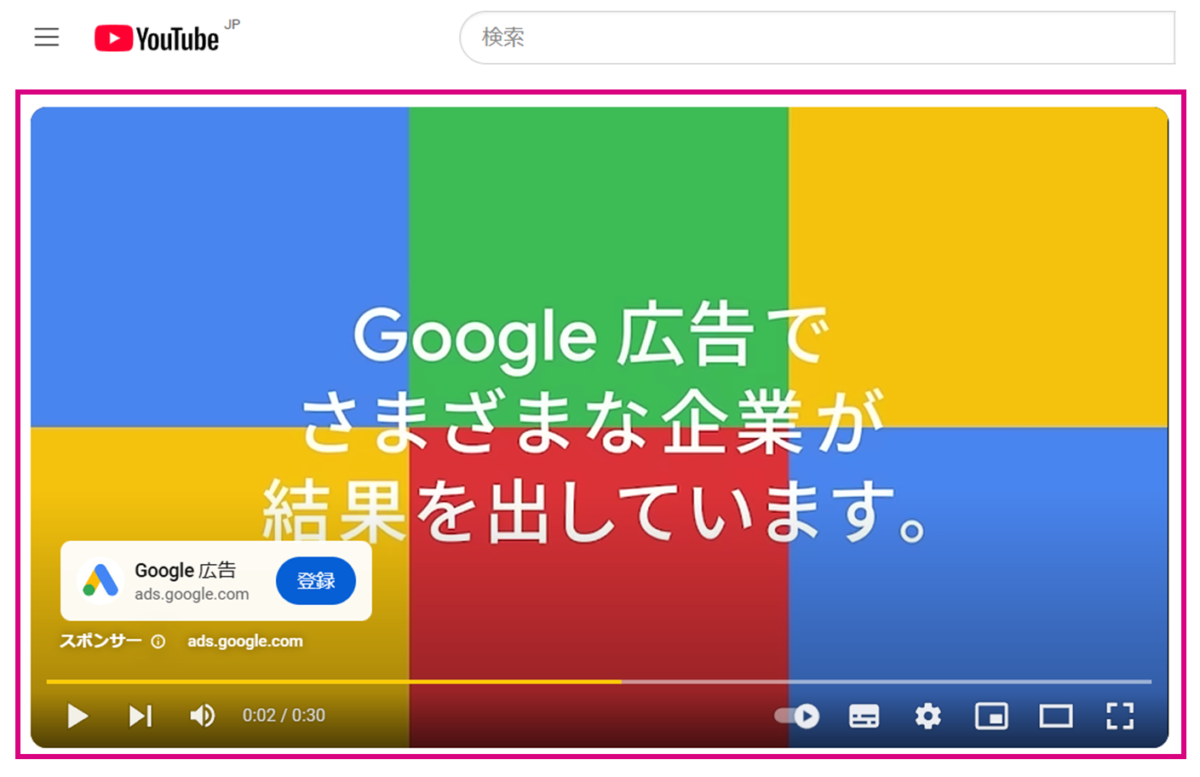
1. 最初の3秒から5秒でユーザーの興味を引く
動画を最後まで見てもらうためには、動画の最初の3秒から5秒で、ユーザーを引き付けるような要素を簡潔にアピールすることが重要です。
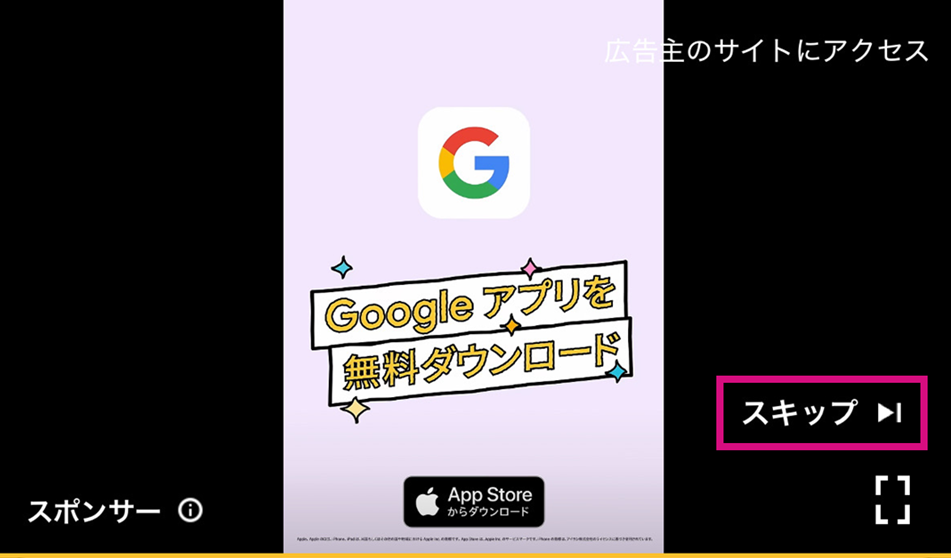
動画配信サービスに配信される動画は、以下のように一定の時間がたつとスキップできる仕様になっているものが多くあります。

また、スキップ機能がない場合でも、最初の数秒でユーザーの興味を引けなければ、動画を見続けてくれる可能性が低くなります。
2. 音声のみ、映像のみでも重要な部分が伝わる動画にする
動画配信サービスには、動画の映像を見ずに音声のみを聞いているユーザーや、動画の音声を聞かずに映像だけを見ているユーザーが一定の割合で存在します。
アメリカの Sharethrough(シェアスルー)社の創業者であるダン・グリーンバーグ氏が公開した研究結果でも、携帯電話をマナーモードにしているユーザーの75%が、動画を見ているときも、携帯電話をマナーモードにしていると記載されています。
-
 志村
志村
-
ミレ二アル世代(1980年代から1990年代生まれ)では全体の85%、X 世代(1960年代から1970年代生まれ)では全体の64%と世代によって割合は違いますが、映像「だけ」を見るユーザーって意外と多いんです。
このように、映像を「映像だけ」「音声だけ」で視聴しているユーザーにも動画の内容が伝わるように、音声のみ、映像のみでも重要な部分が伝わる動画構成を意識しましょう。
例えば、BGM だけでなくナレーションをつける、ナレーションに字幕を付けるなどがおすすめです。
Web サイトや SNS の広告枠に配信される動画を作るときのポイント
Web サイトや SNS の広告枠に配信される動画は、基本的に広告枠が表示されると自動で動画の再生が始まります。

Web サイトや SNS の広告動画を作る際のポイントは、以下の2つです。
▼ポイント
1. サムネイルを設定する
2. 映像のみでも重要な部分が伝わる動画にする
1. サムネイルを設定する
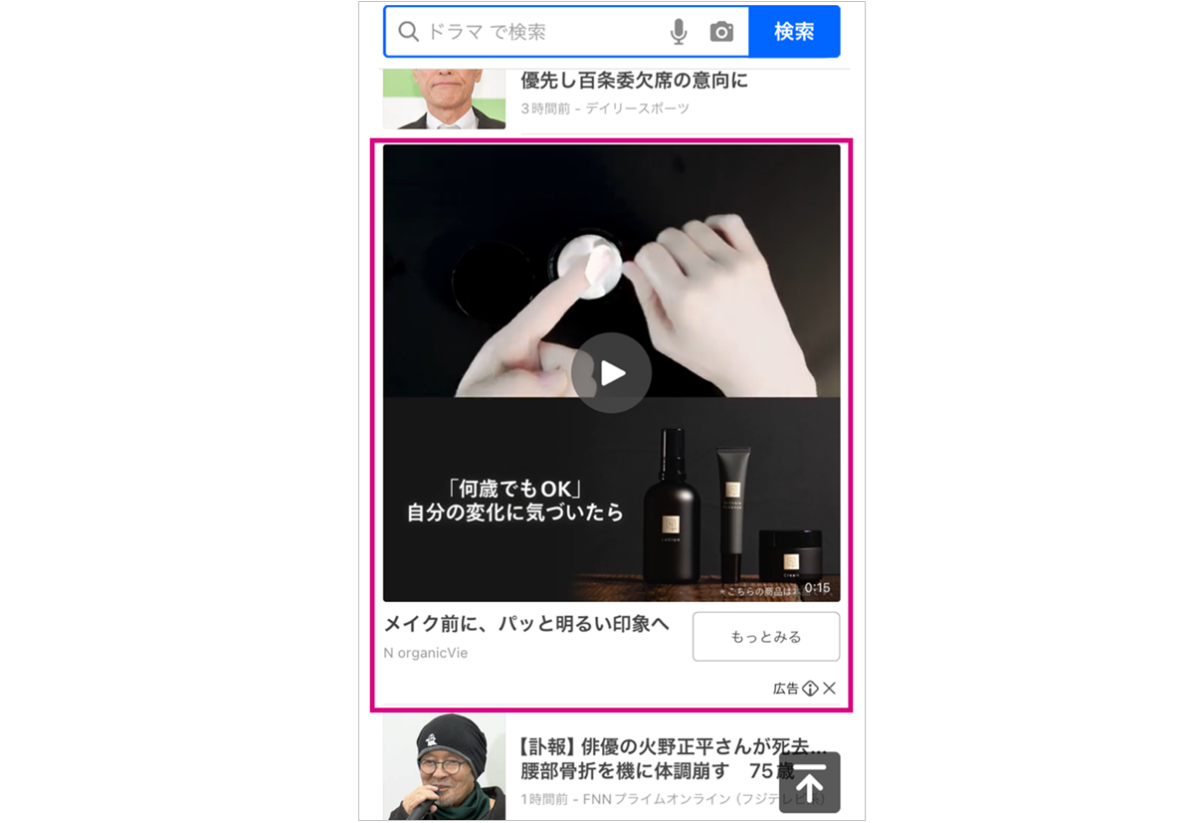
基本的に動画は自動で再生されますが、ユーザー側の設定によっては、自動で動画が再生されない場合もあります。その場合、動画を再生するまではサムネイル画像が表示されます。

自動で動画が再生されない場合でもユーザーの興味を引き、動画を再生してもらうために、動画の要点が分かるサムネイル画像を設定しておきましょう。
広告媒体によって、動画の特定のシーンをサムネイルに設定したり、動画とは別にサムネイル画像を登録できる場合があるため、積極的な活用をおすすめします。
2. 映像のみでも重要な部分が伝わる動画にする
動画配信サービスの同様に、Web サイトや SNS も、一定の割合で動画の音声を聞かずに映像だけを見ているユーザーがいます。
Web サイトや SNS は特に、音声を聞かずに閲覧している場合が多いため、映像のみでも重要な部分が伝わる動画構成を意識しましょう。
広告に使う画像や動画を外注するポイント
この記事を読んでいる方の中には、画像や動画を外部のデザイナーに依頼して作成してもらう方もいるのではないでしょうか。
ただ、デザイナーに依頼を出したものの、イメージしていたものと全然違ったものが返ってきたり・・・ということもよくある話です。
ここからは、デザイナーから希望のクリエイティブを納品してもらえるよう、まずはこれだけ押さえておきたい外注のコツを以下の5つに絞って紹介します。
1.クリエイティブのターゲットと制作背景を伝える
デザイナーに制作を依頼するときは、作ってほしいクリエイティブのイメージだけでなく、ターゲットと制作背景を伝えるようにしましょう。
クリエイティブの狙いがデザイナーに伝わっていれば、色合い、フォント、各コンテンツや文字の大きさなど、デザイナーが細部のデザインを決めるときの指標となり、より発注者の意図に沿ったクリエイティブになるはずです。
2.参考画像を使ってイメージのすり合わせをする
頭の中にあるイメージを言語化するのは難しいことなので、言葉だけではなく、参考画像を使ってイメージのすり合わせをしましょう。
参考画像を使うと、イラストの雰囲気やクリエイティブのテイスト、大きさのバランスなど、言語化が難しい部分までより具体的にすり合わせができます。発注者側でラフ案を作って、参考画像として共有するのも効果的です。
3.デザインのルールを指定する
守ってほしいルール、デザインガイドラインやカラー規定、レギュレーションなどは事前に伝えておきましょう。デザイン・ロゴのレギュレーションをデザイナーに共有することで、作成はスムーズに進みます。
▼デザインガイドラインについて詳しく知りたい方はこちら
お客さまとのミスコミュニケーションをなくす「デザインガイドライン」とは|キーマケのブログ|株式会社キーワードマーケティング
デザインガイドラインとは、企業ごとに統一したフォントやカラー、画像、テキストの規定のことをいいます。広告運用をする上で作成するメリットは、①好き嫌いや雰囲気、一貫性のない意見で判断されなくなる、②基準点があるので、効率的なクリエイティブ制作ができる③ブランド毀損に繋がる広告作成のリスクを避け、お客さまへ一貫性のあるメッセージが届けられる、の3点があります。
デザインガイドラインがない場合は「メインテキストは画像の中央80%の範囲内に収める」や「アクセントカラーにはカラーコード xxx の色を使う」、「フリー素材は使わない」など、守ってほしいルールを具体的に指定しましょう。
4.デザイナーにどこまで任せるか明確に伝える
デザイナーにどこまで自由に制作してもらうのかを明確に伝えましょう。デザイナーがどこまでアレンジしていいのかを明確にしないと、納品物が発注者のイメージと大きくずれてしまいます。最低でも下記の4つは、依頼するときにデザイナーに任せるのか、発注者が指定するのかを伝えましょう。
- 配色
- レイアウト
- メインテキスト
- 使用する素材(イラスト・画像)
-
 志村
志村
-
デザイナーに任せる場合も、参考となる情報を渡しておくと、発注者のイメージとずれが起こりにくくなります。
例えば「配色の参考としてランディングページを共有する」や「一番目立たせたい要素を指定しておく」などがおすすめです。
5.素材をできる限り共有する
クリエイティブに使用していい素材(写真やイラスト、ロゴなど)は、できる限りデザイナーに渡しておきましょう。
素材が多ければそれだけデザイナーの手数も増え、提案できるデザイン案が増えますし、より洗練されたクリエイティブを作りやすくなります。
まだまだある!デザイン依頼で失敗しないためのコツ
ここでは「まずは最低限これだけ」というコツを紹介しましたが、デザイナーとの発注から納品までのコミュニケーションで押さえておきたいポイントはまだまだ存在します。それらをまとめたのが、以下の「デザイン依頼で失敗しないための11のコツ」です。
| ▼デザイン依頼で失敗しないための11のコツ |
それぞれのコツの詳細は以下の記事で解説しているので、こちらも参考にしてみてください。
広告クリエイティブ作成のポイント総まとめ
最後に、今回紹介したクリエイティブ作成のポイントを表にまとめて紹介します。ここまでに紹介してきたポイントを網羅しているので、最後に見直しておきましょう!
| クリエイティブの種類 | 作成のコツ |
|---|---|
| テキスト | ▼レスポンシブ検索広告
1. 見出しには「ユーザーに絶対に伝えたい情報」を入れる 2. どう組み合わせられても問題ない見出し、説明文を登録する 3. 広告表示アセットを活用する ▼レスポンシブディスプレイ広告 1. 見出しや説明文には、画像を補う情報を入れる 2. CTA は広告配信の目的に合わせて設定する ▼SNS 広告 SNS に溶け込む表現を使う |
| 画像 |
▼イメージ広告、バナー広告
1. ユーザーに伝えたい情報が画像だけですべて伝わるようにする 2. CTA が画像の中で目立つように作成する 3. ロゴの入れ忘れに注意! 4. 「横300 px × 縦250 px」の画像は必ず作っておく ▼レスポンシブディスプレイ広告、SNS 広告 1. 画像内にテキストを入れ過ぎない 2. 重要な情報は画像の中央80%の範囲内に配置する 3. 小さく表示されても何の画像か分かるようにする 4. 「横1,200 px × 縦628 px」と「横1,200 px × 縦1,200 px」の画像は必ず作る |
| 動画 |
▼動画配信サービスに配信される動画(YouTube 広告など)
1. 最初の3秒から5秒でユーザーの興味を引く 2. 音声のみ、映像のみでも重要な部分が伝わる動画にする ▼Web サイト、SNS に配信される動画 1. サムネイルを設定する 2. 映像のみでも重要な部分が伝わる動画にする |
コツをつかんで、成果の出る広告クリエイティブを作ろう
広告運用の自動化が今後も続くと予想されている今、クリエイティブの重要度はさらに上がっていくでしょう。配信設定に時間がかからなくなった分、今回紹介したコツを活かして、成果の出る広告クリエイティブにこだわってみてください。
また、広告クリエイティブは一度作成したら終わりではなく、成果を見て改善していくことが大事です。成果がよいクリエイティブを分析していいところを他のクリエイティブに取り入れたり、今までと異なるニーズに応えるクリエイティブを追加したりして、成果の出るクリエイティブを増やしていきましょう。
ただし、「一発で成果の出るクリエイティブを作ろう」と焦ってはいけません。ブラッシュアップして成果の出るクリエイティブに改善していく、という気持ちで取り組んでみてくださいね。
-
 志村
志村
-
キーワードマーケティングでは、この記事以外にもクリエイティブ作成について取り上げた記事があります。
クリエイティブ作成についてもっと学びたい方は、以下の記事も参考にしてみてください!
▼お客様の声を活かした広告クリエイティブ作成
お客様の声を活用して成果改善!一次情報から考える広告クリエイティブ作成術|キーマケのブログ|株式会社キーワードマーケティング
広告クリエイティブ作成で重要になるのは、顧客と準顧客の一次情報です。
▼セグメンテーションを広告クリエイティブに活かす方法
センスに頼らず良い広告作りをしよう!セグメント、ターゲット、ポジションを広告クリエイティブに活かす方法|キーマケのブログ|株式会社キーワードマーケティング
市場の顧客に対して、任意の切り口で分類してセグメント(グループ)を作るセグメンテーション。予算を使ってマーケティングをおこなう際に、どこのセグメントに絞るのかを明確に決めるターゲティング。市場での位置取りを意味するポジショニング。3つの重要性と広告クリエイティブ作成に活かす方法を紹介します。
クリエイティブで成果が出ない、PDCAが回せないとお悩みなら、キーマケに相談してみませんか?
- 独自メソッド「クリエイティブシート」を活用することで、ターゲットやニーズの定義を論理的におこなうことが可能となり、広告運用者の技量にとらわれない、成果が出るクリエイティブ提供を可能としています。また、東京本社と九州佐賀支社の分業体制により、すばやいクリエイティブの入れ替えや効果検証が可能です。
メールアドレスをご登録いただきますと、ブログの更新情報などをお届けいたします。
- 「わかりにくいこと」を「わかりやすく」をモットーに、すべての記事を実際に広告運用に関わるメンバー自身が執筆しています。ぜひ無料のメールマガジンに登録して更新情報を見逃さないようにしてください!
記事を書いた人

広告事業部 マネージャー
2015年4月に新卒として入社。2019年にマネージャーに昇格。広告運用の仕事をメインに、現在はサイト改善提案やブログ執筆にも力を入れている。数値をもとにしたサイト改善提案が得意。趣味は動画を見ること、ゲームをすること。
関連記事
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
広告アカウント診断(無料)も実施中
私たちの分析力・提案力をお試しいただけます
-
あなたの広告アカウントを無料診断します
広告アカウント診断 -
詳細なお見積りをご希望の方はこちら
お問い合わせ -
支援事例などをまとめたサービス紹介資料はこちら
サービス資料のダウンロードはこちら